3. Rendre dynamique et administrable l'accueil
Nous vous proposons de récupérer l'ensemble des répertoires constituant le site Kiubi tels qu'obtenus après cette seconde étape : téléchargez le dossier "fr" mis à jour après étape 2. Ce dossier correspond au répertoire "/theme/fr" qui contient les dossiers principaux des fichiers du site Kiubi.
3.a. Header
3.a.1. Logo dynamique
Dans le template globale de la page, nous allons modifier le code HTML de la zone "logo" en permettant l'affichage conditionné d'un texte ou d'une image. Puis depuis l'administration de Kiubi nous mettons à jour le contenu de cette zone dorénavant gérée dynamiquement.
Dans la page /theme/fr/templates/2_colonnes_gauche/index.html nous allons rendre administrable la partie logo :
- Nous remplaçons dans cette page :
<h1 id="logo"><a href="http://mazine.transparentideas.com/" title="Design Forniture" class="tooltip">MAZINE</a></h1>
<!-- BEGIN:logo_site -->
<h1 id="logo"><a href="{racine}/" title="{accroche_site} - Retour à l'accueil"><img src="{racine}/media/{logo_site}" alt="{accroche_site}" /></a></h1>
<!-- END:logo_site -->
<!-- BEGIN:accroche_site-->
<h1 id="logo"><a href="{racine}/" title="{accroche_site}" class="tooltip">{accroche_site}</a></h1>
<!-- END:accroche_site-->
Les commentaires de type <!-- BEGIN:logo_site --> ou <!-- BEGIN:accroche_site--> permettent de conditionner au choix :
- l'apparition du logo à sa présence dans la page permettant d'administrer le logo (du type : http://xxxxxx.kiubi-admin.com/gabarits/marque.html)
- l'apparition du nom du site (au format HTML) à sa présence dans la page permettant d'administrer le logo (du type : http://xxxxxx.kiubi-admin.com/gabarits/marque.html)
Compte tenu de la charte de ce template, vous pourrez ainsi une fois cette mise en place réalisée choisir d'afficher :
- soit une image en tant que logo : champ logo de la page : http://xxxxxx.kiubi-admin.com/gabarits/marque.html
- soit un texte en tant que logo : champ "accroche du site" de la page : http://xxxxxx.kiubi-admin.com/gabarits/marque.html
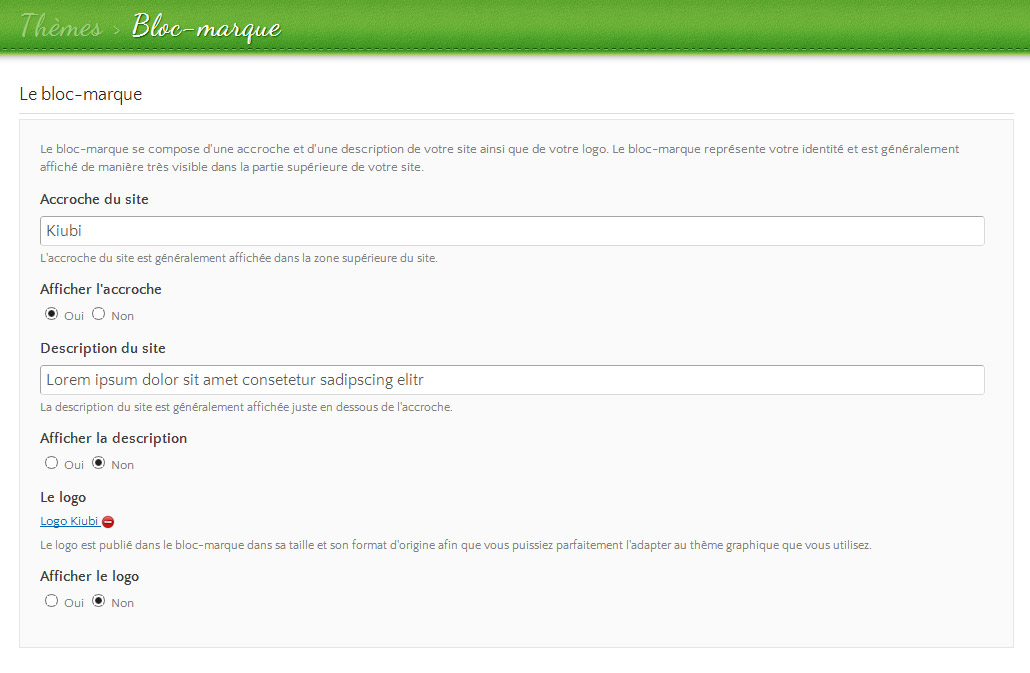
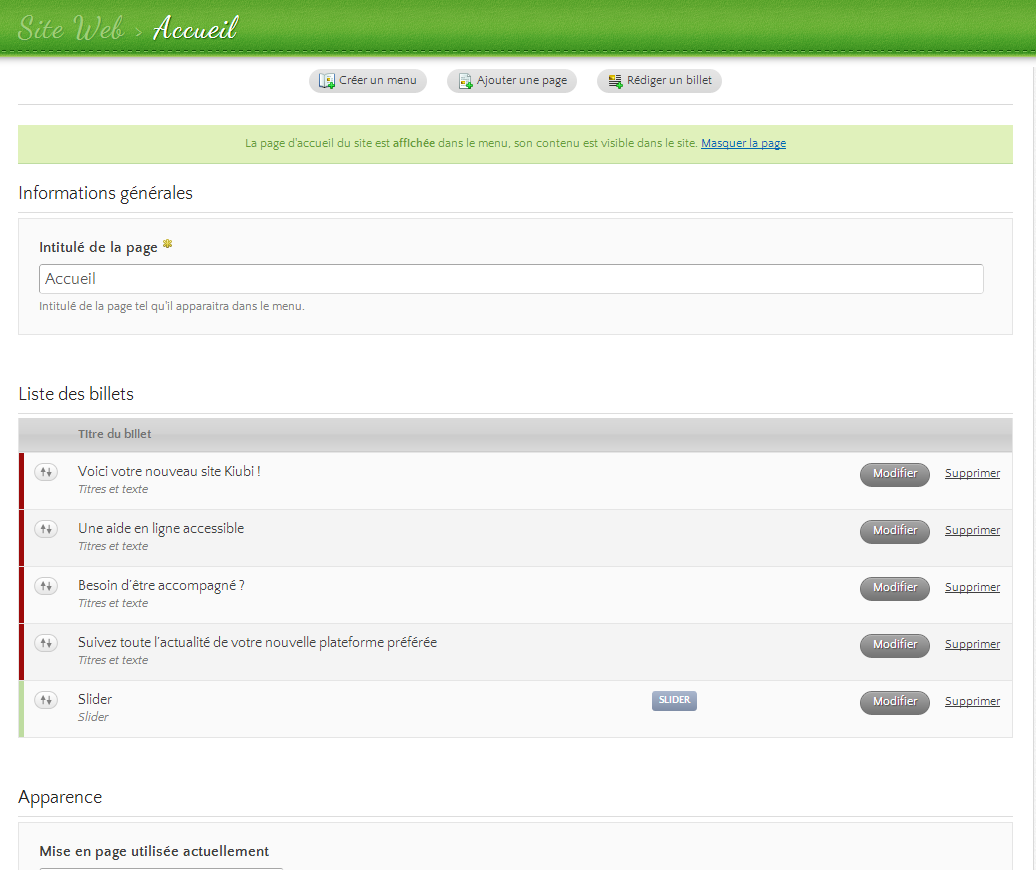
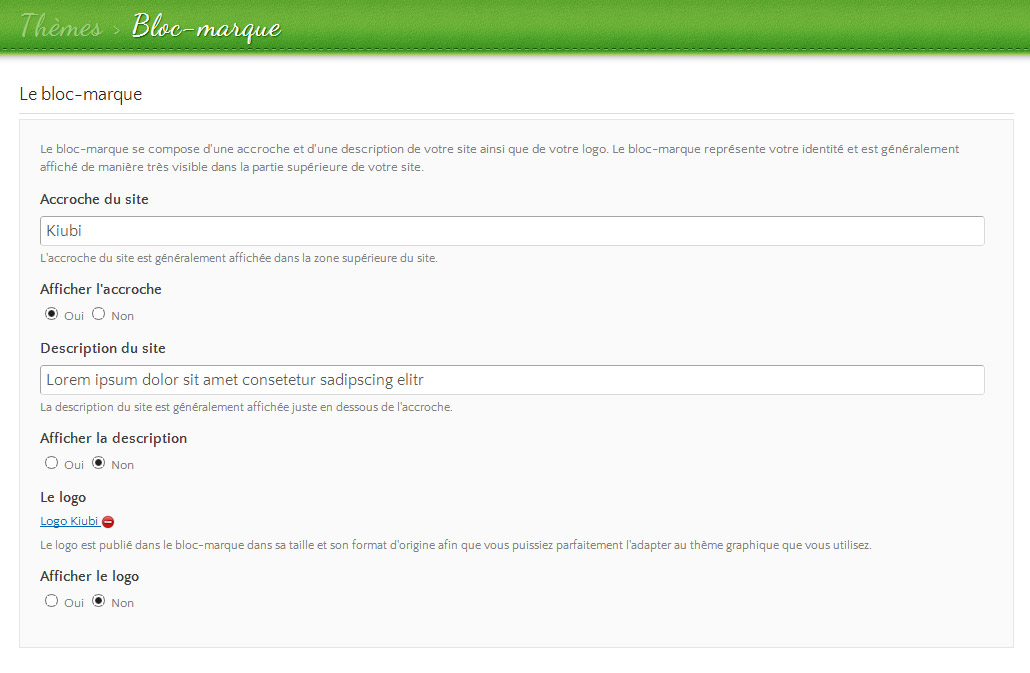
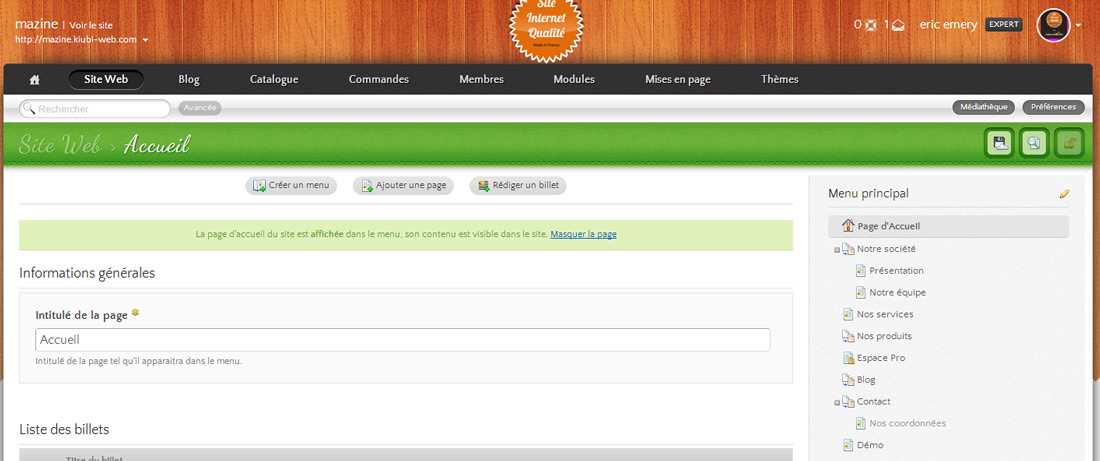
Dans notre cas nous avons choisi d'afficher le texte au format HTML et non le logo, et nous avons remplacé dans l'administration ce texte "d'accroche du site" par "Kiubi" comme le montre la capture d'écran ci-après :
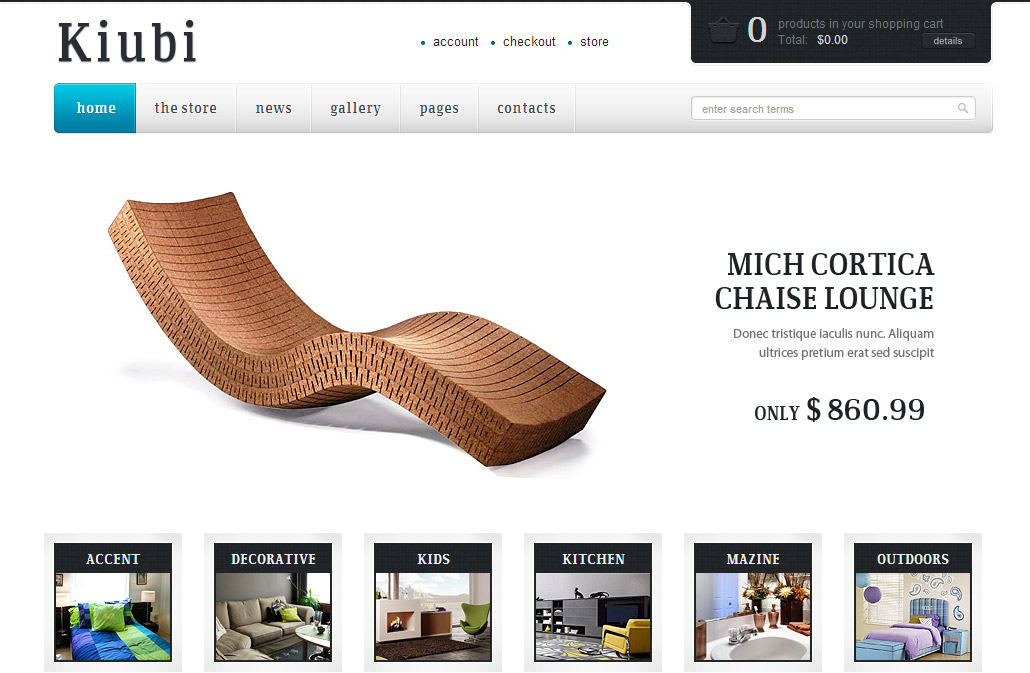
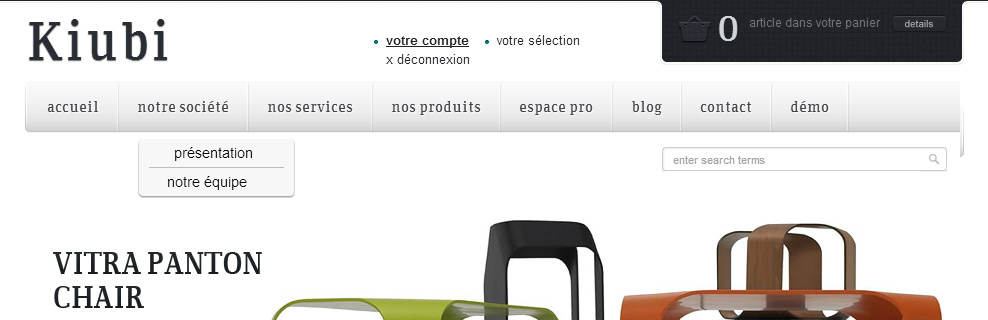
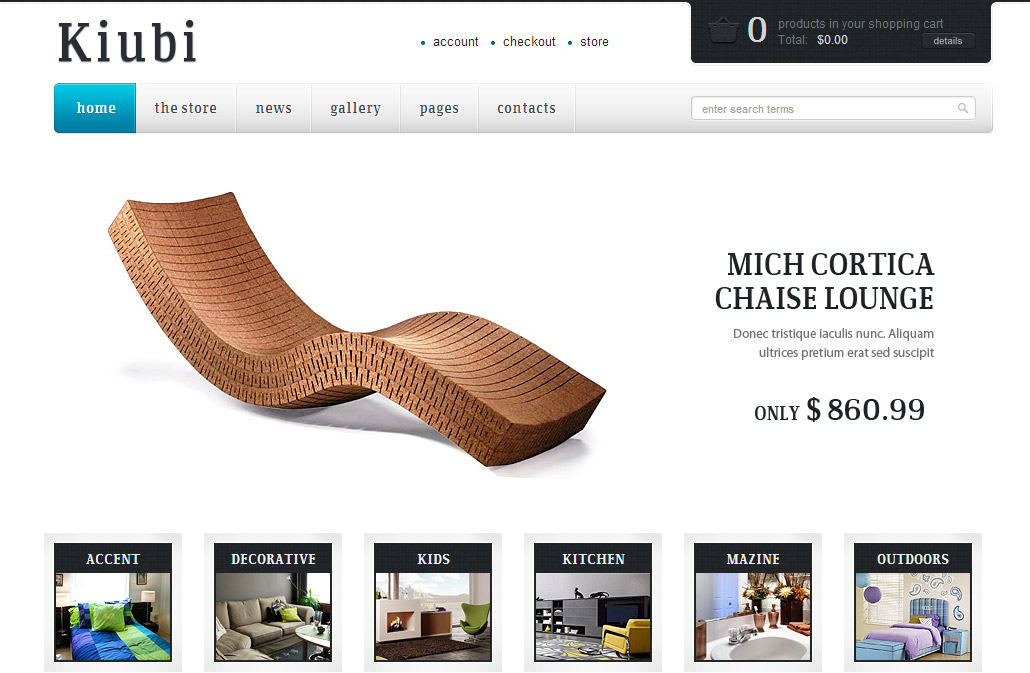
 Après cette modification la page d'accuei dispose d'une zone de logo administrable affichant dans notre cas le texte "Kiubi" :
Après cette modification la page d'accuei dispose d'une zone de logo administrable affichant dans notre cas le texte "Kiubi" :

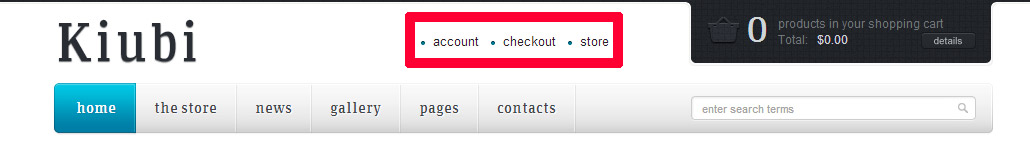
3.a.2. Zone d'accès au compte
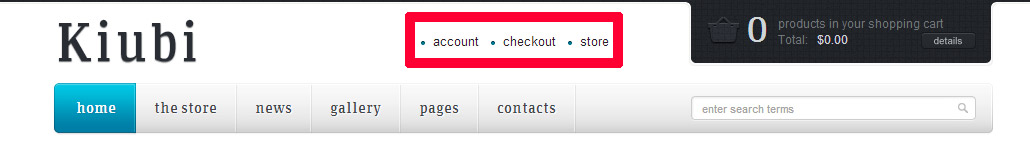
Le template Mazine dispose à droite du logo d'une zone permettant un accès direct au compte, au panier et au catalogue, nous allons rendre dynamique cette zone. Ainsi lorque l'internaute ne sera pas identifié apparaitront dans cette zone les liens "votre compte" et "votre sélection", et une fois le client identifié apparaitra en plus un lien de déconnexion. Nous intervenons sur un widget spécifique de Kiubi nommé "identification".

Modification du code HTML du widget
Le site sur Kiubi dispose d'un "widget" "identification" dont le code html se gère sous : "/theme/fr/widgets/compte/identification_rapide/identification_rapide_simple/index.html", nous allons ouvrir et modifier ce fichier. Le code par défaut de ce widget est :
<!-- BEGIN:main -->
<article class="post_identification_rapide_simple">
<div class="content">
<!-- BEGIN:nonidentifie -->
<p><a href="{baseLangue}/compte/ouverture.html">Inscrivez-vous !</a> | <a href="{baseLangue}/compte/">Votre compte</a></
<!-- END:nonidentifie -->
<!-- BEGIN:identifie -->
<p class="content identifier"> Bonjour, <strong>{prenom} {nom}</strong><br />
<a href="{baseLangue}/compte/">Votre compte</a> | <a href="{baseLangue}/compte/logout.html">Déconnexion</a></p
<!-- END:identifie -->
</div>
</article>
<!-- END:main -->
Et nous allons le remplacer par :
<!-- BEGIN:main -->
<nav id="sub_links">
<ul id="menu-secondary-header-menu" class="menu">
<!-- BEGIN:nonidentifie -->
<li class="menu-item menu-item-type-post_type menu-item-object-page"><a href="{baseLangue}/compte/">Votre compte</a></li>
<!-- END:nonidentifie -->
<!-- BEGIN:identifie -->
<li class="menu-item menu-item-type-post_type menu-item-object-page other"><a href="{baseLangue}/compte/" style="font-weight:bold; text-decoration:underline">Votre compte</a> <br /> <a href="{baseLangue}/compte/logout.html" class="red">X Déconnexion</a></li>
<!-- END:identifie -->
<li class="menu-item menu-item-type-post_type menu-item-object-page"><a href="/ecommerce/panier.html" class="" title="Votre sélection" target="_self"><span><span>Votre sélection</span></span></a></li>
</ul>
</nav>
<!-- END:main -->
Pour effectuer ces modifications, nous avons :
- récupéré le code dans le template Mazine correspondant à cette zone :
<nav id="sub_links">
<ul id="menu-secondary-header-menu" class="menu"><li id="menu-item-20" class="menu-item menu-item-type-post_type menu-item-object-page alpha"><a href="http://mazine.transparentideas.com/?page_id=7"><span><span>Account</span></span></a></li>
<li id="menu-item-21" class="menu-item menu-item-type-post_type menu-item-object-page"><a href="http://mazine.transparentideas.com/?page_id=5"><span><span>Checkout</span></span></a></li>
<li id="menu-item-22" class="menu-item menu-item-type-post_type menu-item-object-page"><a href="http://mazine.transparentideas.com/?page_id=4"><span><span>store</span></span></a></li>
</ul> </nav>
- mis en place dans le widget "/theme/fr/widgets/compte/identification_rapide/identification_rapide_simple/index.html" ce code HTML en :
- conservant les principes de conditionnement de Kiubi : <!-- BEGIN:main --> et <!-- END:main -->, <!-- BEGIN:nonidentifie --> et <!-- END:nonidentifie -->, <!-- BEGIN:identifie --> et <!-- END:identifie -->
- remplaçant les intitulés des liens et textes correspondants
- en respectant le code HTML (notamment les class et id) du template Mazine
Appel de ce nouveau widget depuis le template de la page d'accueil
Une fois le code html du widget modifé nous devons modifier le template général de la page d'accueil pour que la zone d'identification du template Mazine soit remplacée par une zone permettant depuis l'administration de Kiubi d'intégrer n'importe quel widget.
Le widget contient désormais le code HTML provenant du template Mazine est prêt, reste à afficher ce widget sur la page d'accueil dans la zone dédiée.
- Dans le code HTML de "/theme/fr/templates/2_colonnes_gauche/index.html" nous supprimons tout l'ancien code :
<nav id="sub_links">
<ul id="menu-secondary-header-menu" class="menu"><li id="menu-item-20" class="menu-item menu-item-type-post_type menu-item-object-page alpha"><a href="http://mazine.transparentideas.com/?page_id=7"><span><span>Account</span></span></a></li>
<li id="menu-item-21" class="menu-item menu-item-type-post_type menu-item-object-page"><a href="http://mazine.transparentideas.com/?page_id=5"><span><span>Checkout</span></span></a></li>
<li id="menu-item-22" class="menu-item menu-item-type-post_type menu-item-object-page"><a href="http://mazine.transparentideas.com/?page_id=4"><span><span>store</span></span></a></li>
</ul> </nav>
{ZONE.entete}
- Ainsi dans cette partie du code HTML pourra s'afficher le widget de notre choix.
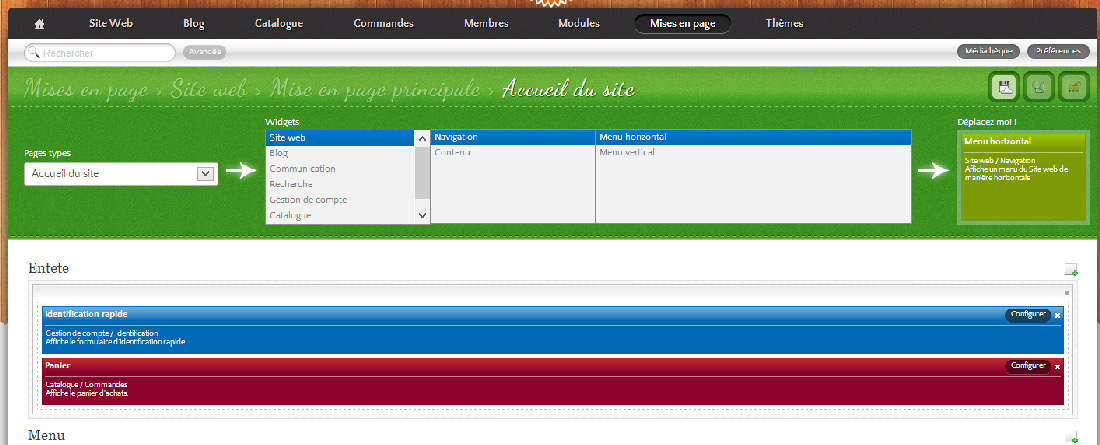
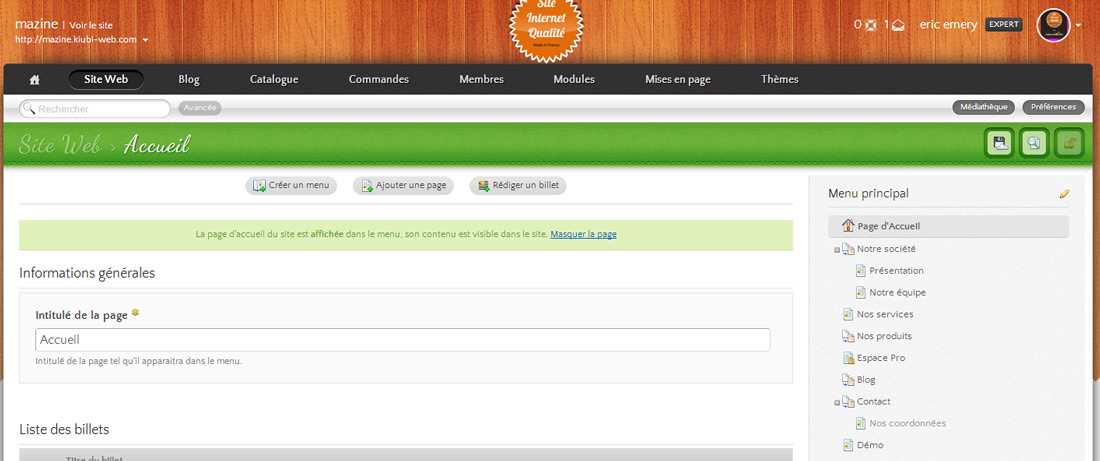
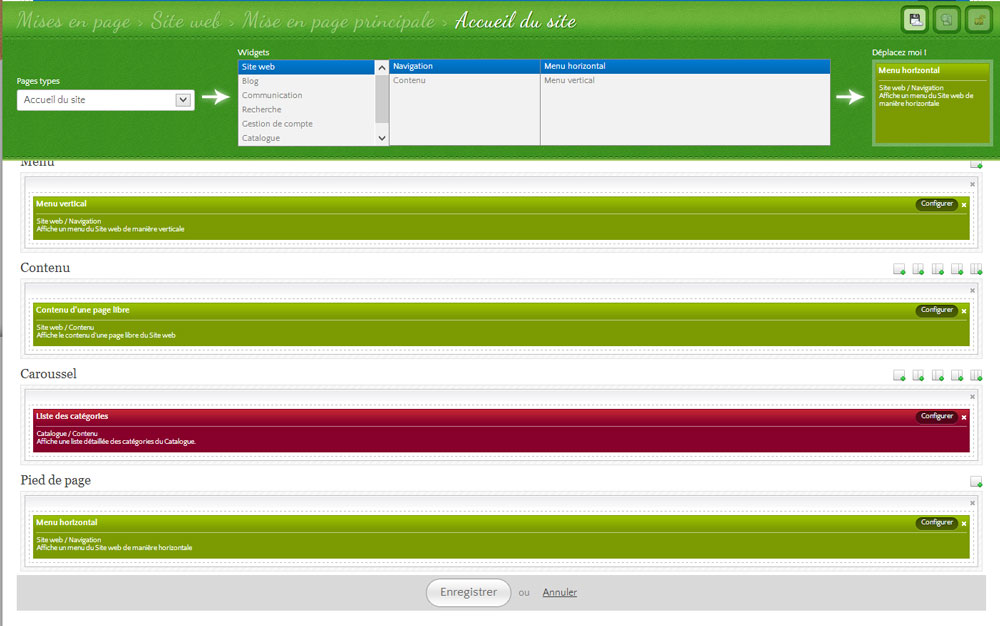
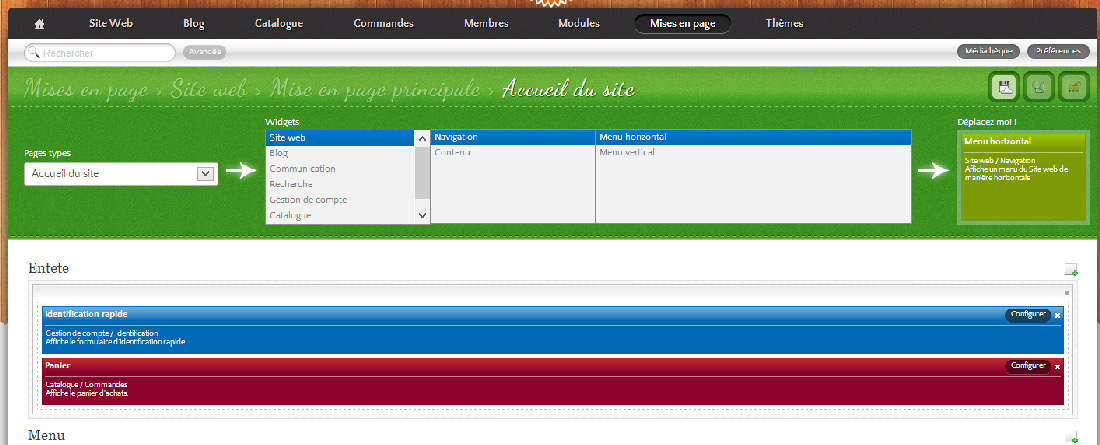
Depuis l'administration de Kiubi nous modifions la mise en page de l'accueil pour mettre en place dans la zone "entete" le widget "identification"
- Nous accédons dans l'administration de Kiubi à la mise en page de la page d'accueil (URL du type : http://xxxxxx.kiubi-admin.com/apparence/layout.html?id=1212)
- Nous supprimons le widget présent par défaut dans la zone "Entete"
- Nous remplaçons par un drag&drop ce widget par le widget "Gestion de compte > Identification > Identification rapide"
- Nous cliquons sur le bouton "configurer" de ce widget et sélectionnons dans la première liste déroulante "Modèle graphique" : "identification_rapide_simple" pour que s'applique la mise en forme HTML associée
- Nous enregistrons les modifications de ce template
Il ne nous reste plus qu'à transférer les fichiers/dossiers modifiés en ftp :
- "/theme/fr/templates/2_colonnes_gauche/index.html"
- "/theme/fr/widgets/compte/identification_rapide/identification_rapide_simple/index.html"
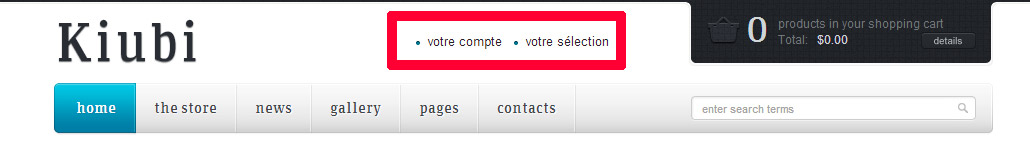
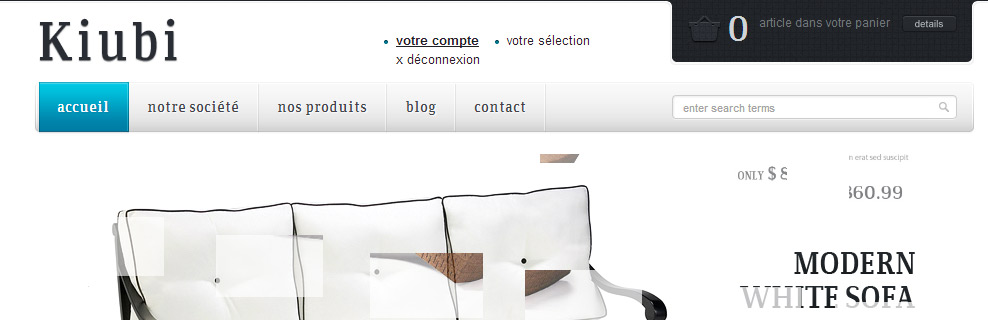
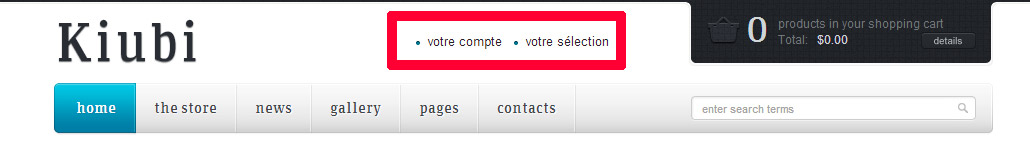
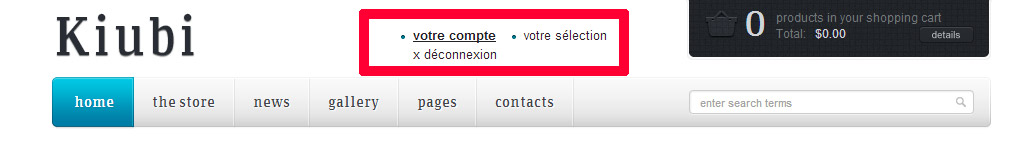
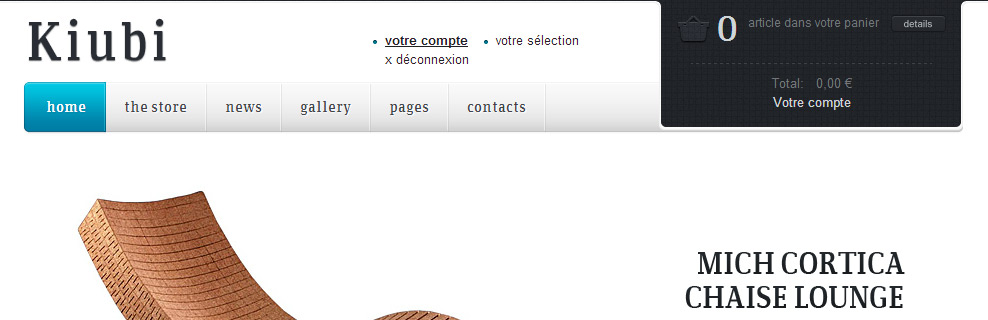
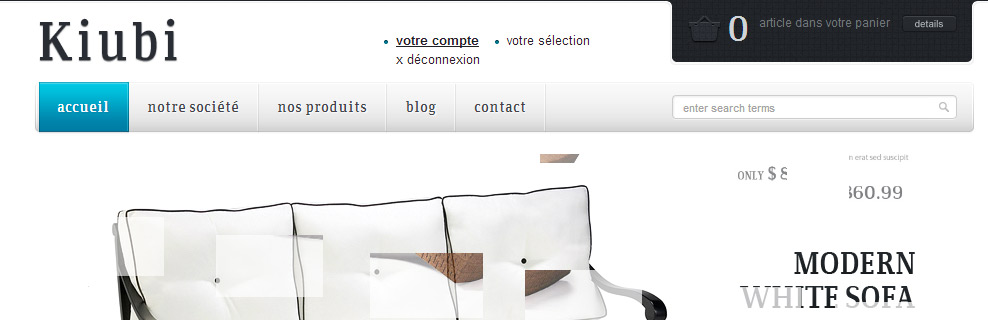
Lorsque ces modifications sont faites le nouveau code HTML du widget s'affiche sur la page d'accueil et est pleinement fonctionnel (les liens sont corrects et une fois identifié à son compte l'internaute verra apparaitre à cet endroit un lien de déconnexion) :
Internaute non identifié :
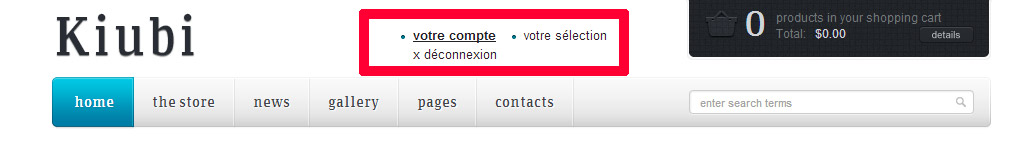
 Internaute disposant d'un compte et authentifié :
Internaute disposant d'un compte et authentifié :

3.a.3. Zone de panier dynamique
Nous allons "interfacer" la zone "panier" en haut de page de Mazine avec le code proposé par Kiubi pour rendre cette zone dynamique. Comme dans le cas précédent pour la zone d'identification, il va s'agir :
> de modifier le widget dédié ici "panier"
pour intégrer le code HTML du template Mazine en conservant les portions de code dynamiques de Kiubi.
> via l'interface de Kiubi de mettre en place ce widget au bon endroit, juste après la zone d'identification.
Modification du widget "panier"
Le widget sur lequel nous devons intervenir est disponible ici "theme/fr/widgets/commande/panier/index.html", dans ce fichier :
- Nous remplaçons tout le code html proposé par Kiubi par le code HTML du template Mazine
- Nous conservons les fragments de code dynamiques proposés par Kiubi : "{nb_produits}" "article{pluriel_produits}" et "{total}"
Appel de ce nouveau widget depuis le template de la page d'accueil
Une fois le code html du widget modifé nous devons modifier le template général de la page d'accueil pour que la zone de panier du template Mazine soit remplacée par une zone permettant depuis l'administration de Kiubi d'intégrer n'importe quel widget.
Le widget contient désormais le code HTML provenant du template Mazine est prêt, reste à afficher ce widget sur la page d'accueil dans la zone dédiée.
- Dans le code HTML de "/theme/fr/templates/2_colonnes_gauche/index.html" nous supprimons tout l'ancien code contenu dans le conteneur ayant pour id : :
<div id="cart">
.........
</div>
- La zone administrable via Kiubi précède le code que nous venons de supprimer, nous pourrons donc intégrer dans la même zone administrable la zone "identification" et la zone "panier"
Depuis l'administration de Kiubi nous modifions la mise en page de l'accueil pour mettre en place dans la zone "entete" le widget "panier"
- Nous accédons dans l'administration de Kiubi à la mise en page de la page d'accueil
- Nous mettons en place par un drag&drop ce widget par le widget "Catalogue > Commande > Panier"
- Nous enregistrons les modifications de ce template
Il ne nous reste plus qu'à transférer les fichiers/dossiers modifiés en ftp :
- "/theme/fr/templates/2_colonnes_gauche/index.html"
- "/theme/fr/widgets/commande/panier/index.html"
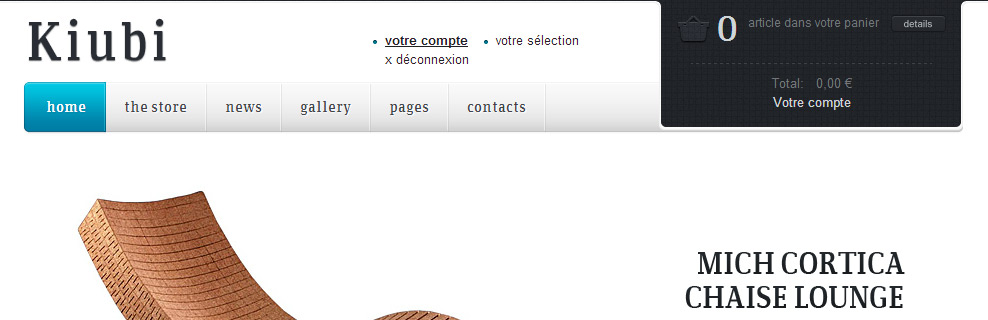
Lorsque ces modifications sont faites le nouveau code HTML du widget s'affiche sur la page d'accueil et est pleinement fonctionnel.

Une fois les transferts ftp effectués, la page d'accueil affiche le widget dynamique "panier" et fonctionne comme sur le template Mazine au niveau de son déploiement :

3.a.4. Menu principal avec sous menus
Nous allons remplacer le menu du template Mazine par un menu dynamique géré depuis l'administration du site sur Kiubi. Cette démarche répond aux mêmes principes que les 2 étapes préalables, il va s'agir :
> de modifier le widget dédié ici "menu vertical"
pour intégrer le code HTML du template Mazine en conservant les portions de code dynamiques de Kiubi.
> via l'interface de Kiubi de mettre en place ce widget au bon endroit.
Modification du widget "menu_deroulant"
- Dans la page "/theme/fr/templates/2_colonnes_gauche/index.html" nous récupérons tout le code du menu principal (contenu entre les balises <nav id="main_menu"> </nav>).
- Nous collons ce contenu dans le widget qui nous permettra de gérer dynamiquement le menu : "/theme/fr/widget/site_web/menu_v/menu_deroulant/index.html"
- Il nous faut conserver la structure et sémantique du template Mazine d'une part et réexploiter les conditionnements liés au CMS Kiubi d'autre part, le code ainsi obtenu pour ce widget est donc le suivant :
<!-- BEGIN: main -->
<!-- BEGIN: menu -->
<nav id="main_menu">
<div id="smoothmenu1" class="ddsmoothmenu">
<!-- BEGIN: niveau --><ul id="menu-main-menu" class="menu">
<!-- BEGIN: pagetype -->
<!-- BEGIN: page --><li class="link_{compteur} menu-item menu-item-type-post_type menu-item-object-page {actif}"> <a href="{lien}" class="{actif}" target="{cible}"><span><span>{page}</span></span></a> <!-- END: page --> <!-- BEGIN:sspage -->{sspage}
<!-- END:sspage -->
<!-- END: pagetype --> </li>
</ul><!-- END: niveau -->
</div>
</nav>
<!-- END: menu -->
<!-- BEGIN: nomenu -->
<!-- END: nomenu -->
<!-- END: main -->
Appel de ce nouveau widget depuis le template de la page d'accueil
Une fois le code html du widget modifé nous devons modifier le template général de la page d'accueil pour que la zone de menu principal du template Mazine soit remplacée par une zone permettant depuis l'administration de Kiubi d'intégrer n'importe quel widget.
Le widget contient désormais le code HTML provenant du template Mazine est prêt, reste à afficher ce widget sur la page d'accueil dans la zone dédiée.
- Dans le code HTML de "/theme/fr/templates/2_colonnes_gauche/index.html" nous supprimons tout l'ancien code du menu principal (contenu entre les balises <nav id="main_menu"> </nav>).
- Dans ce même fichier nous remplaçons ce code par un appel dynamique Kiubi : "{ZONE.menu}"
Il nous reste à transférer en ftp les fichiers modifiés lors de cette étape :
- "/theme/fr/templates/2_colonnes_gauche/index.html"
- "/theme/fr/widget/site_web/menu_v/menu_deroulant/index.html"
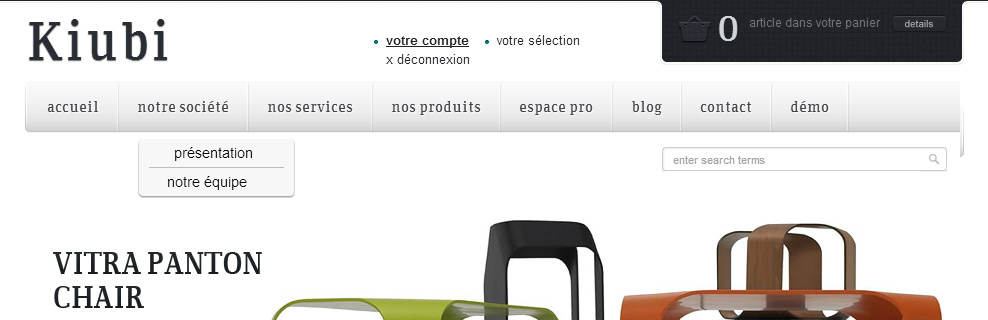
Une fois le transfert ftp le menu s'affiche correctement sur la page d'accueil, le déploiement du sous menu fonctionne également, et l'ensemble des rubriques et sous rubriques correspondent à celles définies dans Kiubi dans l'onglet "site web" :


En modifiant les items du menu principal, la page d'accueil du site sur Kiubi sera également modifiée.
Dans cet exemple nous avons choisi de supprimer les pages/rubriques du menu principal : "Nos services" "Espace Pro" et "Démo", le menu principal se recale ainsi convenablement en laissant de la place à droite pour l'affichage du moteur de recherche.
Le principe permettant de différencier une rubrique active d'une autre rubrique est le même sur le template Mazine Wordpress et sur Kiubi (ajout d'une class spécifique servant d'indicateur pour surcharger les styles de l'item actif dans le menu). Cependant la class utilisée par défaut par Kiubi et le template Mazine Wordpress n'a pas la même nomenclature. Pour obtenir un menu fonctionnel et iso par rapport au template de base nous allons remplacer le nom des class indiquant la rubrique en cours dans le template Mazine Wordpress par la class ".actif" gérée par Kiubi.
L'ensemble du menu est maintenant administrable et s'affiche correctement, il nous reste à modifier une petite portion de code CSS pour permettre à la rubrique active de s'afficher avec un fond bleu comme sur le template de base Mazine Wordpress
- Dans le fichier qui gère les CSS principaux du site : "/theme/fr/templates/css/styles.css" :
- nous remplaçons la class ".current-menu-item" par la class ".actif" qui est apposée par Kiubi comme indicateur de la rubrique en cours pour la balise <li> du menu principal
- nous remplaçons la class ".selected" par la class ".actif" qui est apposée par Kiubi comme indicateur de la rubrique en cours pour la balise <a href> du menu principal
- Puis nous transférons en ftp le fichier CSS modifié "/theme/fr/templates/css/styles.css"
L'indicateur de la rubrique active "fond bleu" apparait désormais sur le menu principal :

3.a.5. Champ de recherche principal
Nous allons "relier" le champ de recherche présent dans le menu principal et les fonctions de recherche permises par Kiubi en adaptant la portion de code html du template aux spécificités de Kiubi quant à l'appel à la fonctionnalité de recherche.
Au niveau du gabarit de la page d'accueil ("/theme/fr/templates/2_colonnes_gauche/index.html"), dans la portion de code correspondant au champ de recherche :
- nous modifions les attributs de la balise form pour que celle balise ouvrante devienne :
<form action="{baseLangue}/recherche/{service}/" method="get" id="search_form">
- nous modifions les attributs de la balise input type="text" pour que cette balise devienne :
<input name="r" type="text" onblur="if(this.value =='') this.value='Votre recherche'" onfocus="if (this.value == 'Votre recherche') this.value=''" value="Votre recherche" class="required" id="r" placeholder="Rechercher" />
Il nous reste à transférer en ftp le fichier modifié lors de cette étape : "/theme/fr/templates/2_colonnes_gauche/index.html". Désormais, en utilisant le champ de recherche du site "Mazine sur kiubi" est envoyée une url correcte du type : http://mazine.kiubi-web.com/recherche/cms/?r=MOTSCLESSAISIS
Ce dernier travail nous a permis de finaliser la mise en place de toute la partie "header" du template Mazine, nous allons poursuivre en mettant en place la zone de contenu. A noter que ce travail a été effectué sans aucune interventions techniques (pas de PHP, pas de base de données) mais en manipulant uniquement du code HTML, CSS, JS et l'interface d'administration de Kiubi.
3.b. Zone de contenu
La zone de contenu de la page d'accueil du template Mazine est découpée en plusieurs zones que nous allons interfacer simplement avec Kiubi. Par rapport aux fonctionnalités proposées par Kiubi nous allons mettre en place par ordre successif dans la page :
> un slideshow administrable
> un caroussel des catégories de produits
> un billet/article spécifique avec 4 illustrations
> un billet/article spécifique en 2 colonnes
> une zone liste de produits affichant aléatoirement 4 produits du catalogue
> une liste de 3 billets/articles
3.b.1. Mise en place du slideshow
La mise en place du slideshow tel que proposé sur la page http://mazine.transparentideas.com/?page_id=60 du template Mazine va passer par plusieurs étapes :
> créer un nouveau type de billet pour administrer le slideshow
> mettre en place sur la page d'accueil une zone
administrable ou sera mis en place le billet slideshow
> transfert ftp des éléments modifiés
> remplissage via le backoffice de Kiubi du nouveau billet slideshow
Créer et configurer un nouveau billet "slideshow"
Nous allons répliquer un billet existant pour le décliner en un nouveau billet en :
>
modifiant le fichier de configuration du billet (fichier xml),
> modifiant
le fichier correspondant au code HTML restitué sur la page web.
- Nous dupliquons un billet existant déjà : "/theme/fr/billet/post_simple/" et renommons le nouveau répertoire en "slider"
- Nous ouvrons et modifions le fichier "/theme/fr/billet/slider/config.xml" pour modifier l'intitulé du billet (tel qu'il apparaitra dans l'interface d'administration de Kiubi) en modifiant le contenu de la balise desc en : <desc>Slider</desc>
- Dans le fichier correspondant au code HTML restitué par ce billet, entre les balises <!-- BEGIN: main --> et <!-- END: main --> nous implantons le code HTML correspondant au slider provenant du template Mazine Wordpress:
<div class="coin-slider" id="coin-slider-coin-slider">
<div id="coin-slider"> <a href="http://mazine.transparentideas.com/wp-content/gallery/promo/45345.jpg" target="_blank"> <img style="display: none;" src="http://mazine.transparentideas.com/wp-content/gallery/promo/45345.jpg" alt=""> </a> <a href="http://mazine.transparentideas.com/wp-content/gallery/promo/4534.jpg" target="_blank"> <img style="display: none;" src="http://mazine.transparentideas.com/wp-content/gallery/promo/4534.jpg" alt=""> </a><a href="http://mazine.transparentideas.com/wp-content/gallery/promo/45.jpg" target="_blank"> <img style="display: none;" src="http://mazine.transparentideas.com/wp-content/gallery/promo/45.jpg" alt=""> </a><a href="http://mazine.transparentideas.com/wp-content/gallery/promo/1121.jpg" target="_blank"> <img style="display: none;" src="http://mazine.transparentideas.com/wp-content/gallery/promo/1121.jpg" alt=""> </a></div>
</div>
- Puis nous rendons dynamique et conditionnée ce code en respectant les conventions simples de Kiubi, dans ce travail :
- chaque élément dynamique (contenu de l'attribut associé au a href et contenu de l'attribut src des balises img) est remplacé par une variable Kiubi de type {texte1}, {texte2},...
- pour conditionner l'affichage d'un élément HTML au remplissage de la variable correspondante dans l'administration de Kiubi les fragments de code HTML sont contenus dans les balises <!-- BEGIN: texte2 --> .......................... <!-- END: texte2 -->
- Le code obtenu pour le fichier "/theme/fr/billet/slider/index.html" devient ainsi :
<!-- BEGIN: main -->
<div class="coin-slider" id="coin-slider-coin-slider">
<div id="coin-slider">
<!-- BEGIN: texte2 --><a href="{texte1}" target="_blank"> <img src="/media/{texte2}" alt=""> </a> <!-- END: texte2 -->
<!-- BEGIN: texte4 --><a href="{texte3}" target="_blank"> <img src="/media/{texte4}" alt=""> </a> <!-- END: texte4 -->
<!-- BEGIN: texte6 --><a href="{texte5}" target="_blank"> <img src="/media/{texte6}" alt=""> </a> <!-- END: texte6 -->
<!-- BEGIN: texte8 --><a href="{texte7}" target="_blank"> <img src="/media/{texte8}" alt=""> </a> <!-- END: texte8 -->
<!-- BEGIN: texte10 --><a href="{texte9}" target="_blank"> <img src="/media/{texte10}" alt=""> </a> <!-- END: texte10 -->
</div>
</div>
<!-- END: main -->
- Nous modifions de nouveau le fichier "/theme/fr/billet/slider/config.xml" pour configurer les variables que nous utilisons dans le fichier HTML correspondant entre la balise <listechamps> .... </listechamps> :
- Les 10 variables de {texte1} à {texte10} sont ainsi configurées,
- Pour chacune d'elles nous définissons dans le fichier "/theme/fr/billet/slider/config.xml"
- le nom de la variable : {texte1} à {texte10}
- le type de variable, ici "image" ou "text"
- le titre de la variable tel qu'il apparaitra dans l'administration Kiubi : "intitule"
- Le code obtenu pour le fichier "/theme/fr/billet/slider/config.xml" est donc :
<?xml version="1.0" encoding="iso-8859-1"?>
<!DOCTYPE type SYSTEM "http://www.kiubi-admin.com/DTD/typesbillets.dtd">
<type tri="1">
<desc>Slider</desc>
<listechamps>
<champ champ="titre" type="text" intitule="Titre (non affiché sur le site)" />
<champ champ="texte1" type="text" intitule="Ecran 1 : lien hypertexte" />
<champ champ="texte2" type="image" intitule="Ecran 1 : illustration (940px x 392px)" />
<champ champ="texte3" type="text" intitule="Ecran 2 : lien hypertexte" />
<champ champ="texte4" type="image" intitule="Ecran 2 : illustration (940px x 392px)" />
<champ champ="texte5" type="text" intitule="Ecran 3 : lien hypertexte" />
<champ champ="texte6" type="image" intitule="Ecran 3 : illustration (940px x 392px)" />
<champ champ="texte7" type="text" intitule="Ecran 4 : lien hypertexte" />
<champ champ="texte8" type="image" intitule="Ecran 4 : illustration (940px x 392px)" />
<champ champ="texte9" type="text" intitule="Ecran 5 : lien hypertexte" />
<champ champ="texte10" type="image" intitule="Ecran 5 : illustration (940px x 392px)" />
</listechamps>
</type>
- Nous transférons en ftp le nouveau dossier créé "/theme/fr/billet/slider/"
- Dès le transfert effectué en accédant à l'administration de la page d'accueil sur Kiubi nous pouvons créer un nouveau billet du type "Slider" contenant 10 champs administrables spécifiques, compte tenu des conditionnements mis en place nous pouvons nous permettre de remplir uniquement une partie des champs ou leur totalité
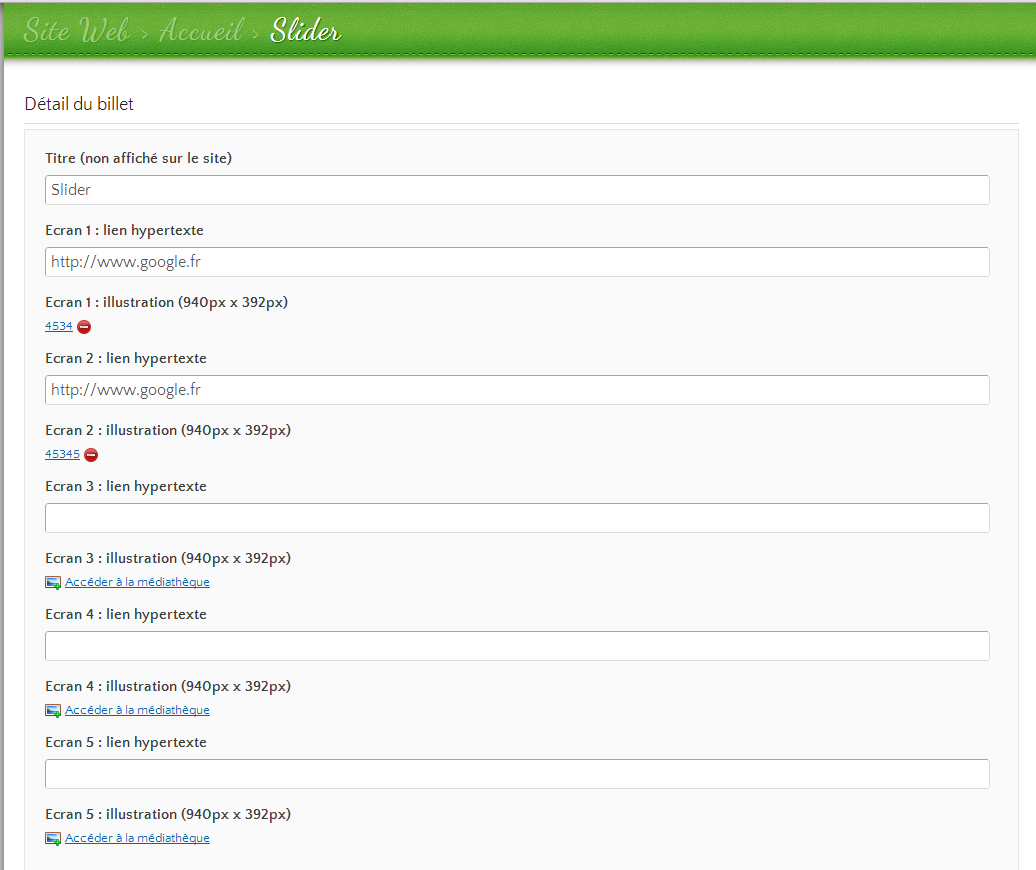
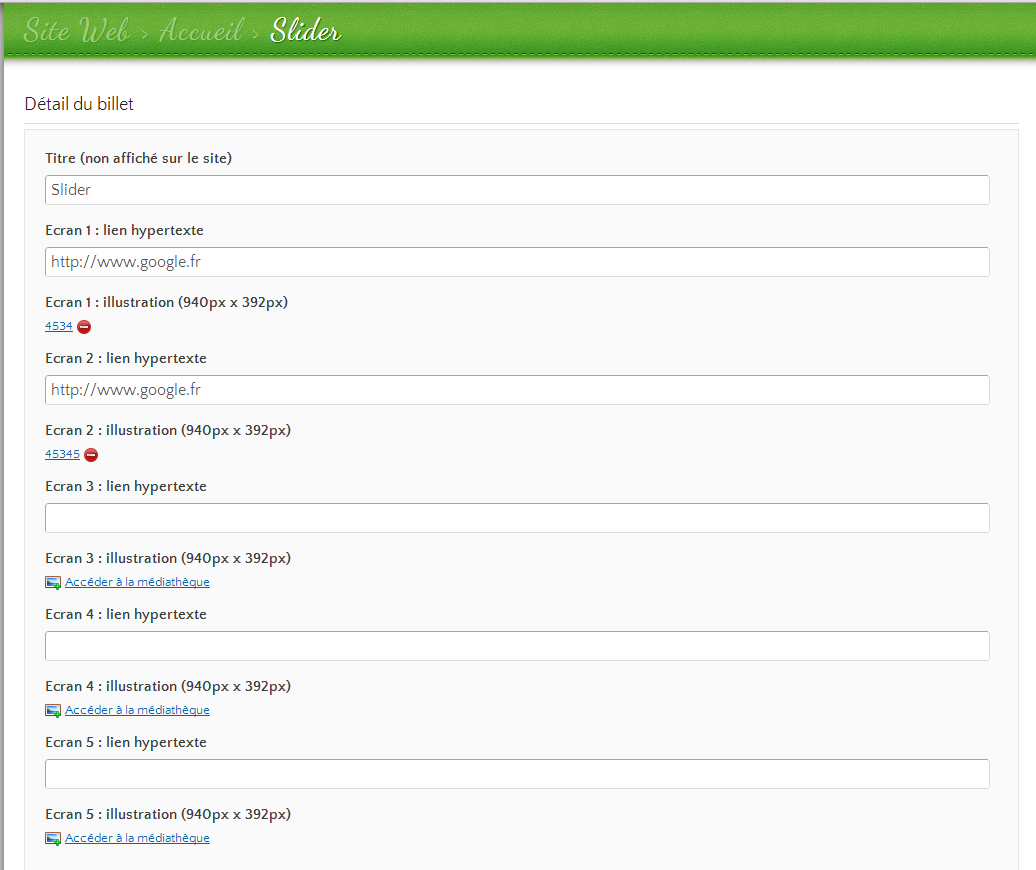
- Dans notre exemple nous remplissons 2 écrans en spécifiant pour chacun le lien et l'image associée :

- Nous enregistrons le billet en s'assurant qu'il a bien un statut "affiché"
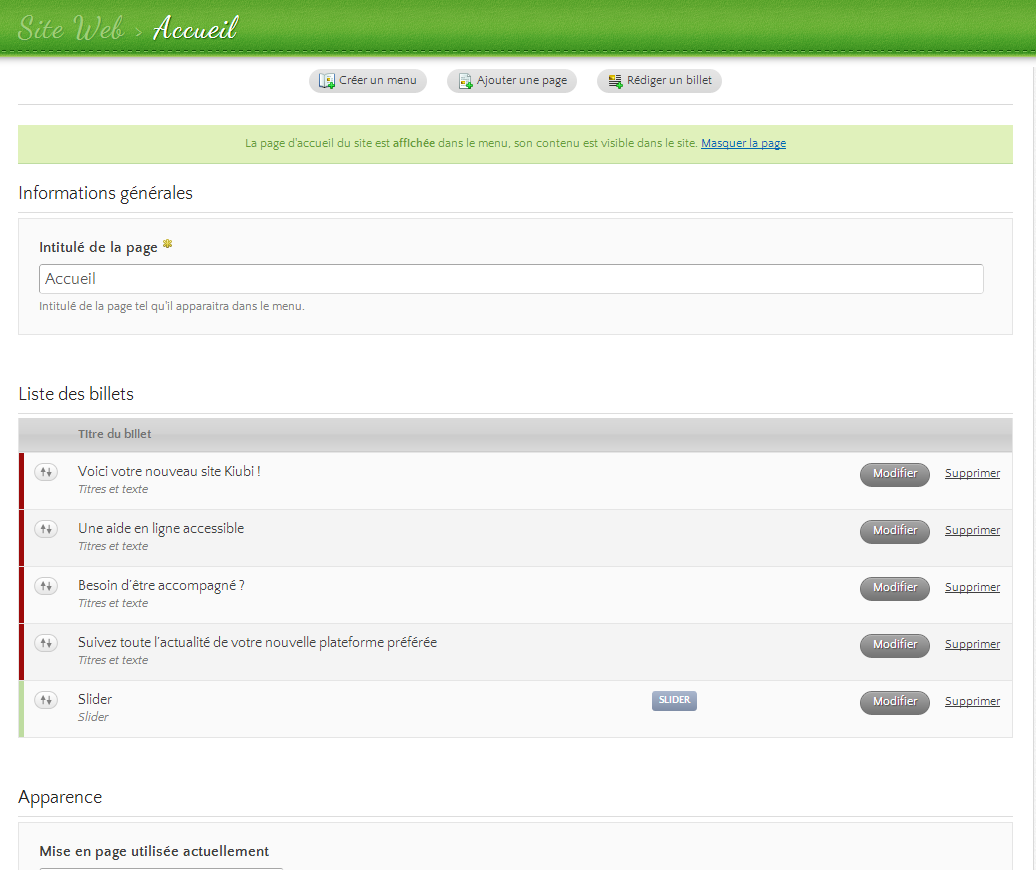
- Nous cachons les autres billets présents sur l'accueil pour être certain qu'ils ne viennent pas nous gêner dans notre avancement :

En quelques modifications rapides, nous avons créé un nouveau type de billet nous permettant de gérer dynamiquement le slideshow via l'interface de Kiubi, il nous reste à configurer la page d'accueil pour qu'elle affiche ce billet au bon endroit...
Configurer la page d'accueil pour qu'elle affiche le slideshow administrable
Une fois le billet créé et configuré nous mettons en place son appel sur la page d'accueil.
- Dans le code HTML de "/theme/fr/templates/2_colonnes_gauche/index.html" nous supprimons tout l'ancien code (c'était précédemment l'appel à un fichier Flash) et y mettons en place l'appel à la zone administrable "contenu", donc :
<div class="grid_12">
<object width="920" height="360" id="flashmo" type="application/x-shockwave-flash" data="http://mazine.transparentideas.com/wp-content/themes/mazine/galleries/flashmo_slider.swf" ><param name="movie" value="http://mazine.transparentideas.com/wp-content/themes/mazine/galleries/flashmo_slider.swf" /><param name="wmode" value="transparent" /><param name="flashvars" value="xml_file=http%3A%2F%2Fmazine.transparentideas.com%2F%3Fcallback%3Dflashmo%26gid%3D2" /><!--[if !IE]>--><object type="application/x-shockwave-flash" data="http://mazine.transparentideas.com/wp-content/themes/mazine/galleries/flashmo_slider.swf" width="920" height="360"><param name="wmode" value="transparent" /><param name="flashvars" value="xml_file=http%3A%2F%2Fmazine.transparentideas.com%2F%3Fcallback%3Dflashmo%26gid%3D2" /><!--<![endif]-->This is supposed to be a flashmo slider<!--[if !IE]>--></object><!--<![endif]--></object>
</div>
<div class="grid_12">
{ZONE.contenu}
</div>
- Il ne nous reste plus qu'à transférer en ftp le fichier html de gabarit de l'accueil que nous venons de modifier : "/theme/fr/templates/2_colonnes_gauche/index.html"
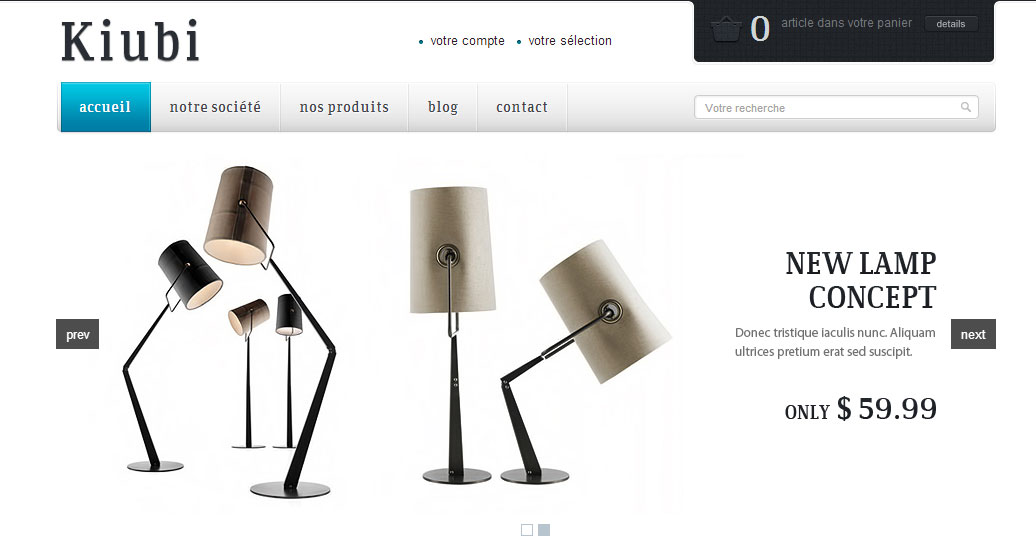
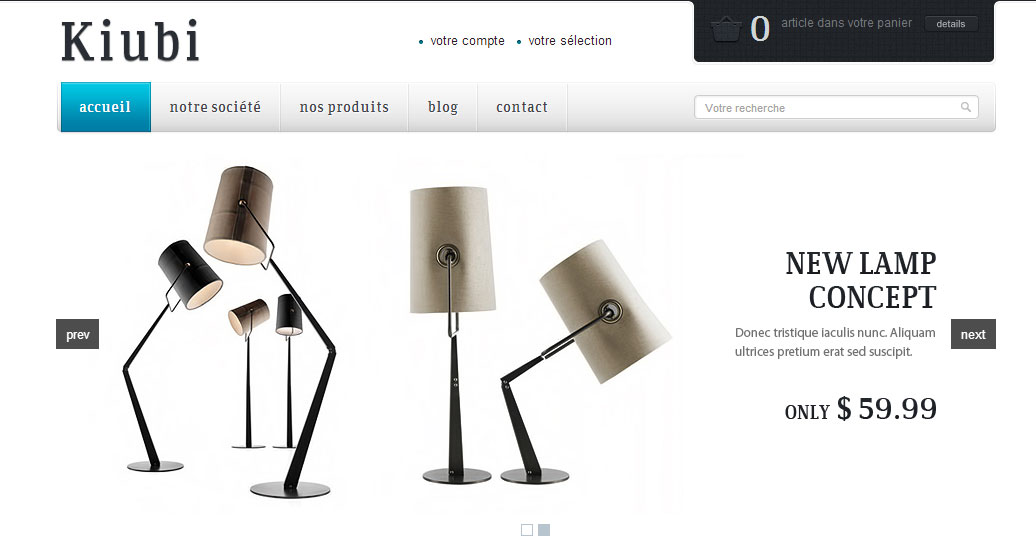
- Dès ce transfert effectué et parce que la mise en page de l'accueil est configurée pour afficher au niveau de la zone {ZONE.contenu} le ou les billets affichés sur l'accueil, le slideshow adminirable s'affiche correctement sur la page d'accueil, il contient pour l'instant 2 images mais pourrait en contenir plus (il suffit de modifier le billet "slider" depuis l'interface d'administration de Kiubi en remplissant les champs encore non remplis)

3.b.2. Afficher le caroussel contenant les catégories de produits
Il s'agit de conserver le principe d'un caroussel faisant défiler et renvoyant vers des catégories de produits comme le propose la page d'accueil du template Mazine Wordpress. Kiubi propose dans sa partie catalogue également de gérer des catégories de produits, et d'y associer textes et images, nous allons utiliser cette fonctionnalité dans ce chapitre.
Créer les catégories de produits et y associer les images d'illustration
- Pour nous faciliter la tache nous allons créer des catégories semblables à celles proposées par Mazine Wordpress dans Kiubi à partir de l'onglet "catalogue" de l'administration Kiubi. Par défaut notre site Kiubi comprend uniquement la catégorie de produits "Goodies", nous allons ajouter les catégories : "Accent",
"Decorative",
"Kids",
"Kitchen",
"Mazine",
"Outdoor",... Et associer à chacune de ces catégories dans le champ "ilustration" un visuel de taille équivalente au visuel proposé par le template Mazine Wordpress (114px de large x 87px de haut)
Une fois ces catégories créés à l'identique du template il nous suffit (comme précédemment) de :
>
modifier le fichier /theme/fr/widgets/catalogue/liste_categories/index.html pour le mettre en conformité avec le code du caroussel proposé par Mazine Wordpress
> Mettre en place l'appel depuis la page d'accueil
à ce nouveau widget
Configurer un nouveau widget "liste de catégories de produits"
- De manière à conserver le widget "liste catégories" proposé par défaut par Kiubi (car nous en aurons sans doute besoin plus tard pour d'autres pages) nous allons créér un widget décliné à partir de celui-ci, pour ce faire, rien de plus simple avec Kiubi :
- nous créons un nouveau dossier sous /theme/fr/widgets/catalogue/liste_categories/ avec le nom de notre choix (par exemple "caroussel"),
- puis nous copions le fichier /theme/fr/widgets/catalogue/liste_categories/index.html dans le nouveau répertoire
- nous pouvons dès lors modifier /theme/fr/widgets/catalogue/liste_categories/caroussel/index.html comme suit
- Nous récupérons le code source de Mazine Wordpress générant le caroussel
- Nous implantons le code source dans le widget /theme/fr/widgets/catalogue/liste_categories/caroussel/index.html en respectant le balisage de conditionnement et en rendant dynamique les portions de code nécessaire
- Le fichier /theme/fr/widgets/catalogue/liste_categories/caroussel/index.html présente alors le code source suivant :
<!-- BEGIN:main -->
<div class="container_12" style="position:relative">
<div class="infiniteSlider" id="categories_box">
<div class="wrapper">
<ul>
<!-- BEGIN:categorie --><li>
<div class="cat_container">
<h5><a href="{lien_categorie}">{intitule_categorie}</a></h5>
<a href="{lien_categorie}"> <img src="{racine}/media/{illustration}" alt="{intitule_categorie}" class="wpsc_category_image" /> </a></div>
</li><!-- END:categorie -->
</ul>
</div>
</div>
</div>
<!-- BEGIN:nocategorie -->
Pas de catégorie disponible
<!-- END:nocategorie -->
<!-- BEGIN: nav2 -->
<div class="nav">
<!-- BEGIN: premier -->
<a href="{lien_premier}" title="première page">première page</a> |
<!-- END: premier -->
<!-- BEGIN: precedent -->
<a href="{lien_precedent}" title="page précédente">page précédente</a> |
<!-- END: precedent -->
<!-- BEGIN: pages -->
<a href="{lien_page}" class="{selected}">{page}</a>
<!-- END: pages -->
<!-- BEGIN: suivant -->
| <a href="{lien_suivant}" title="page suivante">page suivante</a>
<!-- END: suivant -->
<!-- BEGIN: dernier -->
| <a href="{lien_dernier}" title="dernière page">dernière page</a>
<!-- END: dernier -->
</div>
<!-- END: nav2 -->
<!-- END:main -->
Appeler ce nouveau widget depuis la page d'accueil
- Nous modifions ensuite le gabarit principal de la page d'accueil pour qu'il puisse faire appel à ce nouveau widget "/theme/fr/templates/2_colonnes_gauche/index.html" :
- Nous allons cette fois créer une nouvelle zone administrable "{ZONE.caroussel}" que nous implantons dans "/theme/fr/templates/2_colonnes_gauche/index.html" au sein de la balise <section id="categories">.... </section>
- Cette zone administrable remplace ainsi tout le code du caroussel
- Comme nous avons créer une nouvelle zone administrable, nous devons définir cette zone :
- dans le fichier /theme/fr/templates/2_colonnes_gauche/desc.xml
- dans le fichier /theme/fr/templates/2_colonnes_gauche/structure.xhtml
- Nous transférons en ftp les dossiers :
- "/theme/fr/widgets/catalogue/liste_categories/caroussel/"
- "/theme/fr/templates/2_colonnes_gauche"
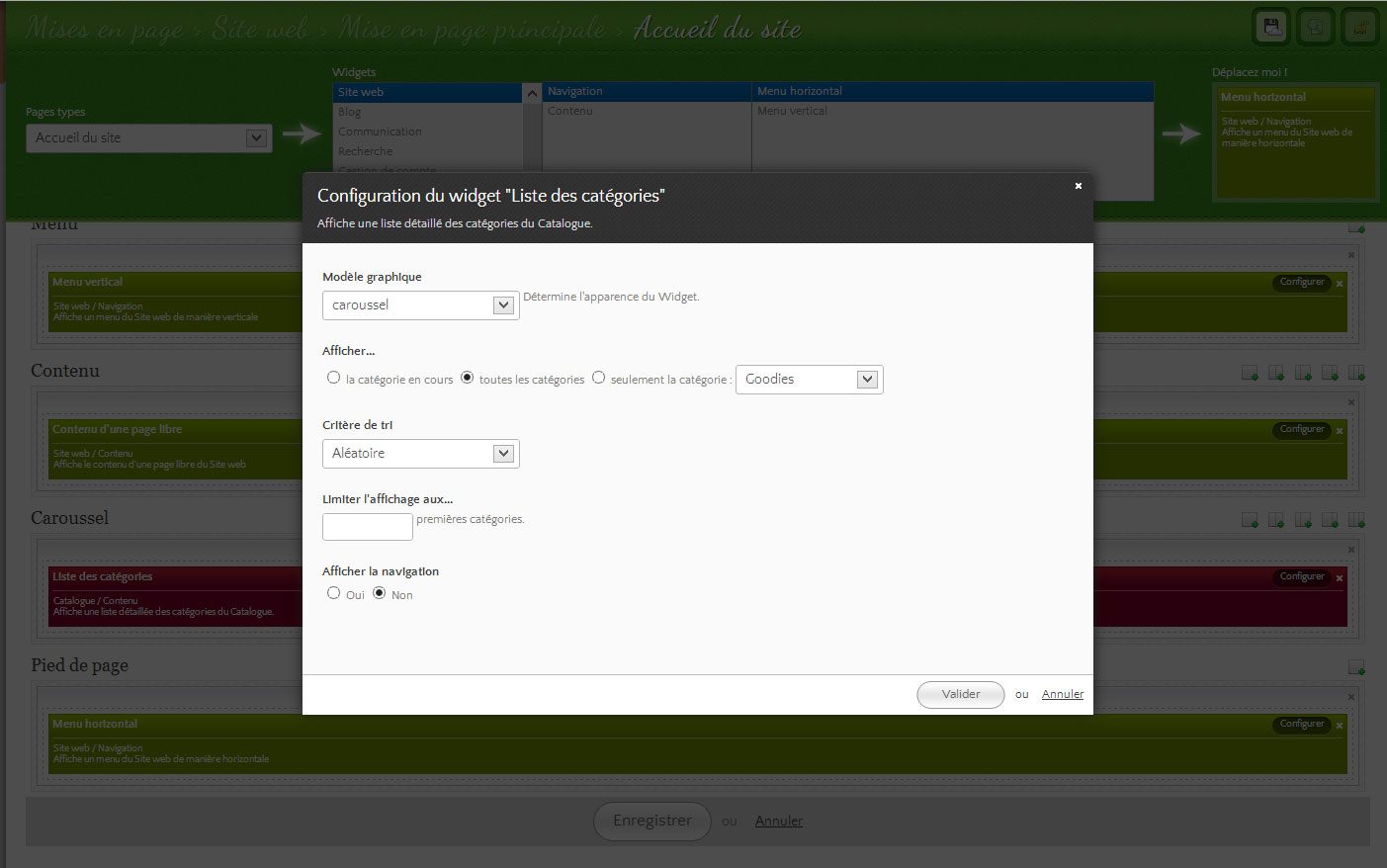
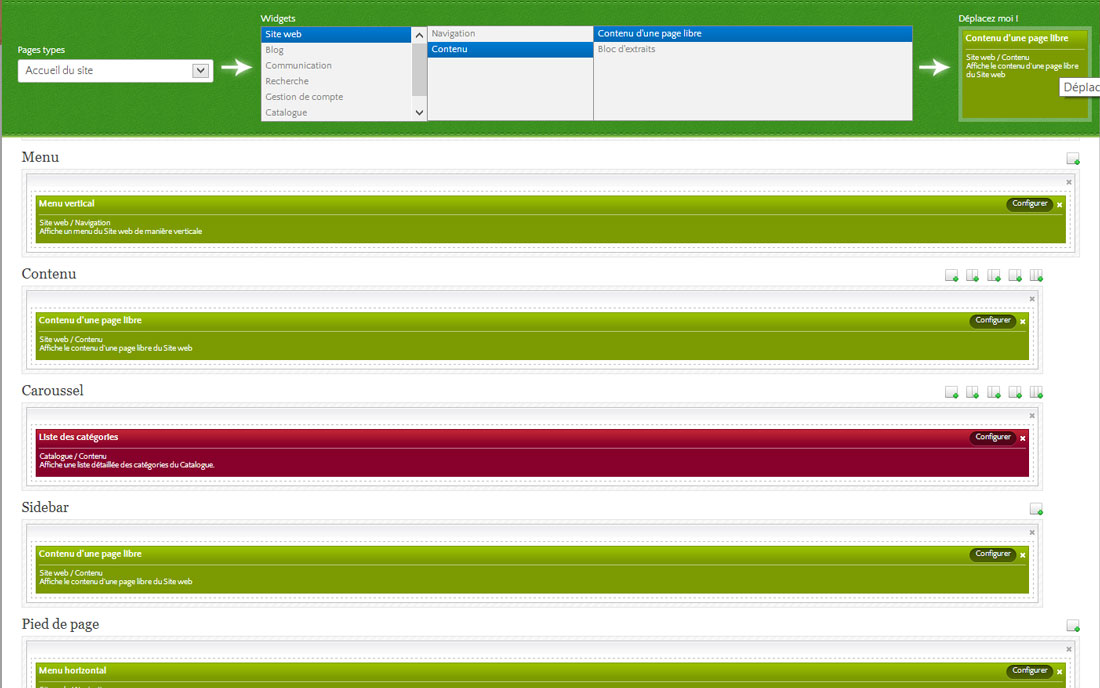
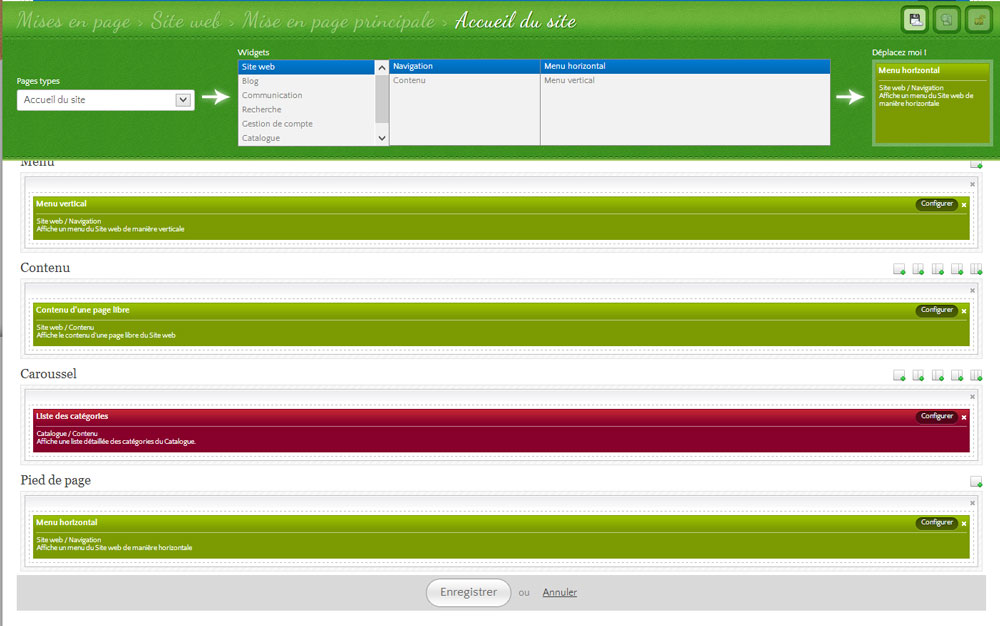
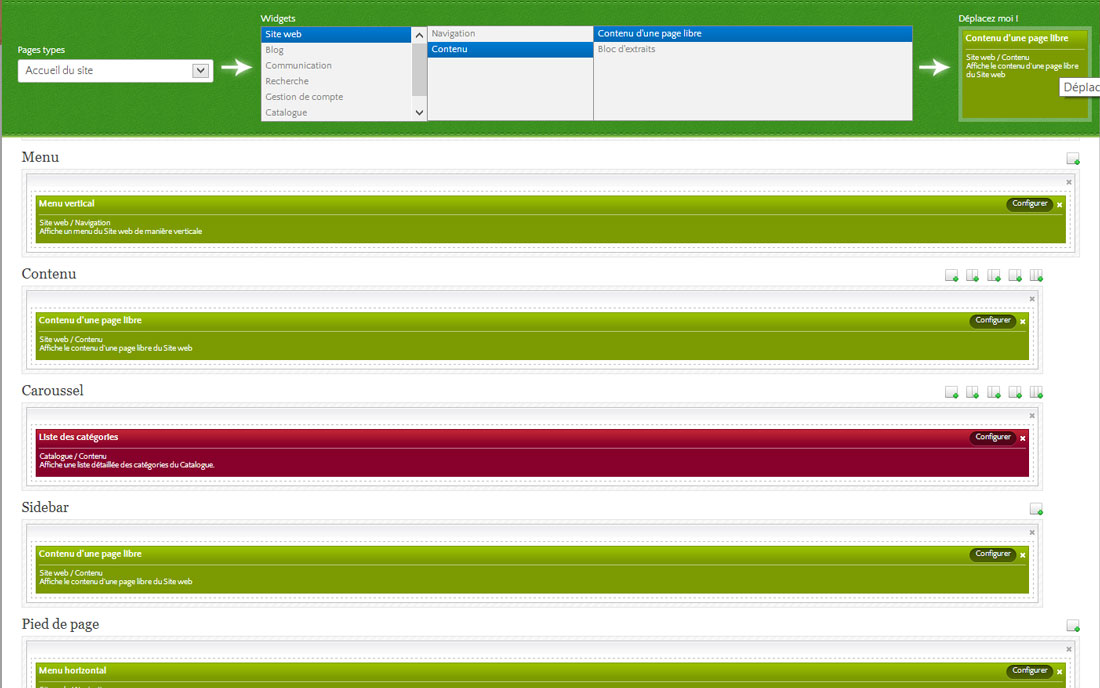
- Puis dans l'administration de Kiubi nous configurons l'appel à ce widget dans la section "Mise en page > Page d'accueil"
- Via un drag and drop on implante le widget "catalogue > liste des catégories dans la nouvelle zone administrable

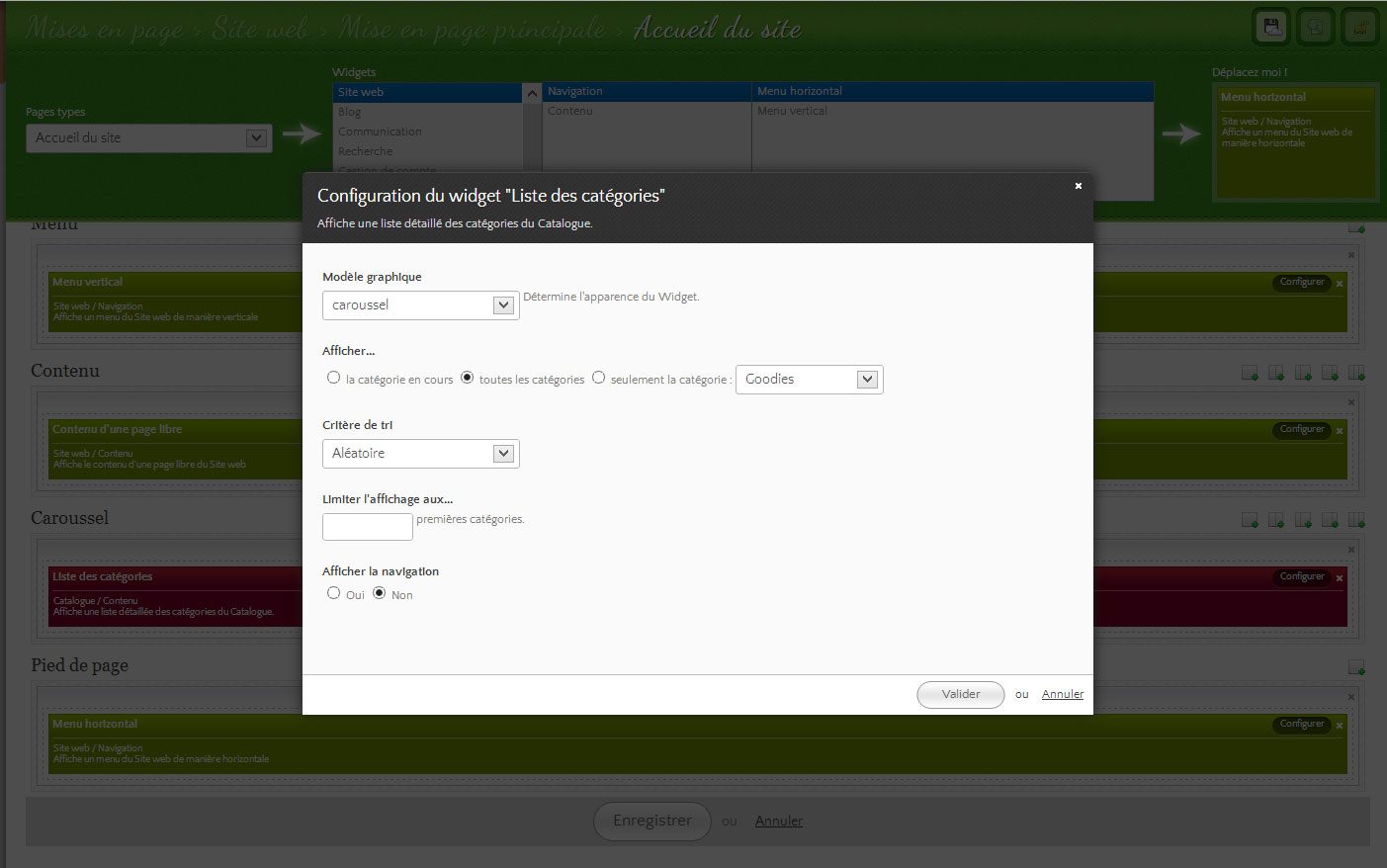
- Puis nous configurons ce widget (bouton "configurer" associé au widget) comme suit :

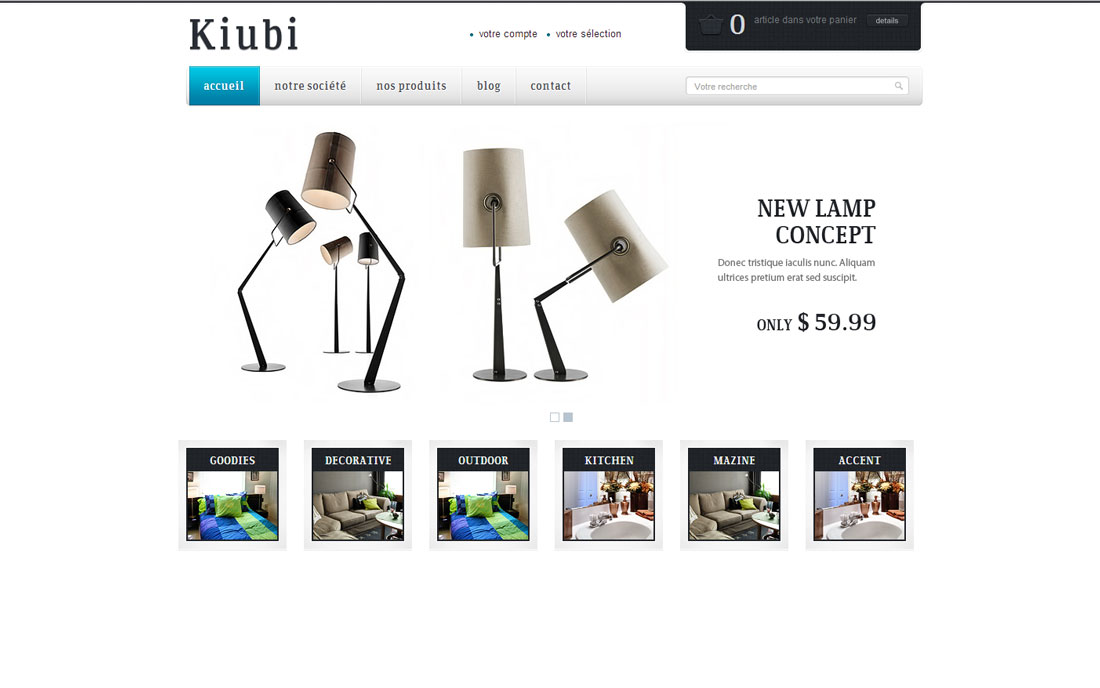
- Une fois la page d'accueil du site Mazine Kiubi rafraichie on voit apparaitre et fonctionner le caroussel que nous avons rendu dynamique.

Modifier les liens d'appels aux images de défilement du caroussel
- Il
ne nous reste plus qu'à modifier une portion de code pour que les flèches de défilement droite et gauche soient visibles :
- Ligne 489 du fichier javascript "mazine.js" se trouve les appels à ces images de fond, or le lien vers ces images n'a pas été modifié, nous devons donc remettre en place les bons liens vers le dossier image en modifiant cette ligne comme suit
$(slider).prepend('<a id="left_but" style="position:absolute; top:52px; left:-26px; font-size:0px; cursor:pointer; width:21px; height:34px; background:url(/theme/fr/images/cat_slid_left.png) center center no-repeat; ">«</a><a id="right_but" style="position:absolute; top:52px; right:-26px; cursor:pointer; font-size:0px; width:21px; height:34px; background:url(/theme/fr/images/cat_slid_right.png) center center no-repeat">»</a>');
3.b.3. Mise en place du billet "galerie"
Sous le caroussel se trouve à gauche un billet "galerie" renvoyant vers des popins images que nous allons maintenant rendre administrable. Pour ce faire nous allons :
> Créer un nouveau billet par duplication d'un billet existant
> Modifier le code html de ce billet et le xml de configuration associé
> Mettre en place l'appel depuis la page d'accueil à ce nouveau billet
> Remplir ce billet avec le contenu adapté
Créer un nouveau billet par duplication
- Nous dupliquons le répertoire "/theme/fr/billets/post_img_right" en un nouveau répertoire nommé par exemple "galerie"
- Nous éditions les fichiers "/theme/fr/billets/galerie/index.html" et "/theme/fr/billets/galerie/config.xml" et modifions le code de ces 2 éléments de manière à obtenir, en respectant les conditionnements les codes suivants :
Pour le fichier "/theme/fr/billets/galerie/index.html"
<!-- BEGIN: main -->
<div class="widget-1 alpha box_l">
<!-- BEGIN: titre -->
<h2>{titre}</h2>
<!-- END: titre -->
<ul class="featured no-border">
<!-- BEGIN: texte10 -->
<li><a href="{racine}/media/{texte10}/" style="position: relative;"><img src="{racine}/media/vignette/{texte10}" alt="" style="opacity: 1;">
<div id="plus" style="height:23px; width:23px; background:url(/theme/fr/images/img_mg.png) center center; position:absolute; top:1px; right:1px; "></div>
</a></li>
<!-- END: texte10 -->
<!-- BEGIN: texte11 -->
<li><a href="{racine}/media/{texte11}/" style="position: relative;"><img src="{racine}/media/vignette/{texte11}" alt="" style="opacity: 1;">
<div id="plus" style="height:23px; width:23px; background:url(/theme/fr/images/img_mg.png) center center; position:absolute; top:1px; right:1px; "></div>
</a></li>
<!-- END: texte11 -->
<!-- BEGIN: texte12 -->
<li><a href="{racine}/media/{texte12}/" style="position: relative;"><img src="{racine}/media/vignette/{texte12}" alt="" style="opacity: 1;">
<div id="plus" style="height:23px; width:23px; background:url(/theme/fr/images/img_mg.png) center center; position:absolute; top:1px; right:1px; "></div>
</a></li>
<!-- END: texte12 -->
<!-- BEGIN: texte13 -->
<li><a href="{racine}/media/{texte13}/" style="position: relative;"><img src="{racine}/media/vignette/{texte13}" alt="" style="opacity: 1;">
<div id="plus" style="height:23px; width:23px; background:url(/theme/fr/images/img_mg.png) center center; position:absolute; top:1px; right:1px; "></div>
</a></li>
<!-- END: texte13 -->
</ul>
<div class="clear"></div>
<!-- BEGIN: texte2 -->
<p> <a class="button" href="{texte2}"><span><span>Galerie</span></span></a> </p>
<!-- END: texte2 -->
</div>
<!-- END: main -->
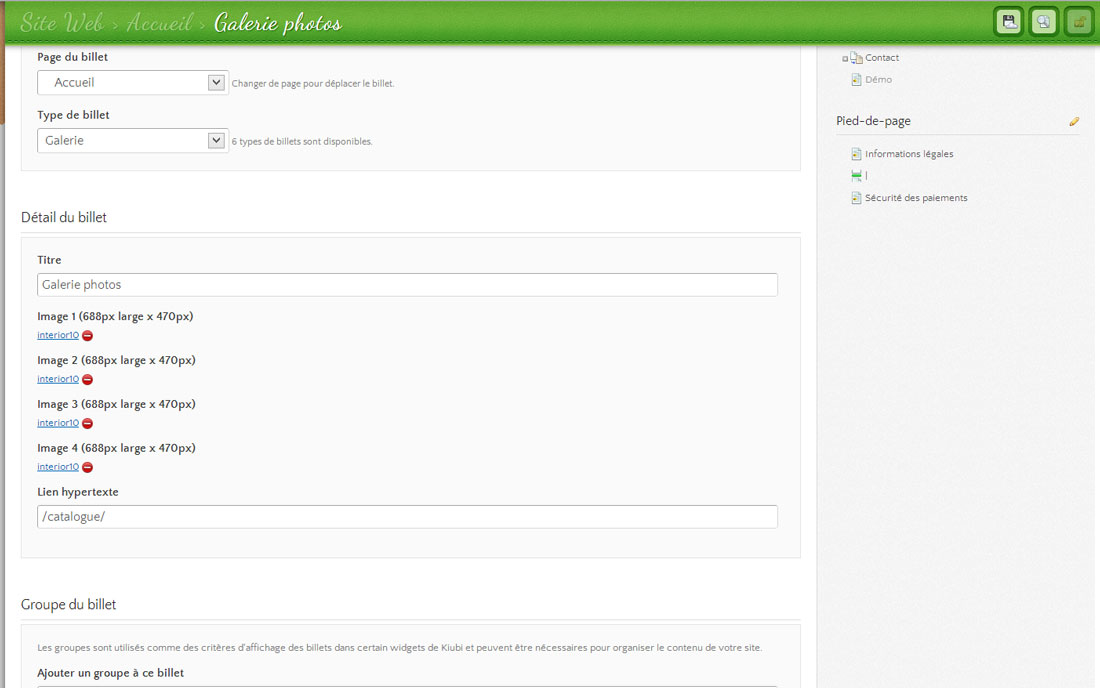
Et pour le fichier "/theme/fr/billets/galerie/config.xml" qui gère les varibales dynamiques :
<?xml version="1.0" encoding="iso-8859-1"?>
<!DOCTYPE type SYSTEM "http://www.kiubi-admin.com/DTD/typesbillets.dtd">
<type tri="3">
<desc>Galerie</desc>
<listechamps>
<champ champ="titre" type="text" intitule="Titre" />
<champ champ="texte10" type="image" intitule="Image 1 (688px large x 470px)" />
<champ champ="texte11" type="image" intitule="Image 2 (688px large x 470px)" />
<champ champ="texte12" type="image" intitule="Image 3 (688px large x 470px)" />
<champ champ="texte13" type="image" intitule="Image 4 (688px large x 470px)" />
<champ champ="texte2" type="text" intitule="Lien hypertexte" />
</listechamps>
</type>
Mise en place de l'appel à ce billet depuis la page d'accueil
Comme précédemment nous allons modifier le template de la page d'accueil de manière à ce que le billet créé puisse être appelé au sein de celle-ci en intervenant sur les fichiers : "/theme/fr/templates/2_colonnes_gauche/index.html", "/theme/fr/templates/2_colonnes_gauche/desc.xml" et "/theme/fr/templates/2_colonnes_gauche/structure.xhtml" de manière à remplacer la zone en dur correspondant à ce billet galerie par une zone administrable "{ZONE.sidebar}"
Transfert ftp et remplissage du billet
- Nous transférons en ftp les dossiers :
- "/theme/fr/billets/galerie/"
- "/theme/fr/templates/2_colonnes_gauche"
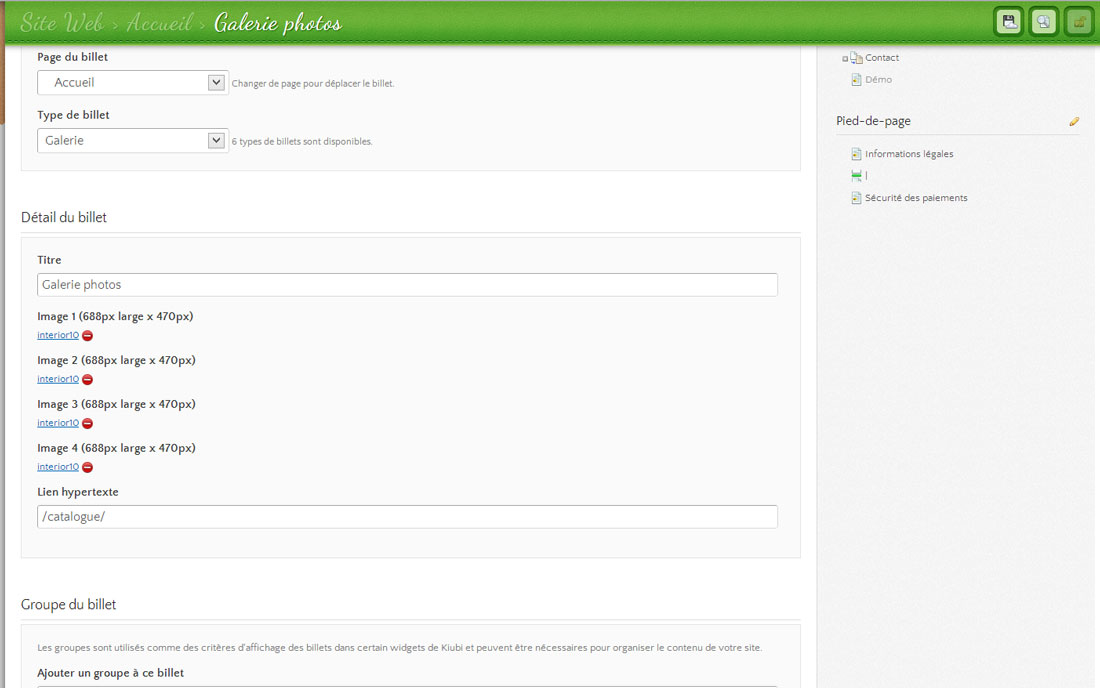
- Puis dans l'administration de Kiubi nous créons un billet "galerie" que nous remplissons avec les données demandées :

- Nous ajoutons à ce billet le groupe "galerie" qui servira de critère de différenciation entre les différents billets présents dans l'accueil et devant s'afficher dans des zones différentes
Configurer le modèle de mise en page de l'accueil pour appeler ce nouveau billet
Dans l'administration de Kiubi nous configurons l'appel à ce billet dans la section "Mise en page > Page d'accueil" :
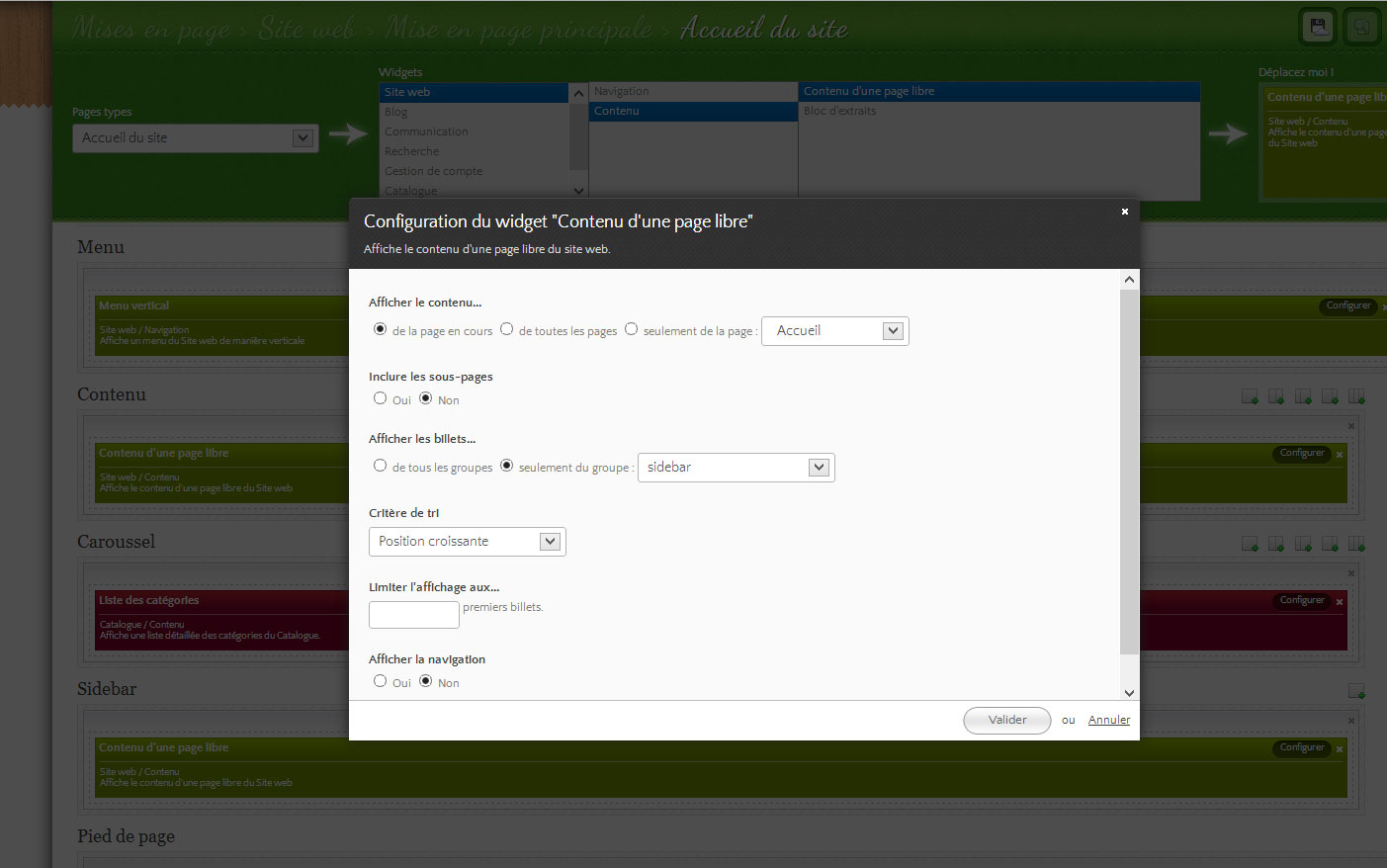
- Via un drag and drop on implante une "zone de contenu d'une page libre" dans la nouvelle zone administrable "sidebar"

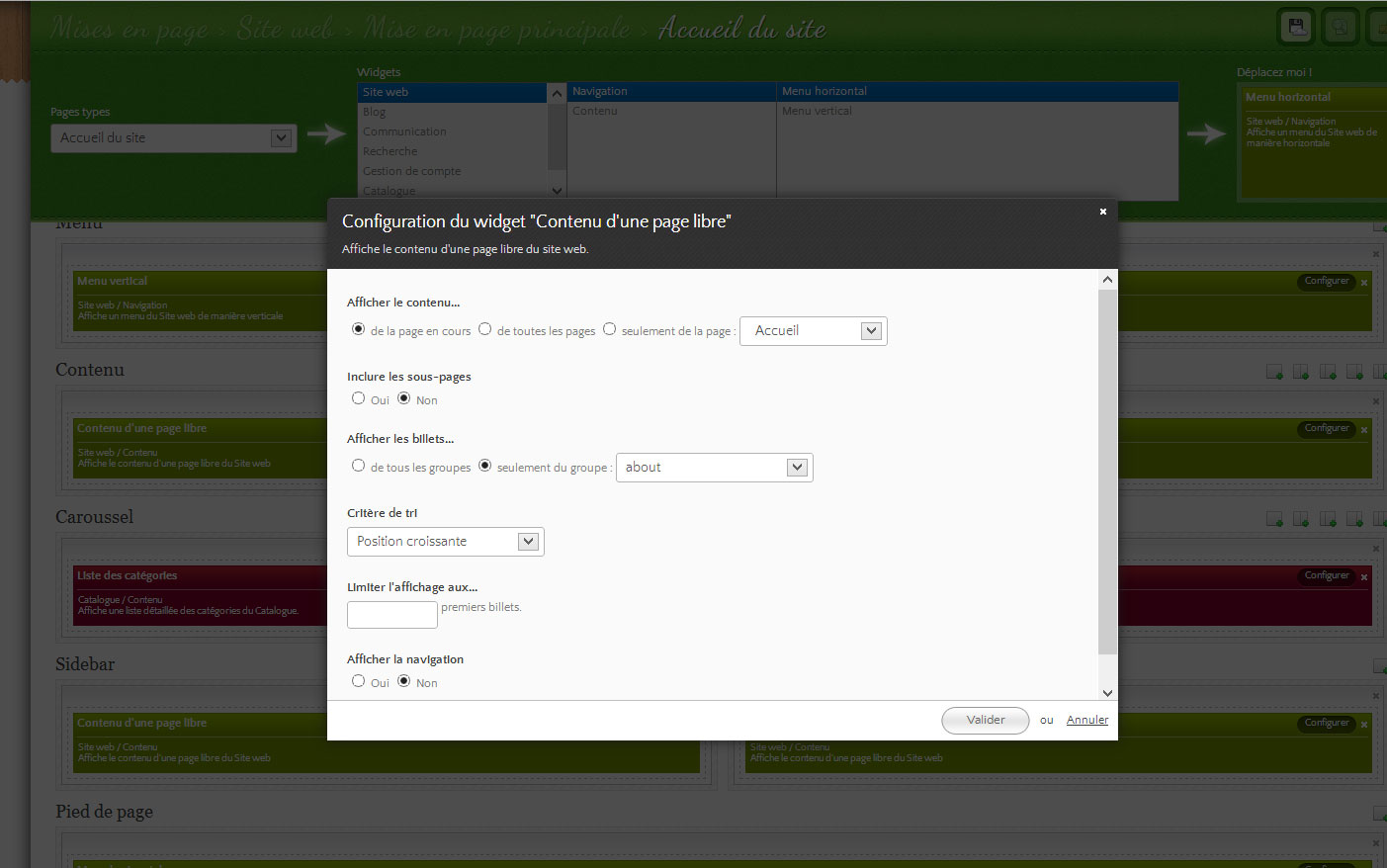
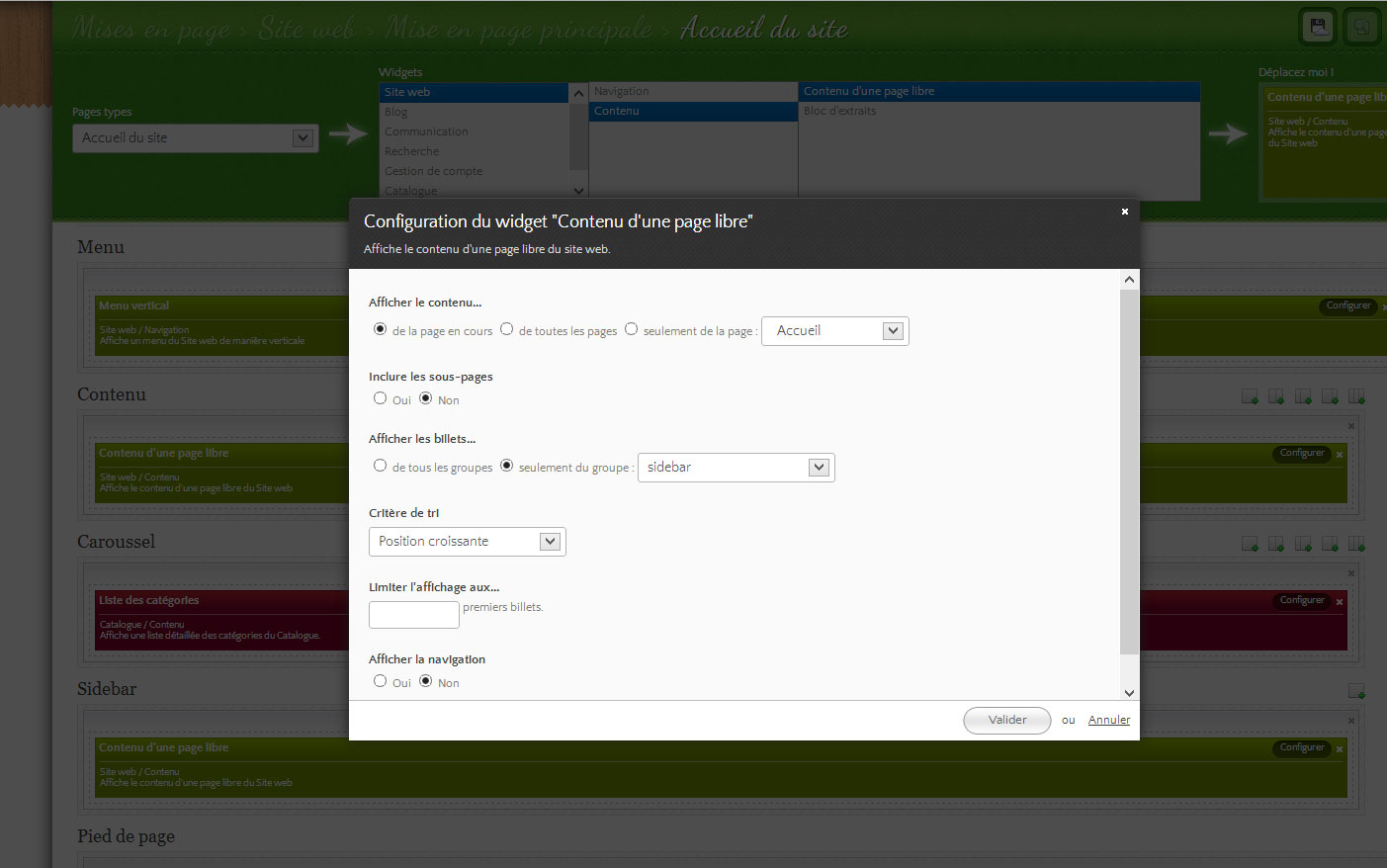
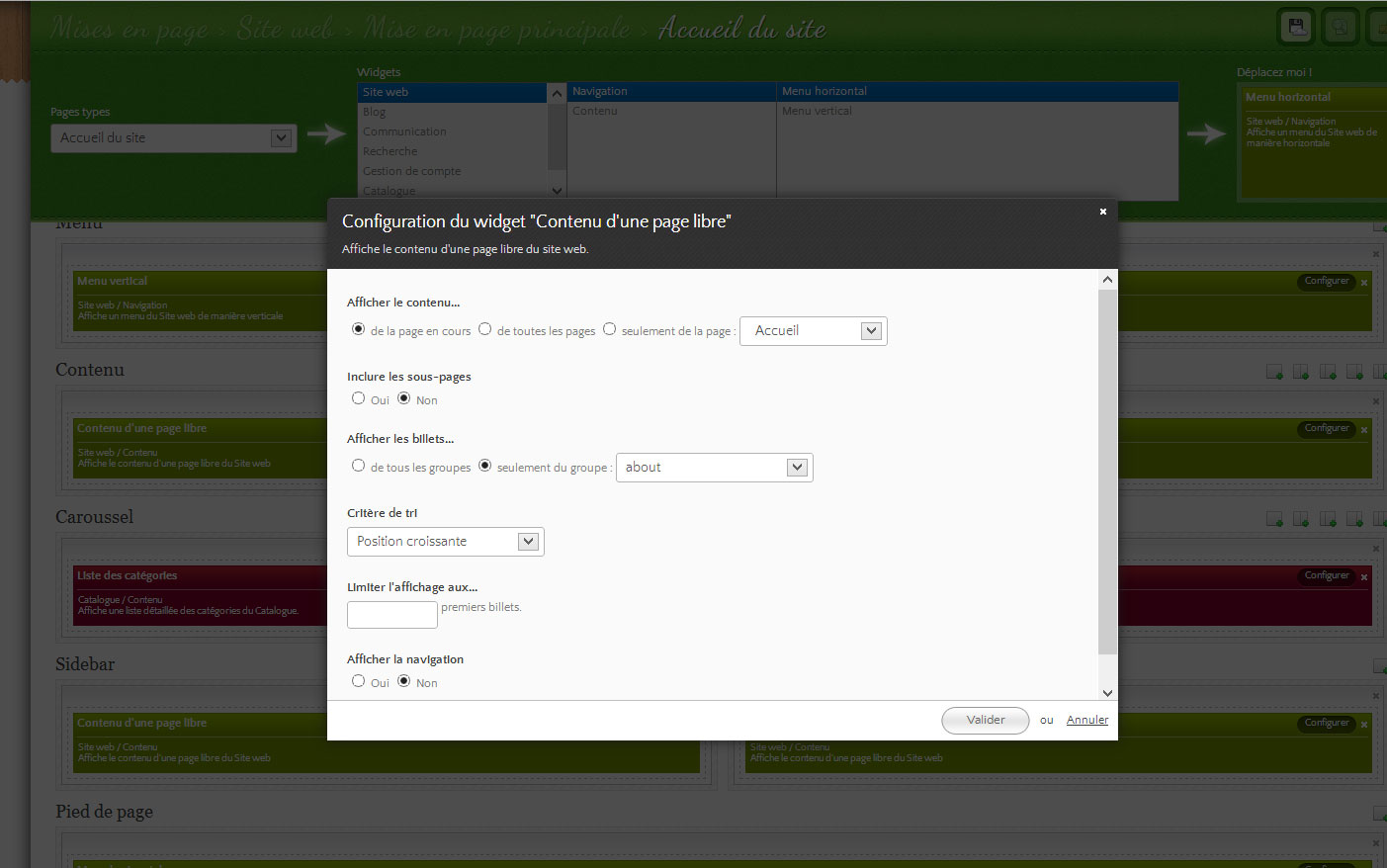
- Puis nous configurons cette zone de contenu d'une page libre (bouton "configurer" associé) comme suit, en utilisant le groupe de billet pour filtrer l'affichage des différents billets :

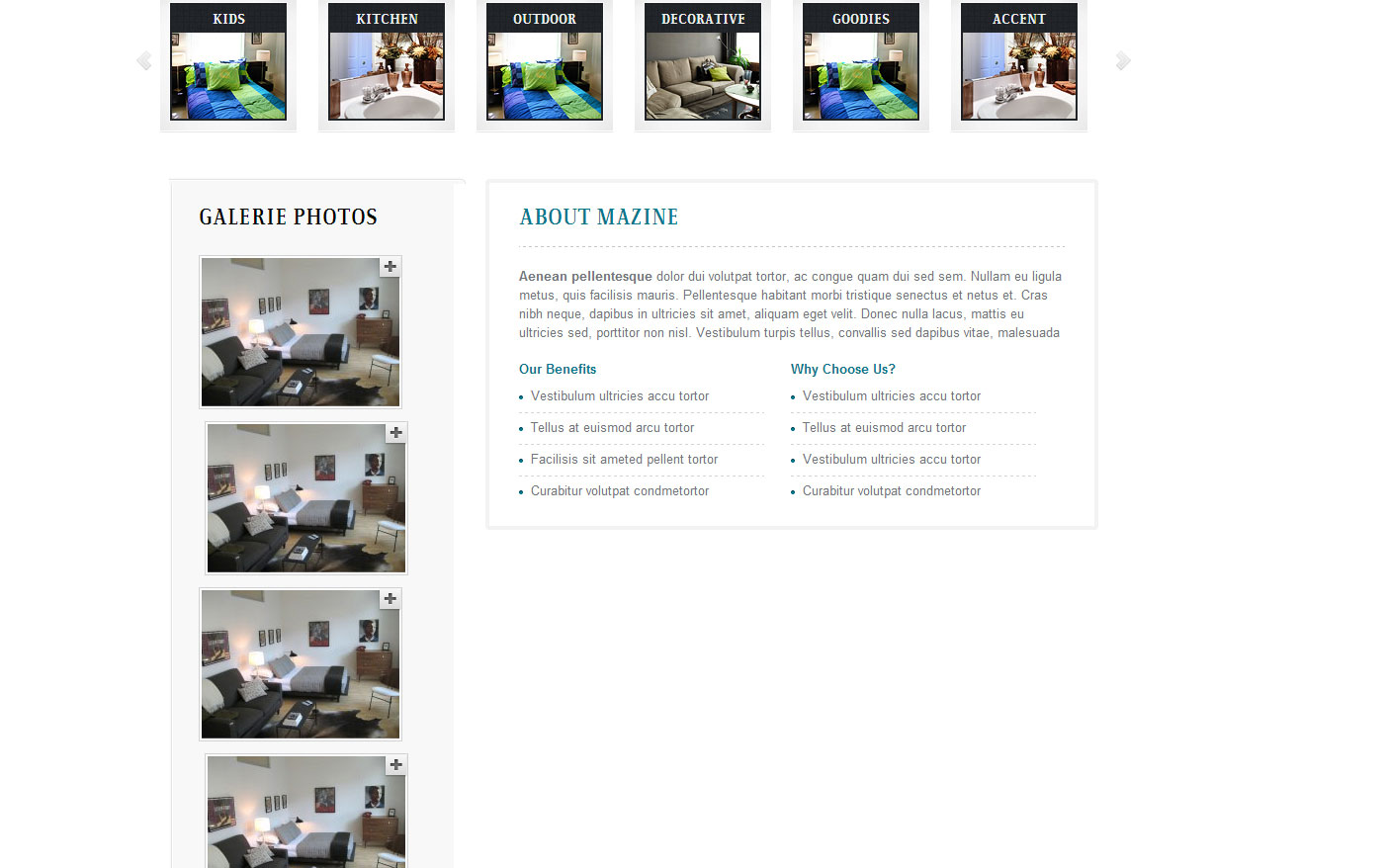
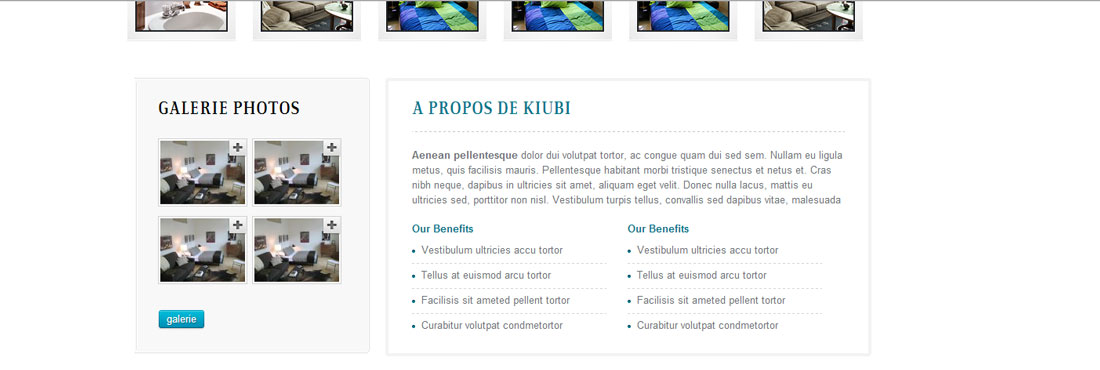
Après avoir enregistré ces modifications nous obtenons sur la page d'accueil l'affichage suivant : le nouveau billet s'affiche correctement et est fonctionnel mais les images ne font pas la taille requise :

Régler la taille des images vignettes
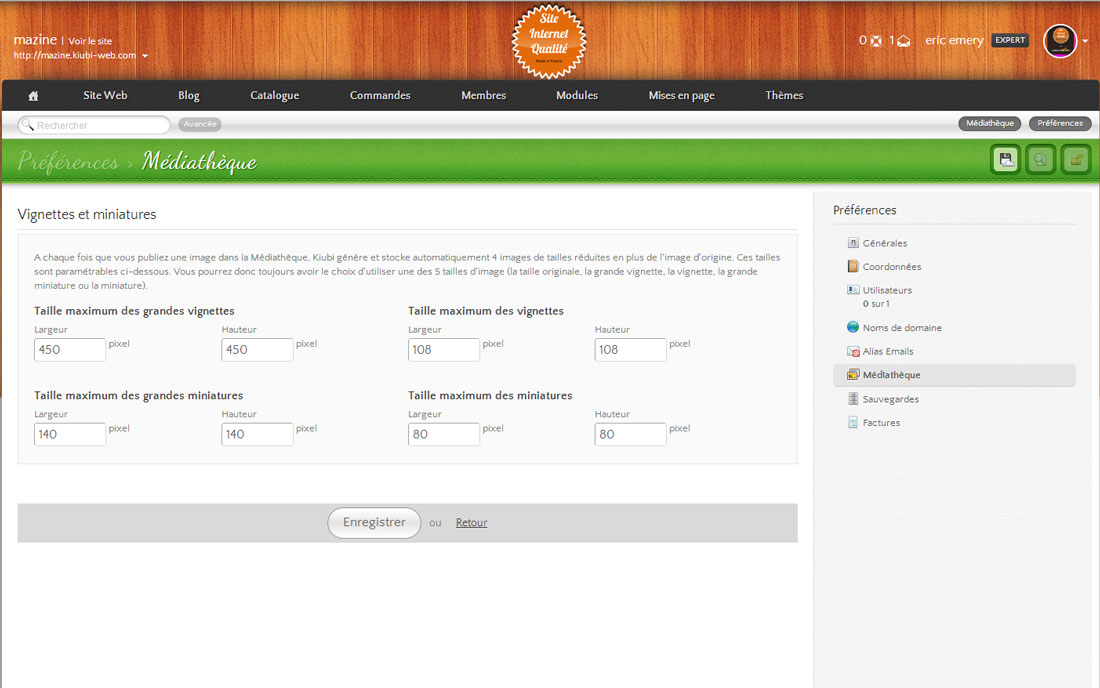
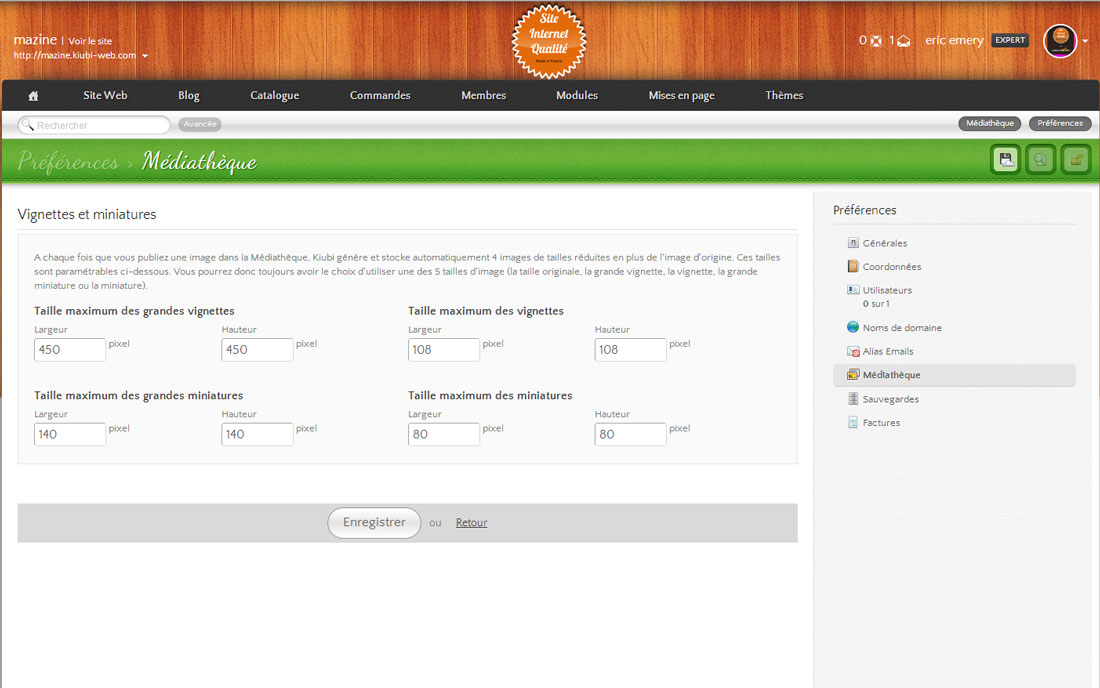
- Il ne nous reste plus qu'à configurer les paramètres de la médiathèque pour que la largeur maximum des images utilisées ici (format vignette) soit conforme au template Mazine Wordpress :
- Dans kiubi au niveau des préférences et du choix "mediathèque" nous modifions la largeur et hauteur maximum associée aux images de format vignette avec une valeur maximum de 108 pixels

- Après validation de cette modification la page d'accueil retrouve un affichage correct
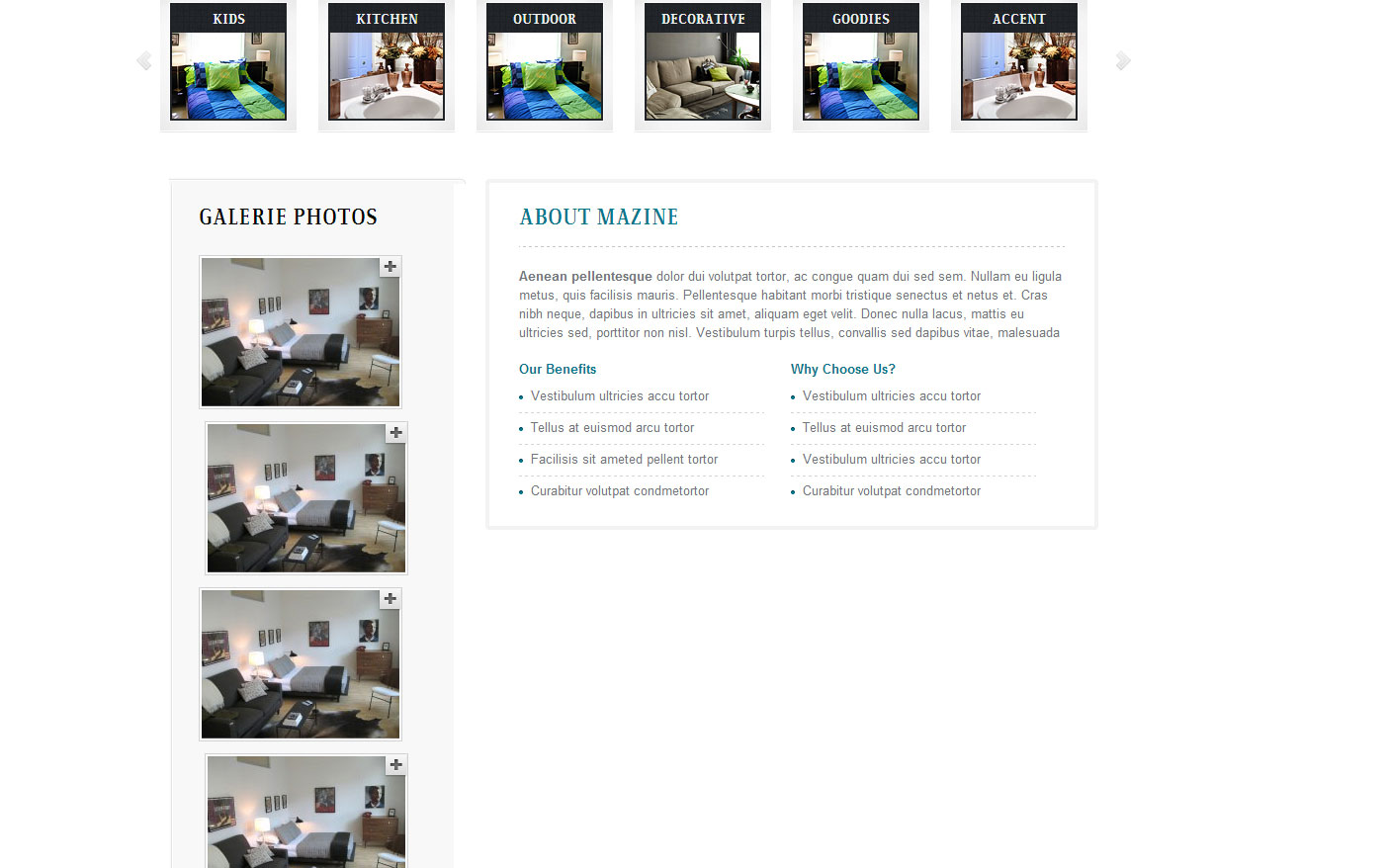
3.b.4. Mise en place du billet "About Mazine"
Nous allons suivre des principes strictement identiques à ce que nous avons effectué dans le chapitre précédent (Mise en place du billet "Galerie" pour rendre administrable la zone "About Mazine". Pour ce faire nous allons :
> Créer un nouveau billet par duplication d'un billet existant
> Modifier le code html de ce billet et le xml de configuration associé
> Mettre en place l'appel depuis la page d'accueil à ce nouveau billet
> Remplir ce billet avec le contenu adapté
Créer un nouveau billet par duplication
- Nous dupliquons le répertoire "/theme/fr/billets/post_img_right" en un nouveau répertoire nommé par exemple "about"
- Nous éditions les fichiers "/theme/fr/billets/about/index.html" et "/theme/fr/billets/about/config.xml" et modifions le code de ces 2 éléments de manière à obtenir, en respectant les conditionnements, les codes suivants :
Pour le fichier "/theme/fr/billets/about/index.html"
<!-- BEGIN: main -->
<div class="widget-1 alpha fance">
<div class="title border"><!-- BEGIN: titre -->
<h2 class="category-title"> {titre} </h2>
<!-- END:titre --></div>
<div class="textwidget"><!-- BEGIN: texte1 -->
{texte1}
<!-- END: texte1 -->
<!-- BEGIN: texte2 -->
<div class="inner box-2"> {texte2} </div>
<!-- END: texte2 -->
<!-- BEGIN: texte3 -->
<div class="inner box-2 omega"> {texte3} </div>
<!-- END: texte3 -->
<div class="clear"></div>
</div>
</div>
<!-- END: main -->
Et pour le fichier "/theme/fr/billets/about/config.xml" qui gère les varibales dynamiques :
<?xml version="1.0" encoding="iso-8859-1"?>
<!DOCTYPE type SYSTEM "http://www.kiubi-admin.com/DTD/typesbillets.dtd">
<type tri="4">
<desc>About</desc>
<listechamps>
<champ champ="titre" type="text" intitule="Titre" />
<champ champ="texte1" type="wysiwyg" intitule="Texte 1 colonne" />
<champ champ="texte2" type="wysiwyg" intitule="Colonne gauche" />
<champ champ="texte3" type="wysiwyg" intitule="Colonne droite" />
</listechamps>
</type>
Mise en place de l'appel à ce billet depuis la page d'accueil
Comme précédemment nous allons modifier le template de la page d'accueil de manière à ce que le billet créé puisse être appelé au sein de celle-ci en intervenant sur les fichiers : "/theme/fr/templates/2_colonnes_gauche/index.html", "/theme/fr/templates/2_colonnes_gauche/desc.xml" et "/theme/fr/templates/2_colonnes_gauche/structure.xhtml" de manière à remplacer la zone en dur correspondant à ce billet "about" par une zone administrable "{ZONE.about}"
Transfert ftp et remplissage du billet
- Nous transférons en ftp les dossiers :
- "/theme/fr/billets/about/"
- "/theme/fr/templates/2_colonnes_gauche"
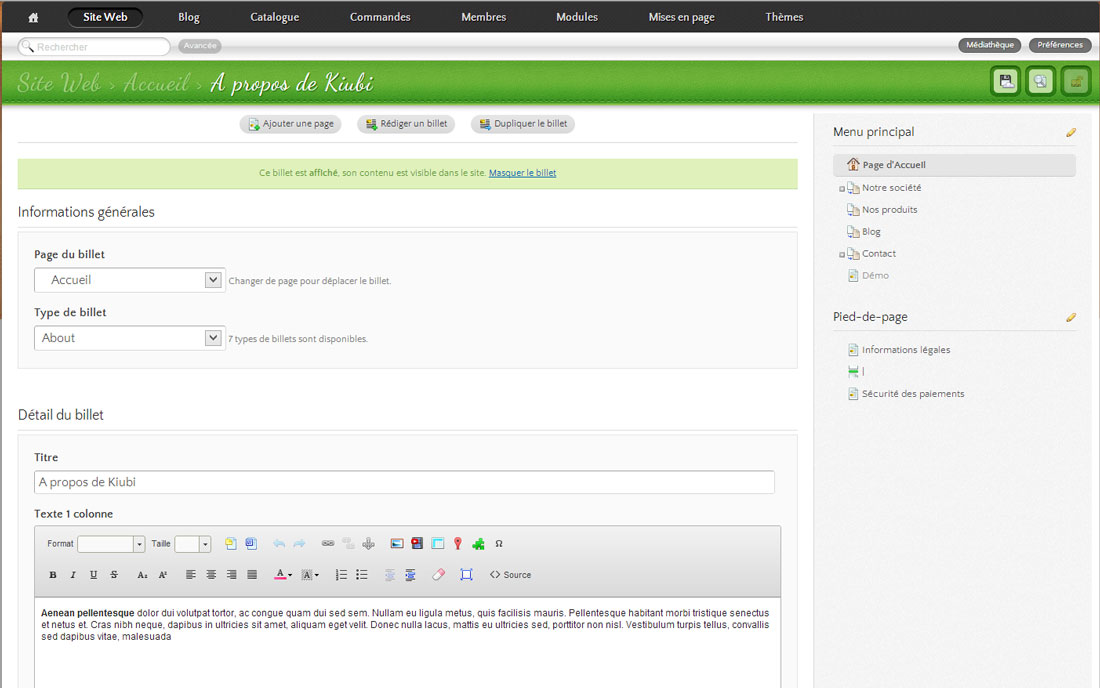
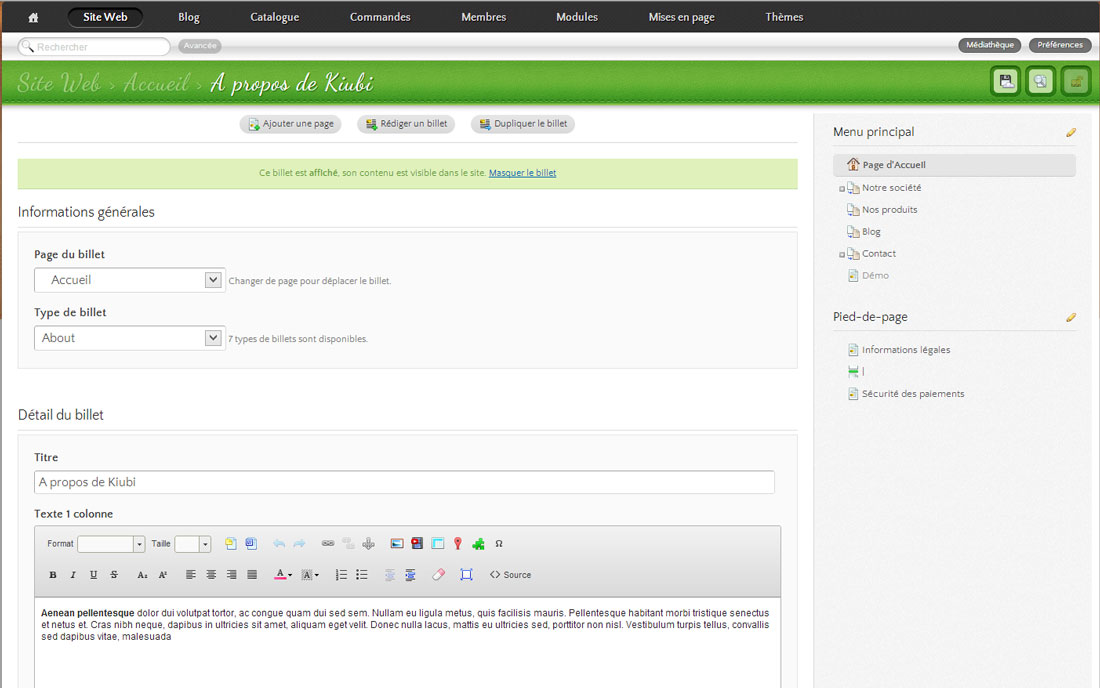
- Puis dans l'administration de Kiubi nous créons un billet "about" que nous remplissons avec les données demandées :

- Nous ajoutons à ce billet le groupe "about" qui servira de critère de différenciation entre les différents billets présents dans l'accueil et devant s'afficher dans des zones différentes
Configurer le modèle de mise en page de l'accueil pour appeler ce nouveau billet
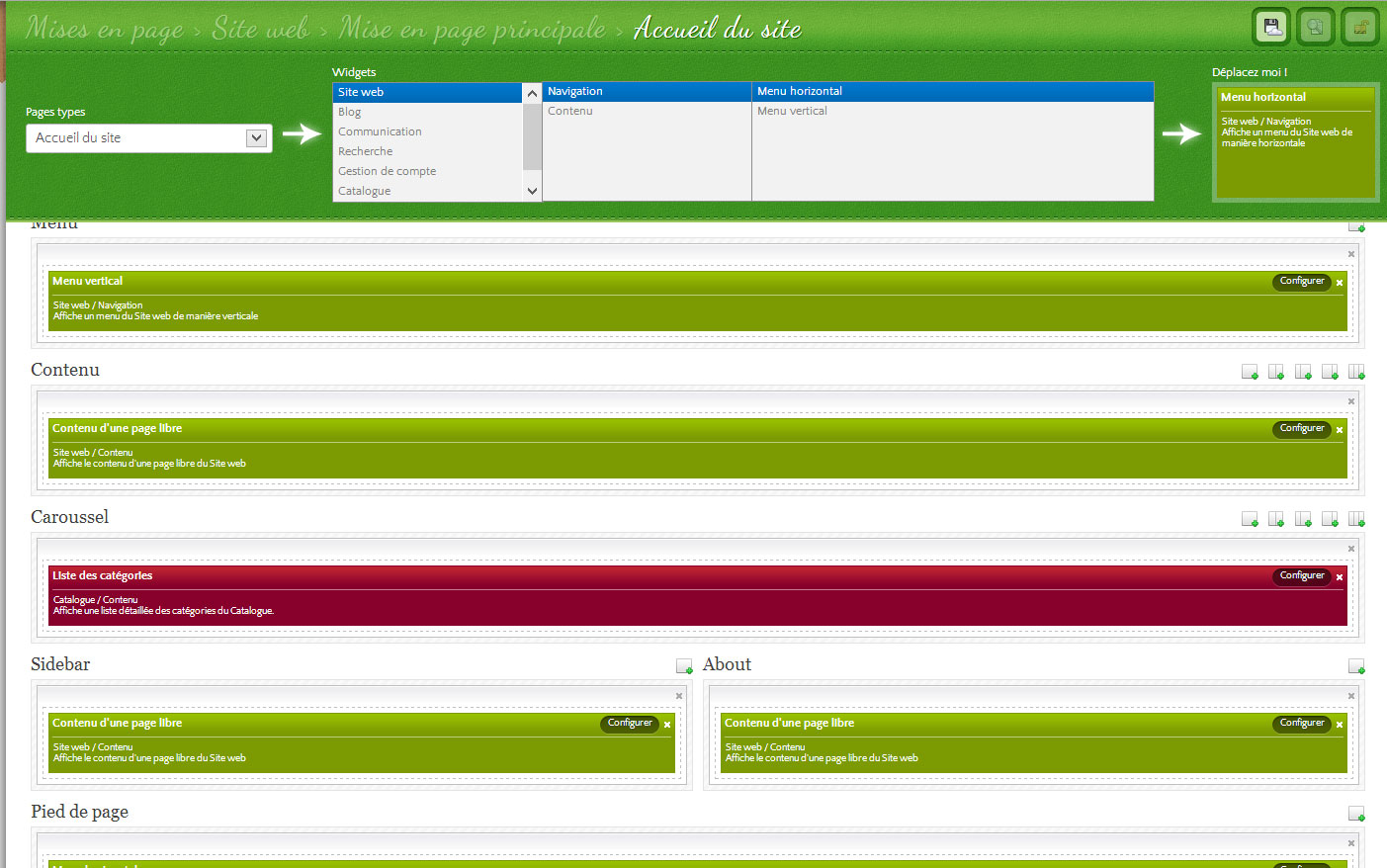
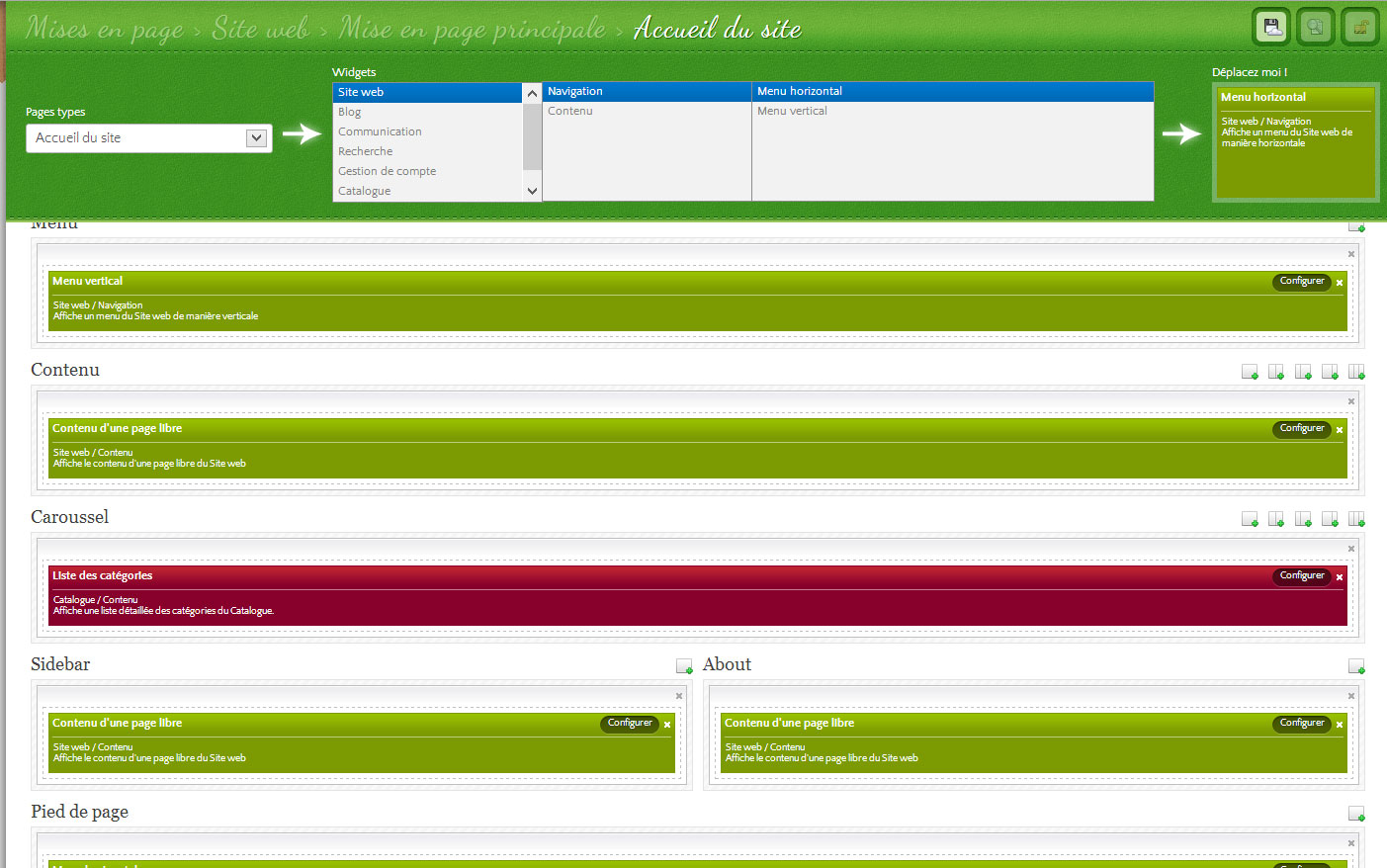
Dans l'administration de Kiubi nous configurons l'appel à ce billet dans la section "Mise en page > Page d'accueil" :
- Via un drag and drop on implante une "zone de contenu d'une page libre" dans la nouvelle zone administrable "About"

- Puis nous configurons cette zone de contenu d'une page libre (bouton "configurer" associé) comme suit, en utilisant le groupe de billet pour filtrer l'affichage des différents billets :

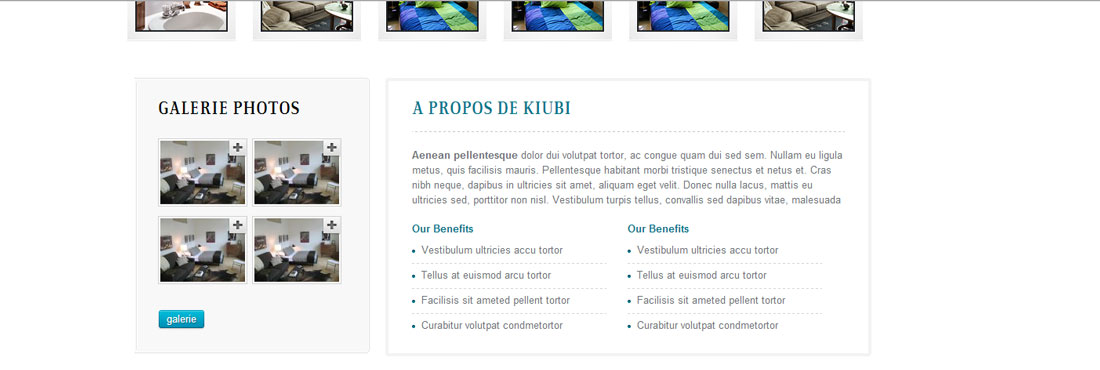
Après avoir enregistré ces modifications nous obtenons sur la page d'accueil l'affichage correct de ce nouveau billet entièrement et aisément administrable :

3.b.5. Mise en place de la liste de produits
Il ne nous reste plus qu'à mettre en place 2 éléments dans la zone de contenu de l'accueil pour achever cette partie et réaliser la mise en place du footer.
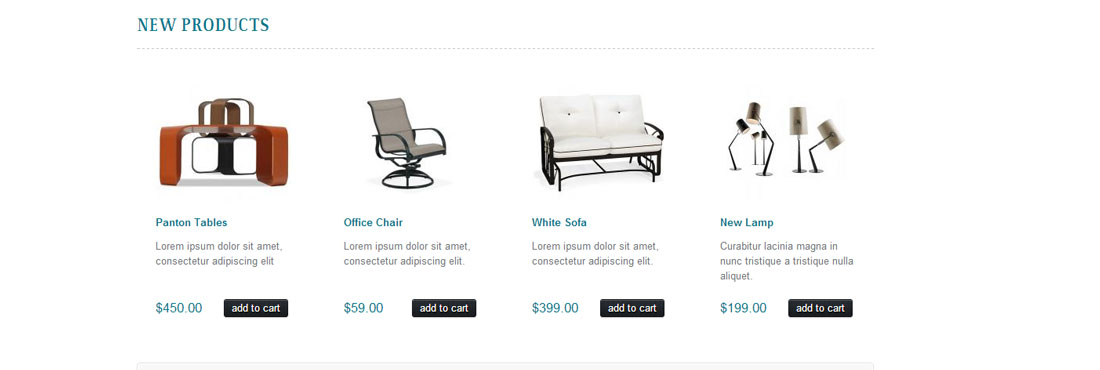
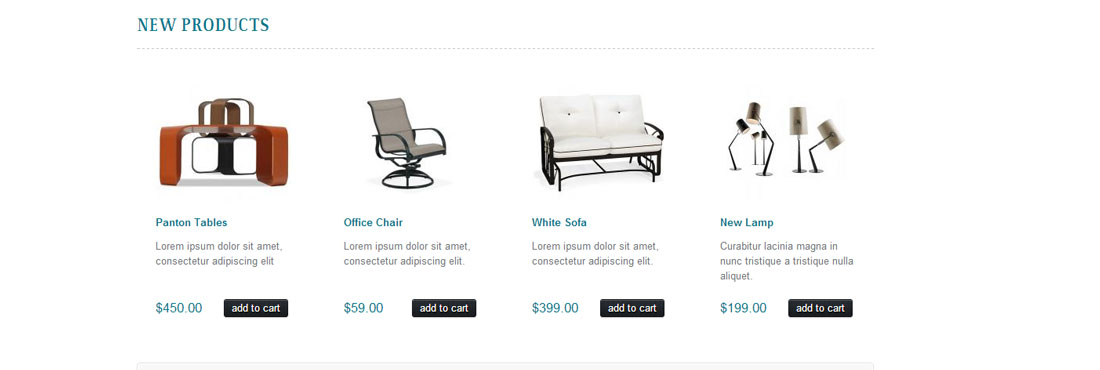
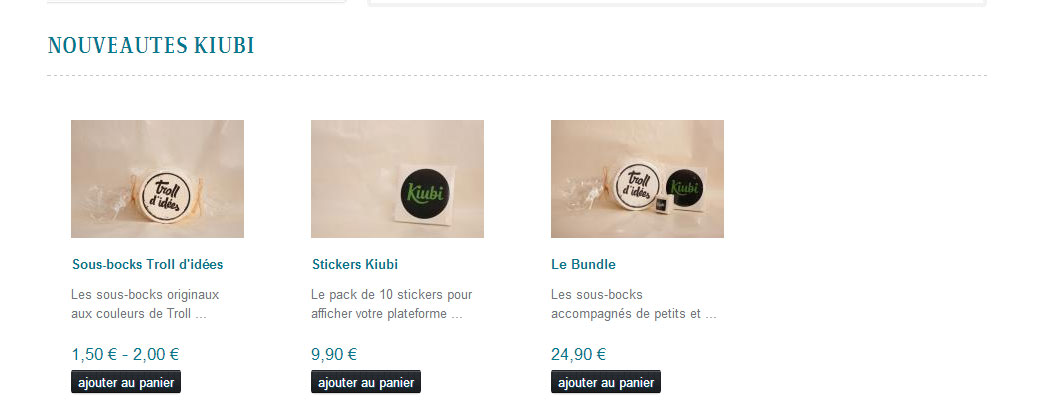
Le premier élément que nous allons intégré correspond à la ligne de 4 produits du template Mazine Wordpress intitulée : "new products" (cf capture ci-après).
Pour rendre administrable et dynamique cette zone via Kiubi nous allons :
> Créer un nouveau widget "liste de produits"
> Implanter dans ce nouveau widget le code HTML du template Mazine Wordpress en respectant les conditionnements
> Implanter l'appel à ce nouveau widget sur la page d'accueil
> caler la taille des images et l'aspect du bouton "ajouter au panier"
 Créer un nouveau widget "liste de produits"
Créer un nouveau widget "liste de produits"
- Pour conserver le widget original proposé par Kiubi pour l'affichage des listes de produits, nous allons dupliquer les 3 fichiers composant ce widget "/theme/fr/widgets/catalogue/liste_produits" dans un nouveau répertoire "/theme/fr/widgets/catalogue/liste_produits/new/".
- Dans ce nouveau répertoire nous éditons le fichier index.html et vignette.html pour les modifier en implantant le code provenant de Mazine Wordpress.
Le fichier /theme/fr/widgets/catalogue/liste_produits/new/index.html prend alors le code suivant :
<!-- BEGIN: main -->
<!-- BEGIN:intitule -->
<div class="title border"> <h2 class="category-title">{intitule}</h2>
</div>
<!-- END:intitule -->
{liste_produits}
<!-- END: main -->
Et le fichier /theme/fr/widgets/catalogue/liste_produits/new/vignettes.html prend alors le code suivant : <!-- BEGIN: main -->
<!-- BEGIN:produits -->
<div class="grid no-border" id="products" >
<ul>
<!-- BEGIN:produit -->
<li class="item ">
<form id="fp{serial}_{produit_id}" method="post" action="{baseLangue}/ecommerce/panier.html">
<a class="product-image" href="{lien_produit}">
<!-- BEGIN: illustration -->
<img src="{url_illustration_g_miniature}" alt="{intitule_produit}" class='product_image'/>
<!-- END: illustration -->
<!-- BEGIN: noillustration -->
<img src="{racine}/{theme}/fr/images/produit_mini.gif" alt="{intitule_produit}" style="width: {g_miniature_l}px; height: {g_miniature_h}px;" class='product_image'/>
<!-- END: noillustration -->
<br />
</a>
<h3 class="product-name"><a href="{lien_produit}" class="product-image" >{intitule_produit} </a></h3>
<p class="product-desc">
<!-- BEGIN:accroche -->
{accroche}
<!-- END:accroche --> </p>
<div class="action">
<div class="price-box"> <span id='special_product_price_6'><span class='pricedisplay'><span class='pricedisplay'>{prix}
<!-- BEGIN:prix_barre -->
<del>{prix_barre}</del>
<!-- END:prix_barre --></span></span></span> </div>
</div>
<input type="submit" class="bt_panier" value="Ajouter au panier" title="Ajouter au panier" />
<input type="hidden" name="pid" value="{produit_id}" />
<input type="hidden" name="act" value="addP" />
<input type="hidden" name="ctl" value="{ctl}" />
</form>
</li>
<!-- END:produit -->
</ul>
</div>
<!-- END:produits --> <!-- END:produits -->
<!-- BEGIN:noproduit -->
Pas de produit disponible
<!-- END:noproduit -->
<!-- END: main -->
Dans ce fichier /theme/fr/widgets/catalogue/liste_produits/new/vignettes.html nous avons conservé la structure HTML proposée dans Mazine Wordpress, nous avons cependant décidé de ne pas mettre en place le bouton d'ajout au panier comme proposé dans le template source car la manière dont cette partie est codée peut être largement simplifiée en recourant à une mise en forme CSS adaptée.
Mise en place de l'appel à ce widget depuis la page d'accueil
- Comme précédemment nous allons modifier le template de la page d'accueil de manière à ce que le billet créé puisse être appelé au sein de celle-ci en intervenant sur les fichiers : "/theme/fr/templates/2_colonnes_gauche/index.html", "/theme/fr/templates/2_colonnes_gauche/desc.xml" et "/theme/fr/templates/2_colonnes_gauche/structure.xhtml" de manière à remplacer la zone en dur correspondant à ce billet galerie par une zone administrable "{ZONE.product}"
- Nous transférons ensuite en ftp les dossiers :
- "/theme/fr/widgets/catalogue/liste_produits/new/"
- "/theme/fr/templates/2_colonnes_gauche"
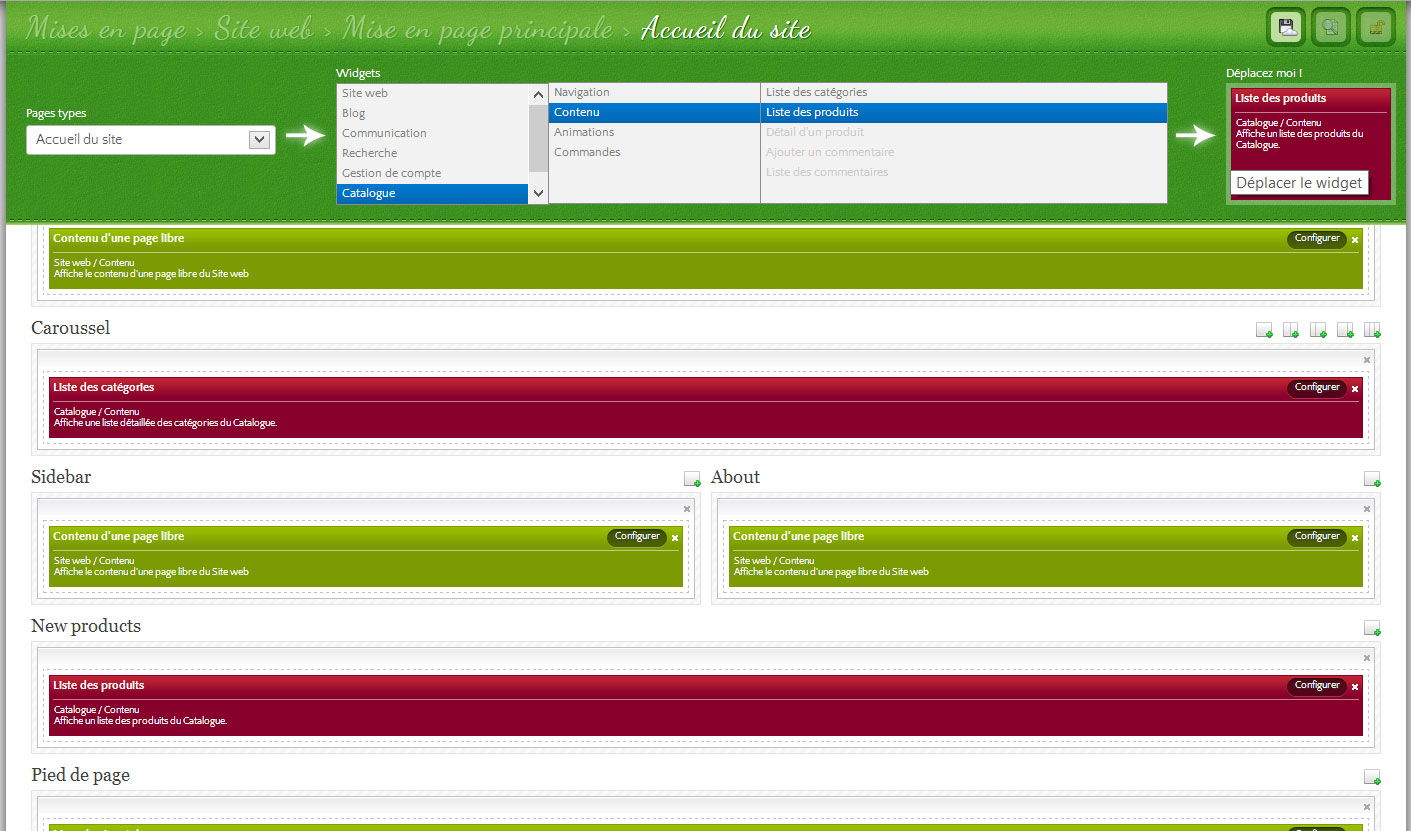
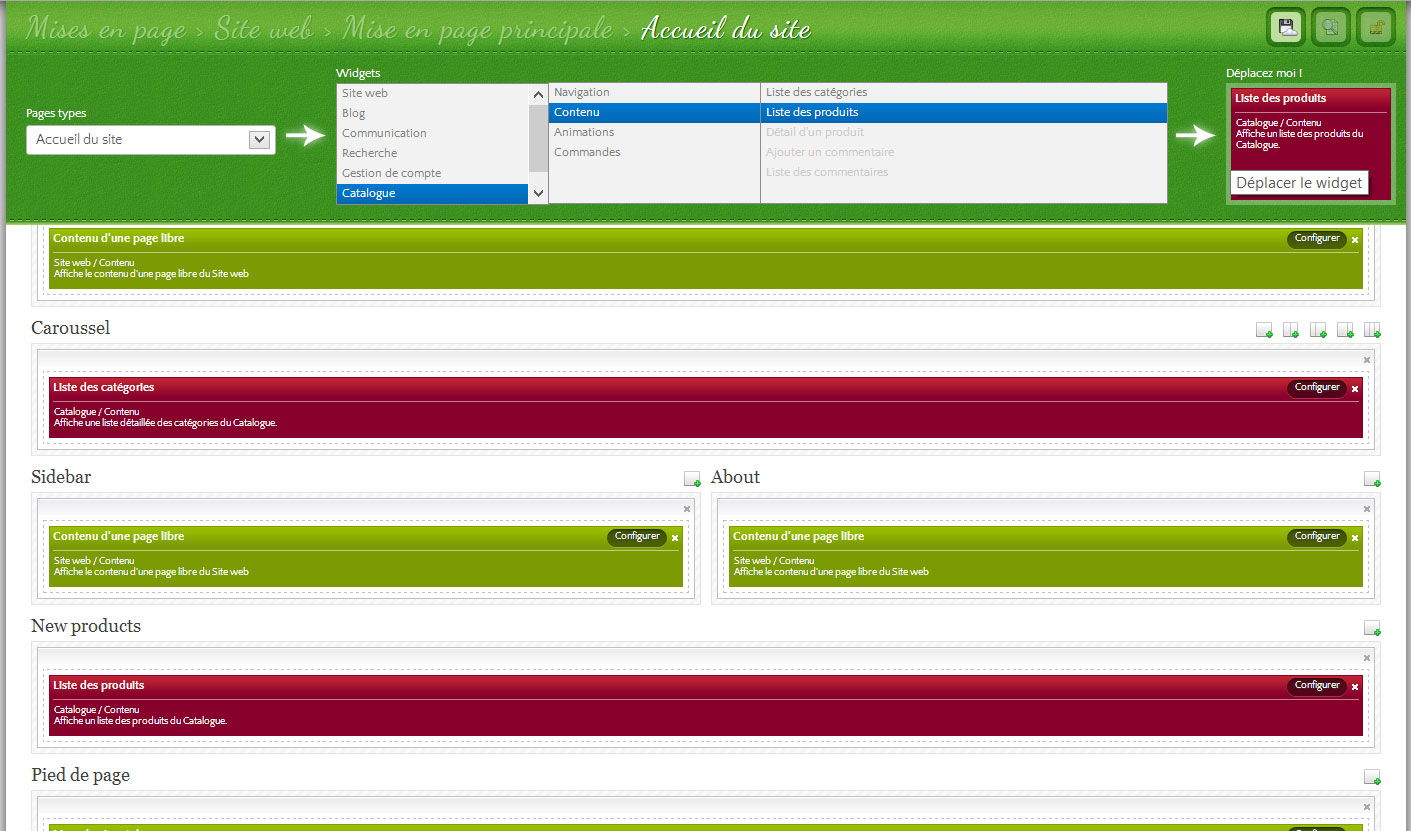
- Puis dans l'administration de Kiubi au niveau de la mise en page nous configurons l'appel au widget nouvellement créé :
- Nous plaçons via un drag and drop le widget "catalogue > contenu > liste de produits" dans la nouvelle zone {ZONE.product}

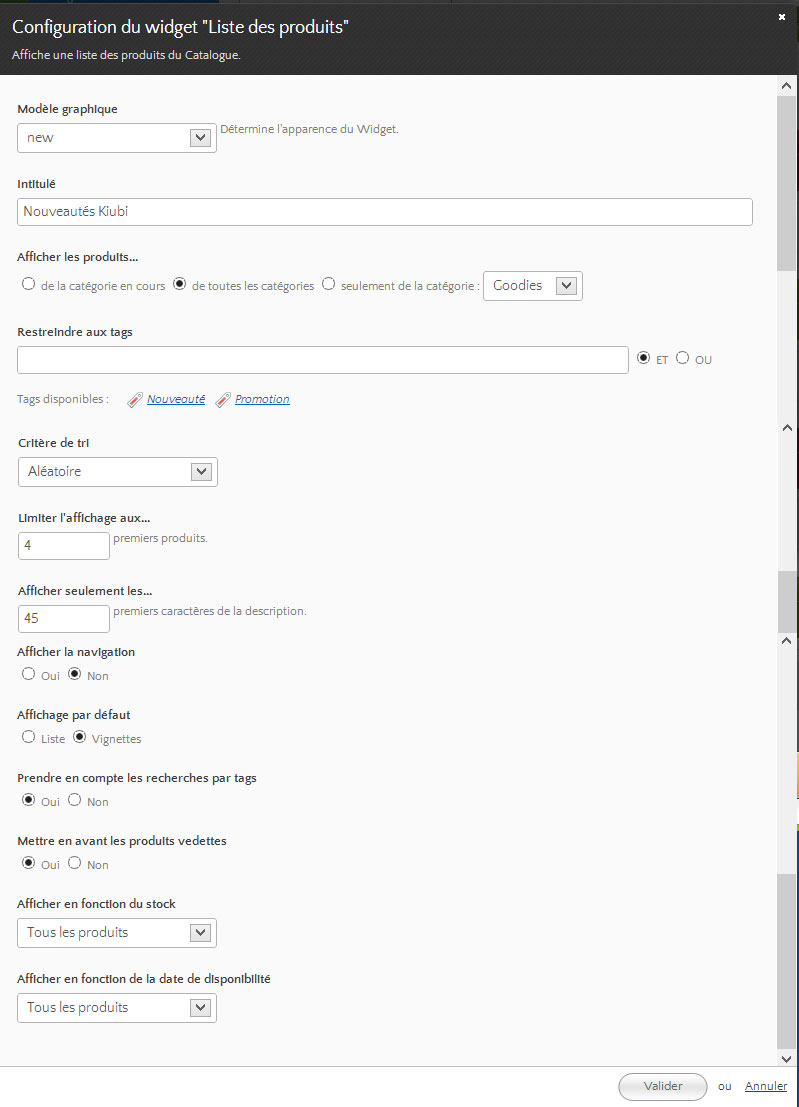
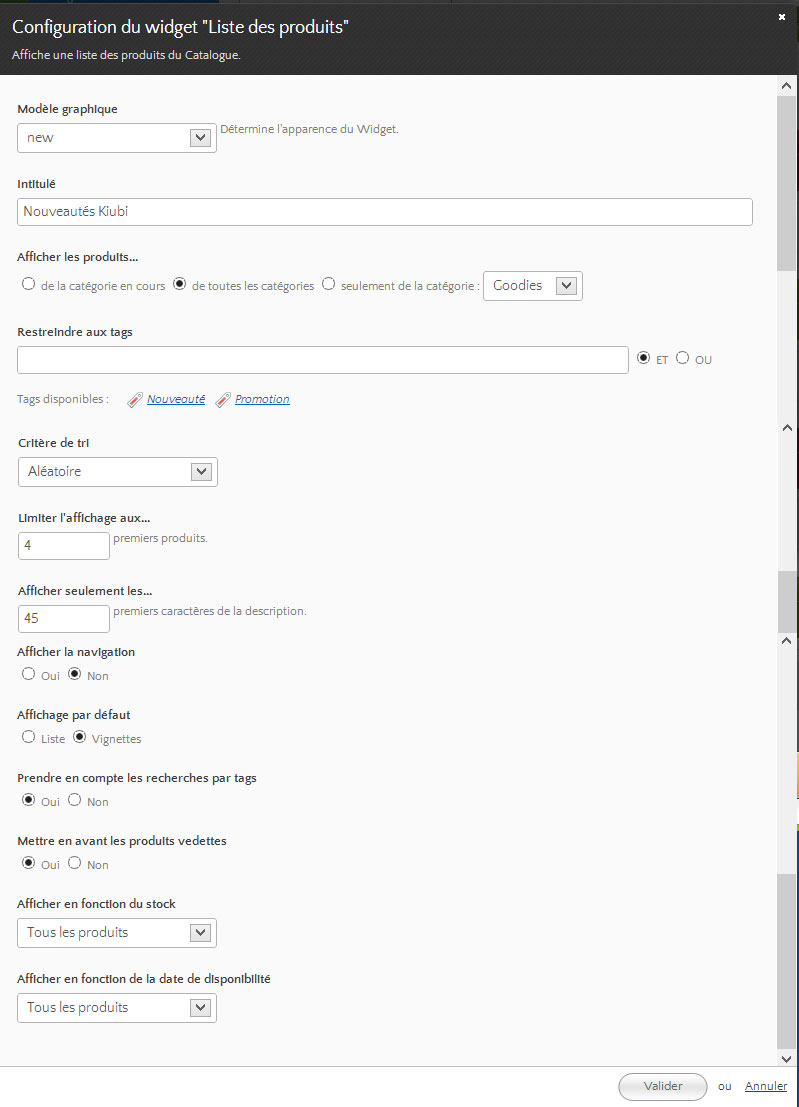
- Puis nous configurons ce widget comme suit (à l'aide du bouton "configurer" à droite du widget) :
- Le modèle graphique que nous souhaitons appliquer est "new" (du nom du widget nouvellement créé)
- Il aura comme intitulé "Nouveautés Kiubi" dans notre exemple
- Il permet l'affichage de tous les produits situés dans toutes les catégories
- Le mode d'affichage se fera par tirage aléatoire de manière à ce que le contenu de cette zone varie à chaque connexion à la page d'accueil
- L'affichage sera limité à 4 produits seulement
- Le mode d'affichage est celui en vignettes (puisque nous avons modifié le code html du fichier HTML "vignettes.html"
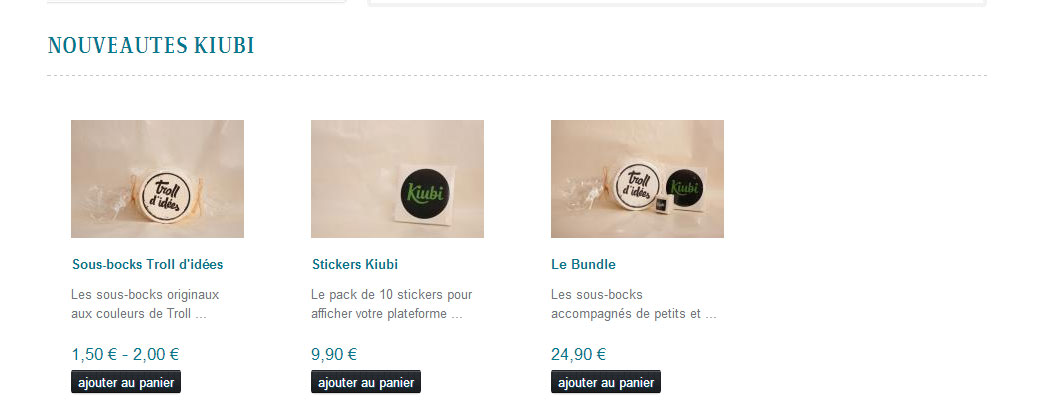
 Une fois ces modifications enregistrées nous voyons apparaitre cette zone rendue dynamique sur la page d'accueil du site Mazine Kiubi.
Une fois ces modifications enregistrées nous voyons apparaitre cette zone rendue dynamique sur la page d'accueil du site Mazine Kiubi.
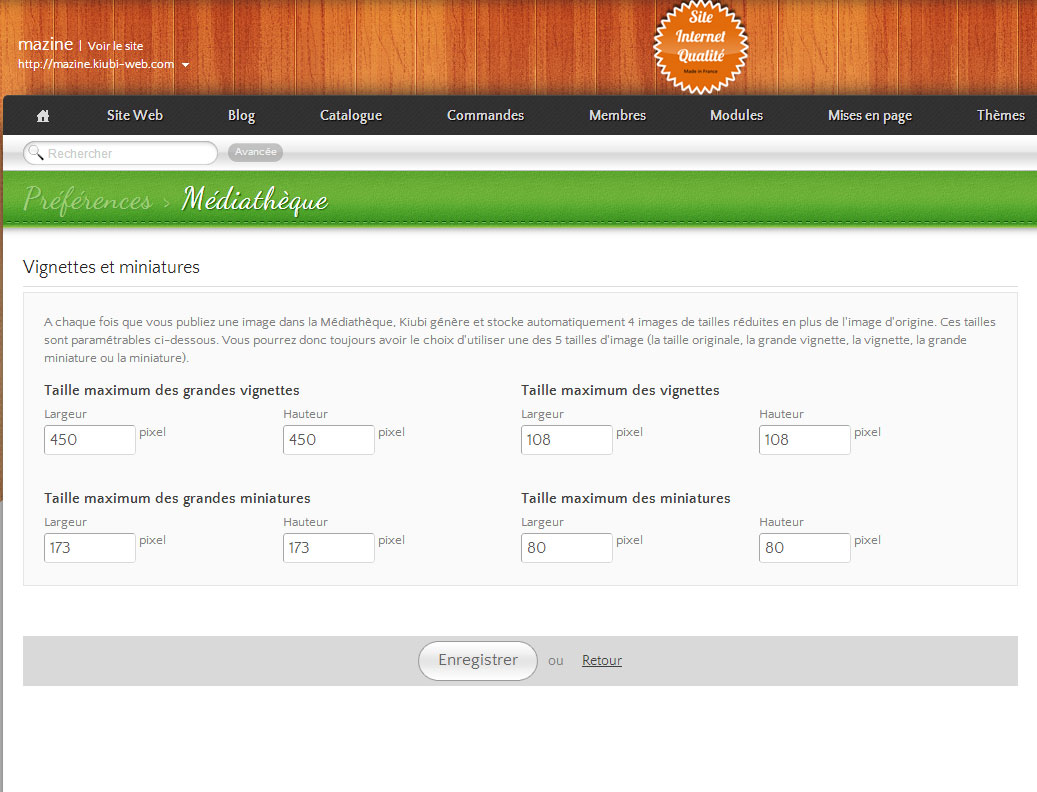
Caler la taille des images et l'aspect du bouton "ajouter au panier"
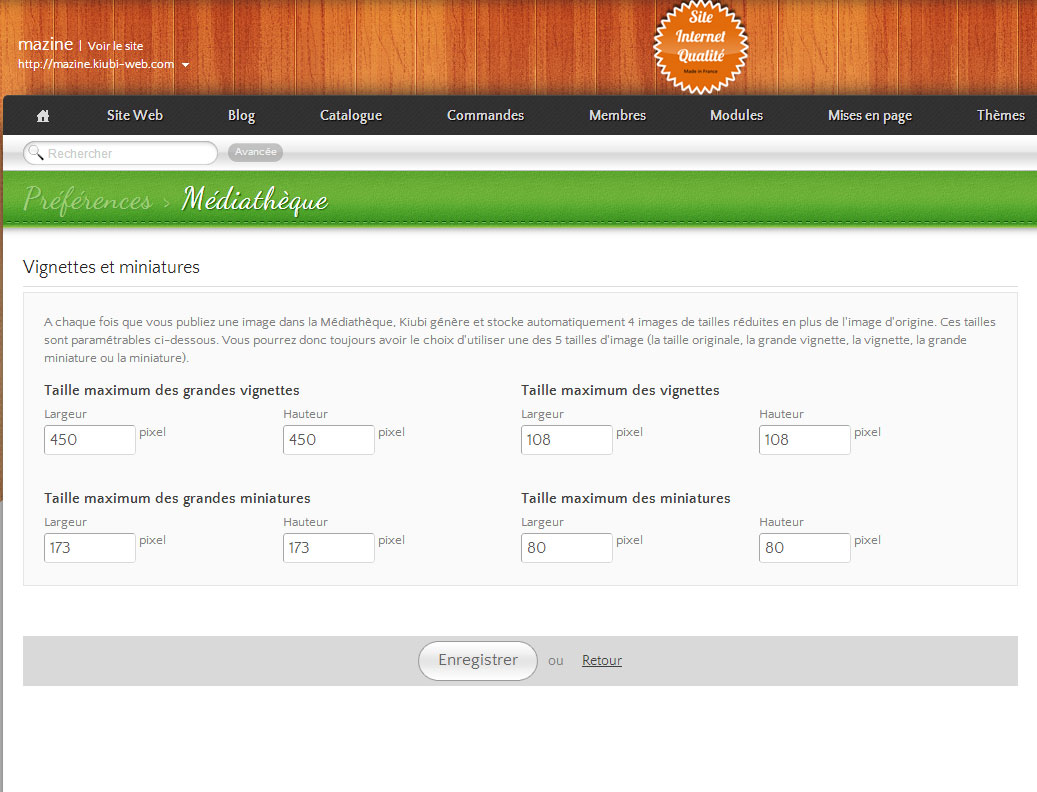
Il ne nous reste plus qu'à configurer les paramètres de la médiathèque pour que la largeur maximum des images utilisées ici (format grande miniature) soit conforme au template Mazine Wordpress :
- Dans kiubi au niveau des préférences et du choix "mediathèque" nous modifions la largeur et hauteur maximum associée aux images de format "grande miniature" avec une valeur maximum de 173 pixels

Dans le template Wordpress Mazine les boutons (input type="submit") sont traités spécifiquement pour la gestion des bords arrondis (recours à de multiples span imbriqués), il nous semble judicieux de modifier ce point de manière à obtenir les mêmes effets graphiques sans surcharger le code HTML.
Ainsi dans le fichier CSS /theme/fr/templates/css/styles.css nous implantons les lignes suivantes :
.bt_panier{background: url(/theme/fr/images/but.png) 0 -54px repeat-x;
height: 27px;
display:inline-block;
color: #fff;
margin: 0 4px 0 0;
text-transform: lowercase;
line-height: 26px;
padding: 0 7px;
text-shadow: 1px 1px 1px #005d7e;
font-size: 13px;
border:0;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.bt_panier:hover,.bt_panier:focus {
background: url(/theme/fr/images/but.png) 0 -81px repeat-x;
text-shadow: 1px 1px 1px #005d7e;}
De manière à ce que le bouton d'ajout au panier (qui porte la class "bt_panier") est un rendu similaire aux boutons proposés par le Template Mazine Wordpress.
Nous transférons en ftp le fichier /theme/fr/templates/css/styles.css et obtenons cet affichage sur la page d'accueil (seuls 3 produits apparaissent ca nous n'avions que 3 produits créés par défaut dans le catalogue de Kiubi).

Nous laissons ce bouton caler en dessous des prix, car le placer à droite comme sur le modèle Mazine Wordpress pourrait poser des problèmes d'agencement dans le cas de prix exprimés en millieurs d'euros.
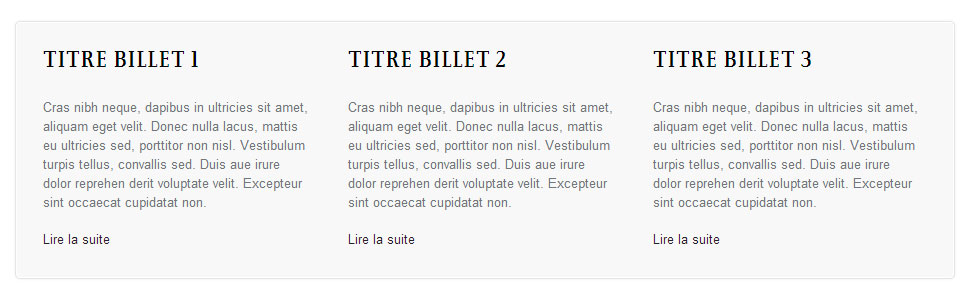
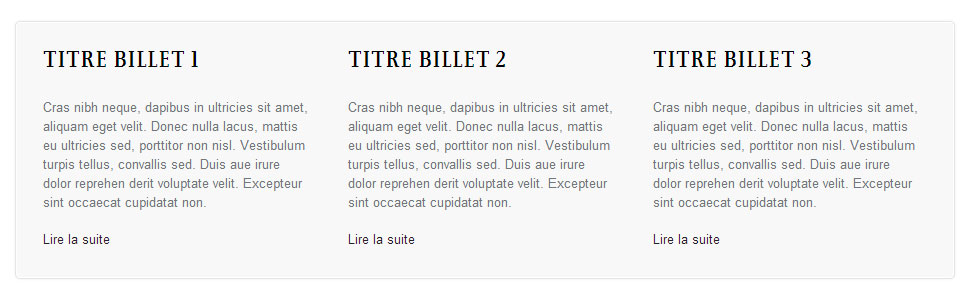
3.b.6. Mise en place de la zone de texte en 3 colonnes
Nous allons achever la mise en place de la zone de contenu de l'accueil sans créer de nouveaux billets spécifiques mais simplement en utilisant la fonctionnalité "bloc d'extraits" proposée par Kiubi afin de mettre en place une zone de texte sur 3 colonnes comme elle existe sur le template Mazine au-dessus du footer.
Saisie des 3 articles constituant la zone article en 3 colonnes
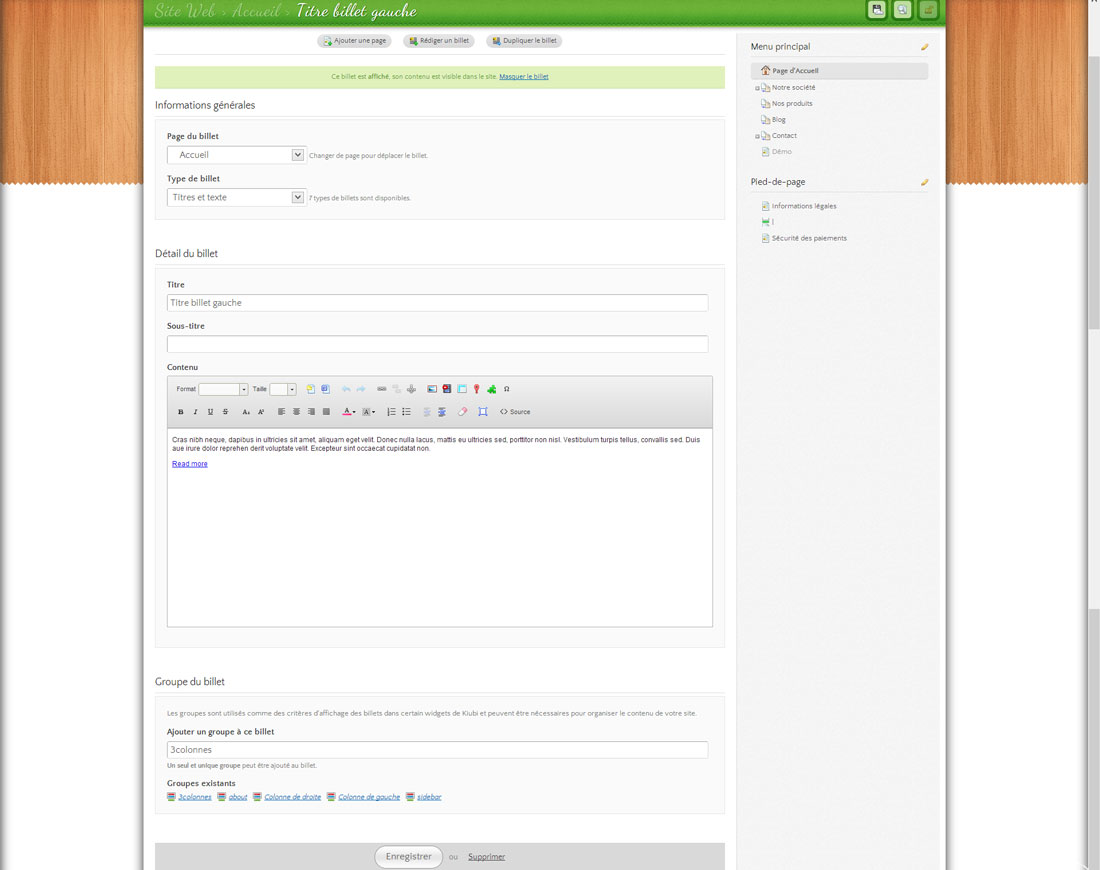
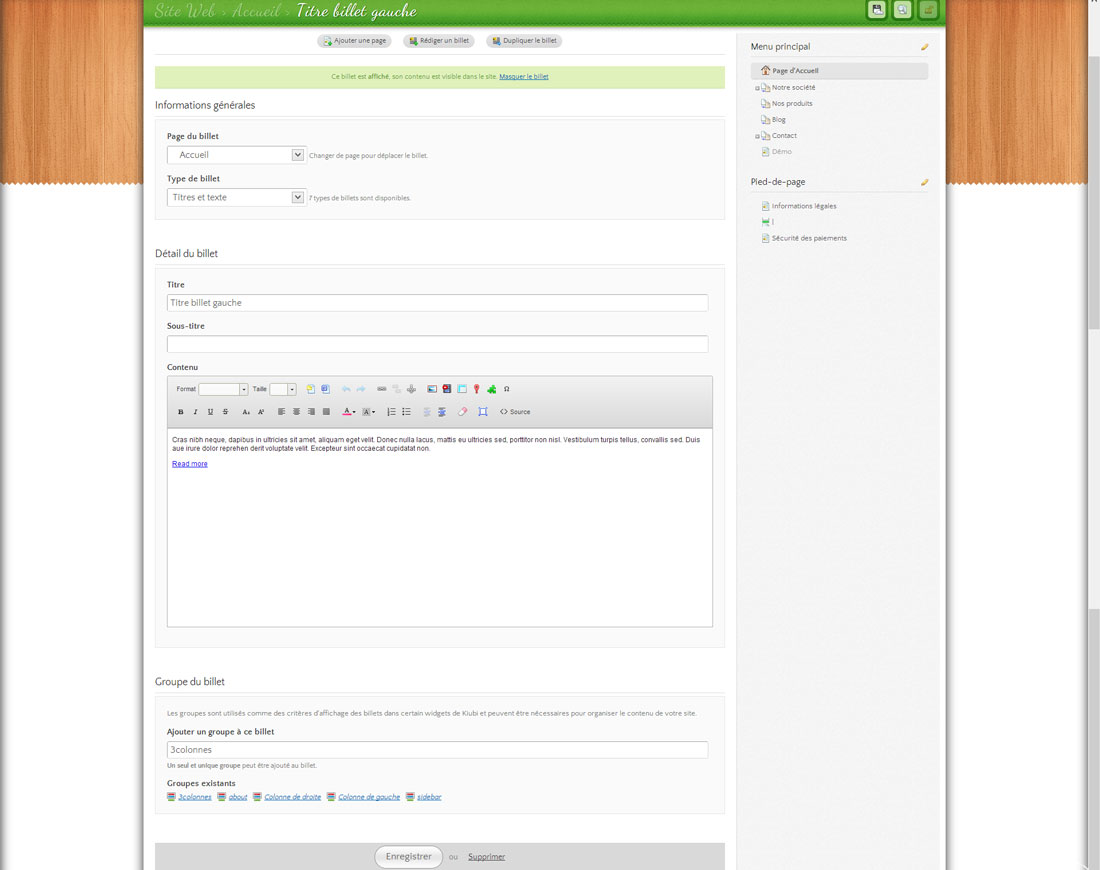
- Dans la partie "site web" de Kiubi, nous rédigeons 3 billets de type "titre et texte" :
- Nous remplissons le champ titre
- Nous remplissons la zon contenu
- Nous associons un nouveau groupe de billet à ce billet "3colonnes" pour permettre d'appeler uniquement les billets considérés dans cette zone particulière de la page d'accueil (parmi tous les billets gérés dans Kiubi sur l'accueil)

- Une fois le premier billet créé il suffit de le dupliquer 2 fois pour obtenir nos 3 billets similaires à l'aide du bouton dédié proposé par Kiubi
Mise en place du widget "bloc d'extrait"
Nous allons modifier le widget "/theme/fr/widgets/site_web/bloc_extrait/sans_image/index.html" pour qu'il nous permettre de constituer la liste des 3 billets disposés en colonne
- Dans le fichier "/theme/fr/widgets/site_web/bloc_extrait/sans_image/index.html" on implante la portion de code correspondant à ce fragment du template Mazine Wordpress en respectant les conventions de variables et de conditionnement de Kiubi pour obtenir le code ci-après :
<!-- BEGIN:main -->
<div class="box">
<div class="box_tr">
<div class="box_bl">
<div class="box_br">
<div class="box_t">
<div class="box_b">
<div class="box_r">
<div class="box_l">
<!-- BEGIN:billet -->
<div class="widget-1 alpha widget_text inner-box box-3">
<!-- BEGIN:titre -->
<h3>{titre}</h3>
<!-- END:titre -->
<!-- BEGIN:texte1 -->
{texte1}
<!-- END:texte1 -->
</div>
<!-- END:billet -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END:main -->
Mise en place de l'appel à ce widget depuis la page d'accueil
- Comme précédemment nous allons modifier le template de la page d'accueil de manière à ce que le billet créé puisse être appelé au sein de celle-ci en intervenant sur les fichiers : "/theme/fr/templates/2_colonnes_gauche/index.html", "/theme/fr/templates/2_colonnes_gauche/desc.xml" et "/theme/fr/templates/2_colonnes_gauche/structure.xhtml" de manière à remplacer la zone en dur correspondant à ce billet galerie par une zone administrable "{ZONE.subfooter}"
- Nous transférons ensuite en ftp les dossiers :
- "/theme/fr/widgets/site_web/bloc_extrait/sans_image/"
- "/theme/fr/templates/2_colonnes_gauche"
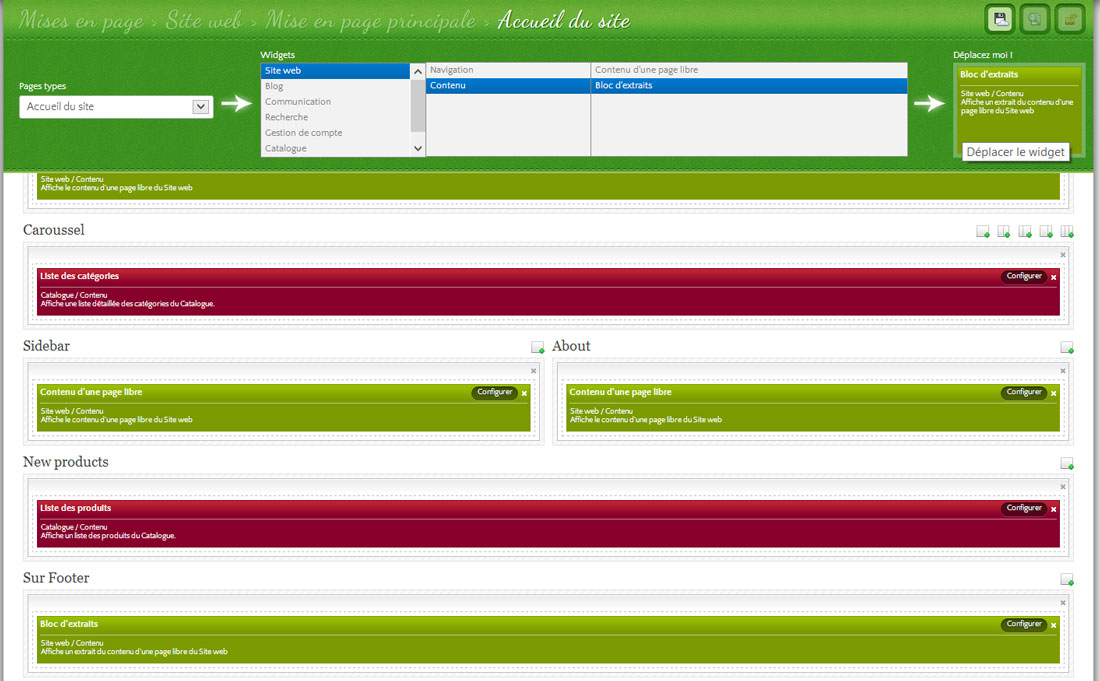
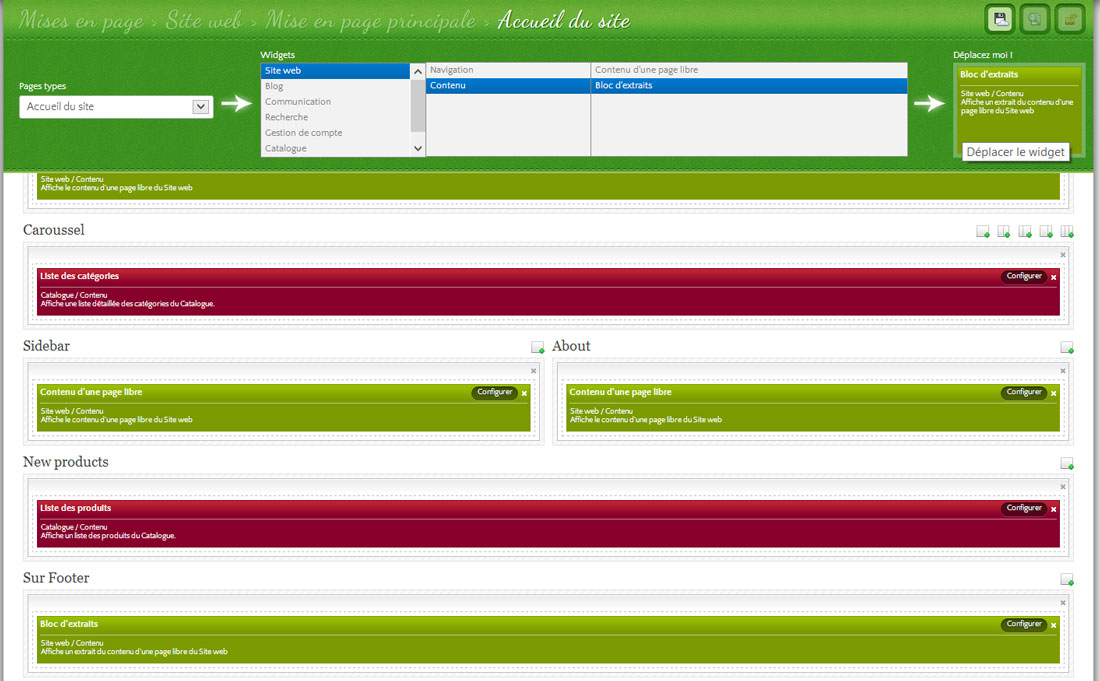
- Puis dans l'administration de Kiubi au niveau de la mise en page nous configurons l'appel au widget nouvellement créé :
- Nous plaçons via un drag and drop le widget "Site web > Bloc d'extraits > " dans la nouvelle zone {ZONE.subfooter}

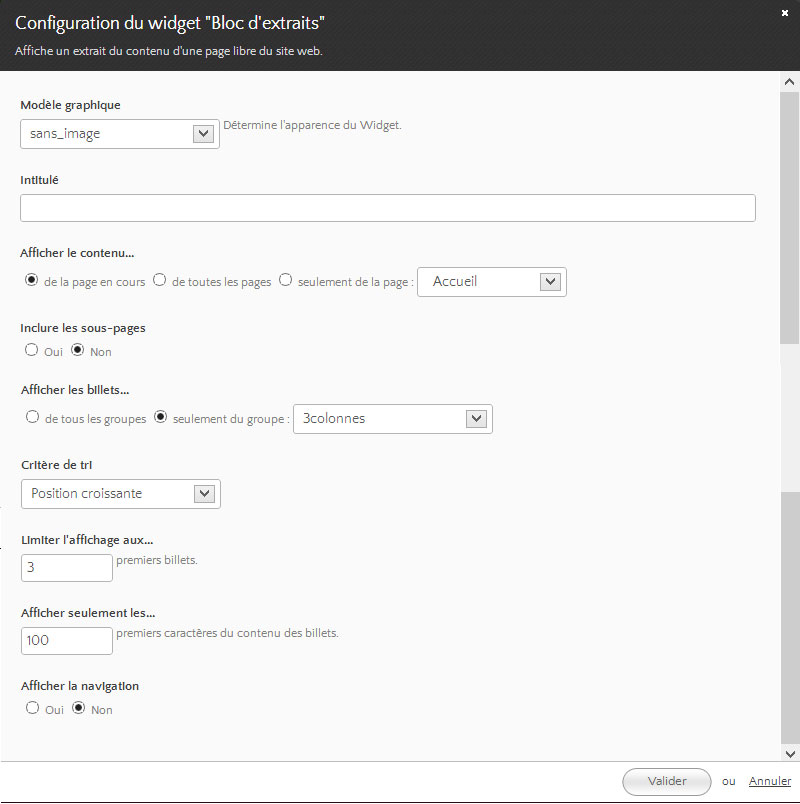
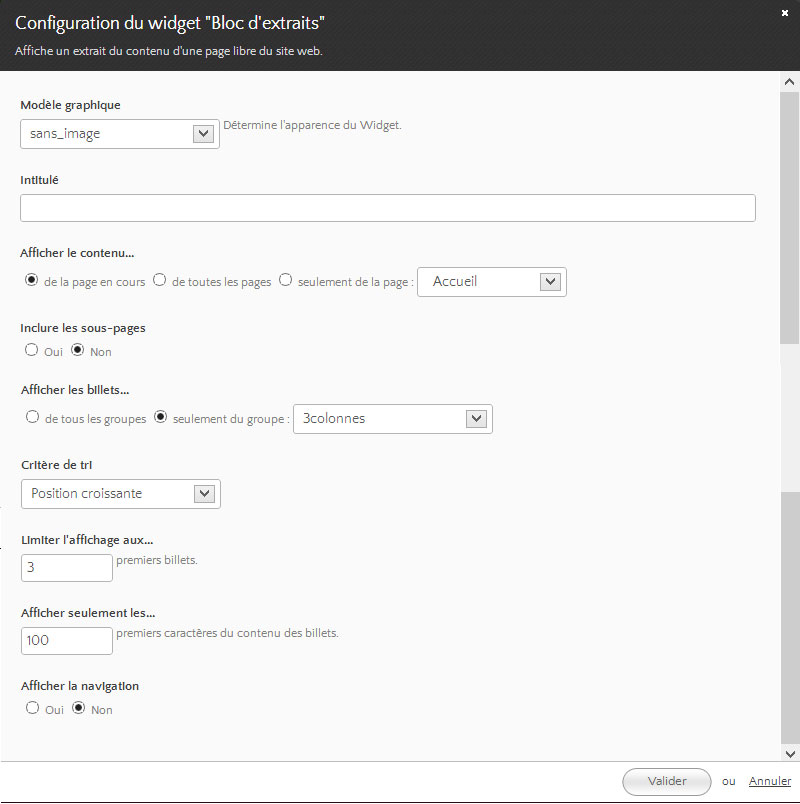
- Puis nous configurons ce widget comme suit (à l'aide du bouton "configurer" à droite du widget) :
- Le modèle graphique que nous souhaitons appliquer est "sans_image" (du nom du widget nouvellement créé)
- Il n'a pas d'intitulé
- Il permet l'affichage du contenu de la page en cours, sans inclure de sous pages
- Il permet l'affichage uniquement des billets "3colonnes"
- Les billets s'affichent en position croissante (d'après leur ordre dans l'administration de l'accueil)
- 3 billets maximums peuvent être affichés
- Seulement les 100 premiers caractères de chaque billet sont affichés
- La navigation associée n'est pas affichée
 Une fois ces modifications enregistrées nous voyons apparaitre cette zone rendue dynamique sur la page d'accueil du site Mazine Kiubi. Cependant seul les 2 premiers billets apparaissent côte à côte, le 3ème billet est trop large pour s'afficher en ligne à côté des autres billets. Dans le template Mazine Wordpress ce 3ème bloc dispose d'une class spécifique ".omega" qui annule la marge droite, or nous n'avons pu reproduire ce point...
Une fois ces modifications enregistrées nous voyons apparaitre cette zone rendue dynamique sur la page d'accueil du site Mazine Kiubi. Cependant seul les 2 premiers billets apparaissent côte à côte, le 3ème billet est trop large pour s'afficher en ligne à côté des autres billets. Dans le template Mazine Wordpress ce 3ème bloc dispose d'une class spécifique ".omega" qui annule la marge droite, or nous n'avons pu reproduire ce point...
Mise en place d'une class spécifique pour chaque bloc
La variable {compteur} proposer par Kiubi va nous permettre d'ajouter une class spécifique et dynamique à chacun des 3 blocs répétés, nous modifions le code HTML du widget pour ajouter cette class (à laquelle nous ajoutons un suffixe pour respecter les conventions CSS) : c{compteur}
<!-- BEGIN:main -->
<div class="box">
<div class="box_tr">
<div class="box_bl">
<div class="box_br">
<div class="box_t">
<div class="box_b">
<div class="box_r">
<div class="box_l">
<!-- BEGIN:billet -->
<div class="widget-1 alpha widget_text inner-box box-3 c{compteur}">
<!-- BEGIN:titre -->
<h3>{titre}</h3>
<!-- END:titre -->
<!-- BEGIN:texte1 -->
{texte1}
<!-- END:texte1 -->
</div>
<!-- END:billet -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END:main -->
Nous retouvons ensuite dans le fichier /theme/fr/templates/css/styles.css les propriétés associées à la class ".inner-box.omega", dupliquons ces propriétés pour constituer les styles :
.inner-box.c3{
margin-right: 0px !important;
}
Nous publions ensuite ces modifications en ftp :
- /theme/fr/templates/css/styles.css
- "/theme/fr/widgets/site_web/bloc_extrait/sans_image/"
Et l'affichage obtenu est maintenant calé comme sur le template Mazine Wordpress !

L'ensemble de la zone de la têtière et de la zone de contenu de la page d'accueil a été rendue dynamique et aisément administrable via Kiubi, il nous reste à finaliser le footer avant de décliner les autres pages
Nous vous proposons de récupérer l'ensemble des répertoires constituant le site Kiubi tels qu'obtenus après toutes ces étapes : téléchargez le dossier "fr"complet. Ce dossier correspond au répertoire "/theme/fr" qui contient les dossiers principaux des fichiers du site Kiubi.
> La suite : Rendre dynamique el footer
 Après cette modification la page d'accuei dispose d'une zone de logo administrable affichant dans notre cas le texte "Kiubi" :
Après cette modification la page d'accuei dispose d'une zone de logo administrable affichant dans notre cas le texte "Kiubi" : 

 Internaute disposant d'un compte et authentifié :
Internaute disposant d'un compte et authentifié :




















 Créer un nouveau widget "liste de produits"
Créer un nouveau widget "liste de produits"
 Une fois ces modifications enregistrées nous voyons apparaitre cette zone rendue dynamique sur la page d'accueil du site Mazine Kiubi.
Une fois ces modifications enregistrées nous voyons apparaitre cette zone rendue dynamique sur la page d'accueil du site Mazine Kiubi.



 Une fois ces modifications enregistrées nous voyons apparaitre cette zone rendue dynamique sur la page d'accueil du site Mazine Kiubi. Cependant seul les 2 premiers billets apparaissent côte à côte, le 3ème billet est trop large pour s'afficher en ligne à côté des autres billets. Dans le template Mazine Wordpress ce 3ème bloc dispose d'une class spécifique ".omega" qui annule la marge droite, or nous n'avons pu reproduire ce point...
Une fois ces modifications enregistrées nous voyons apparaitre cette zone rendue dynamique sur la page d'accueil du site Mazine Kiubi. Cependant seul les 2 premiers billets apparaissent côte à côte, le 3ème billet est trop large pour s'afficher en ligne à côté des autres billets. Dans le template Mazine Wordpress ce 3ème bloc dispose d'une class spécifique ".omega" qui annule la marge droite, or nous n'avons pu reproduire ce point...