2. Implantation du template sur Kiubi
2.a. Création d'un thème personnalisé sur Kiubi
Lors de l'ouverture du site sur Kiubi, le site a été mis en place avec un thème par défaut proposé par Kiubi (nommé Shiroi). Il est nécessaire de remplacer ce thème par notre propre thème et de récupérer les fichiers html, css, js, et images constituant ce nouveau thème via ftp pour pouvoir ensuite les modifier.
2.a.1. Rappels
Dès lors que le nouveau site a été créé vous avez accès à l'administration du site sur une URL du type http://xxxxxxxx.kiubi-admin.com/ et au site sur une URL du type http://xxxxxxxx.kiubi-web.com/.
Vous pouvez à tout instant depuis l'administration du site accéder :
- au site en cliquant sur le lien "voir le site" présent en haut à gauche de l'interface
- au support d'aide et documentation en français en cliquant en haut à droite sur l'icone ronde et en choisissant "Aide et documentation"
2.a.2. Restreindre l'accès du site
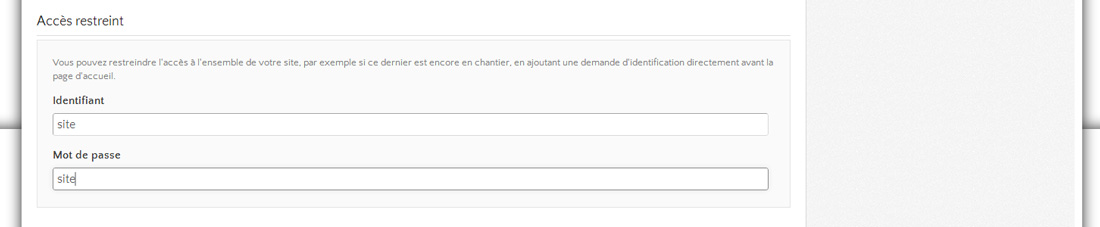
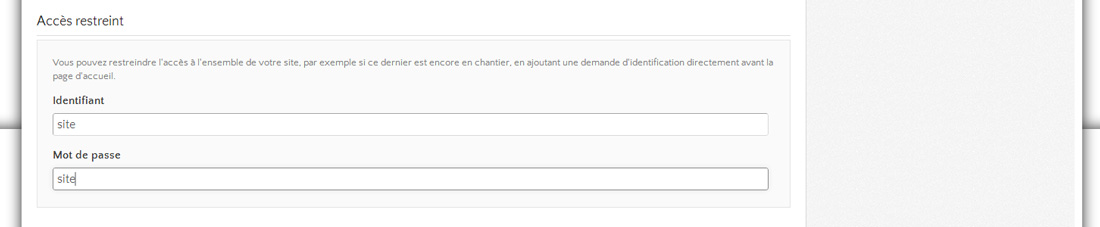
Depuis le backoffice Kiubi, en vous rendant dans l'onglet préférences (du type : http://xxxxxxxx.kiubi-admin.com/comptes/preferences/), vous pouvez restreindre l'accès du site par la mise en place d'un htaccess qui évitera que votre site soit visité par des internautes/moteurs de recherche avant sa mise en production.

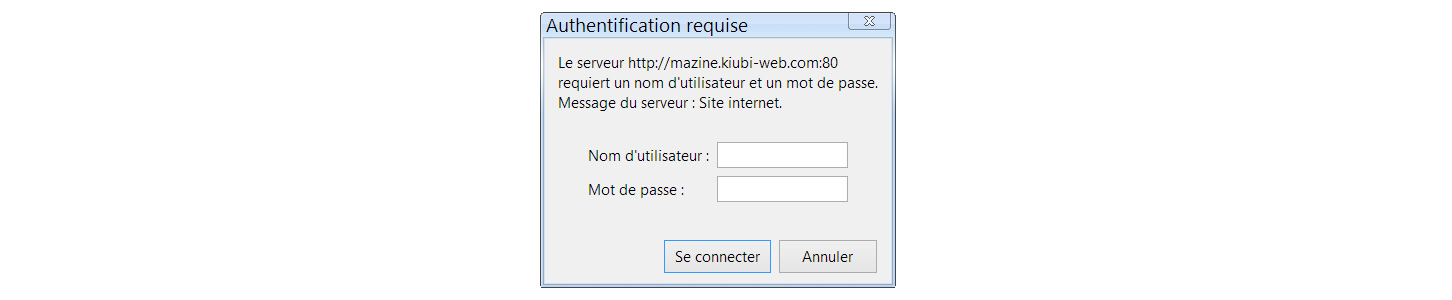
Dès la validation de la mise en place de cet identifiant et mot de passe, vous devrez les saisir pour pouvoir accéder au site Internet.

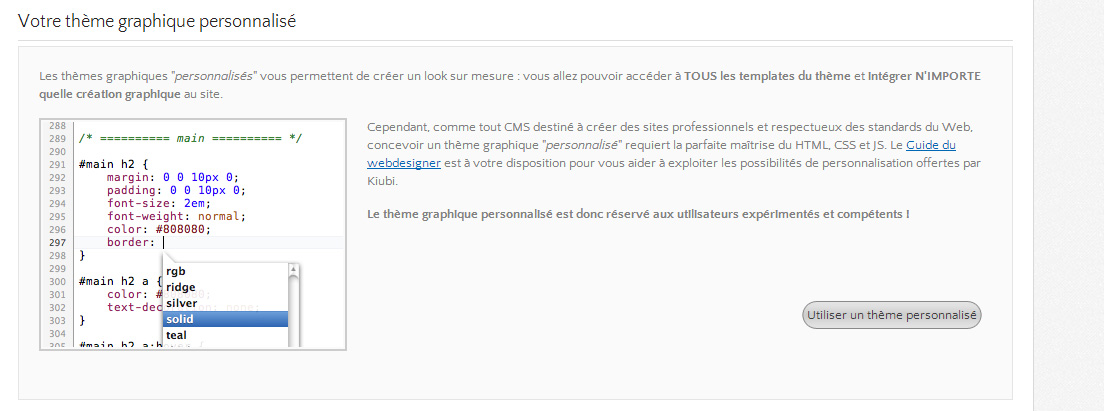
2.a.3. Appliquer un thème graphique personnalisé
Nous allons remplacer le thème graphique proposé par défaut par Kiubi (Shiroi) par notre propre thème "Mazine".
- Dans l'onglet "thèmes" (url du type : http://xxxxxx.kiubi-admin.com/gabarits/) il faut cliquer sur "Utiliser un thème personnalisé"

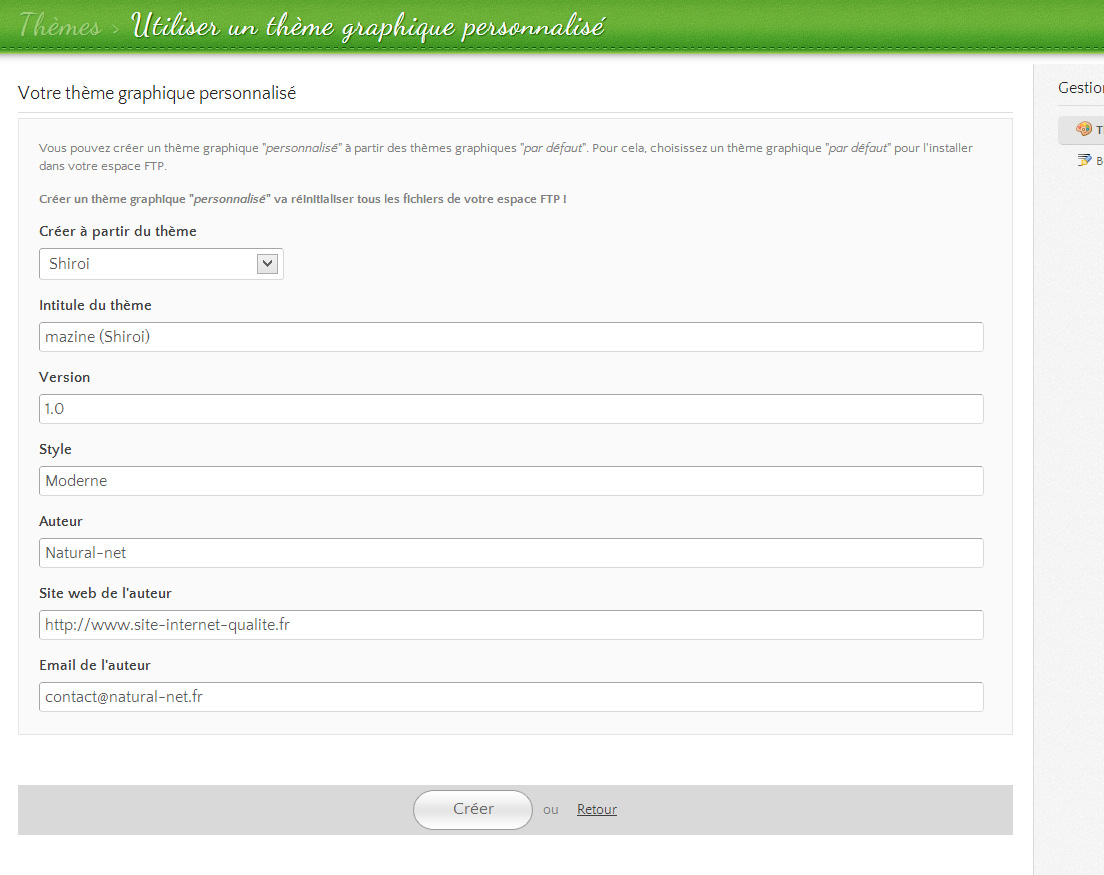
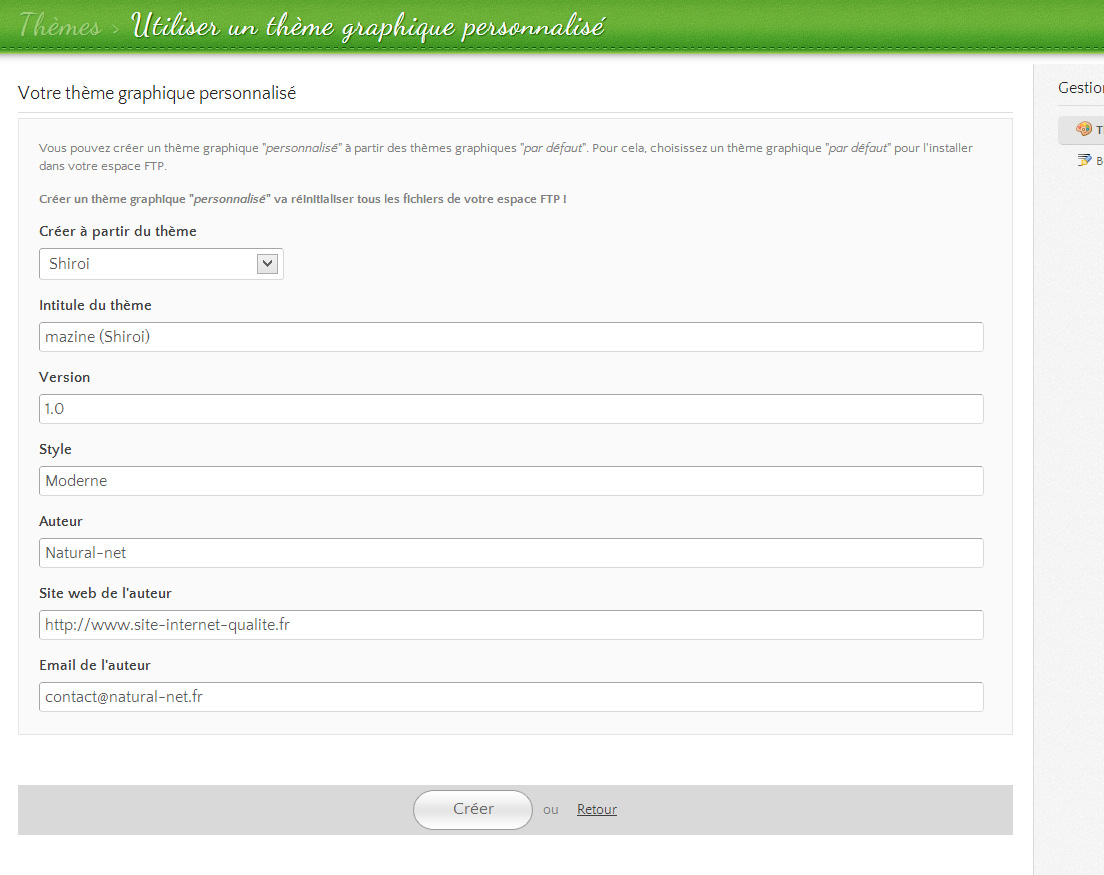
- Dans l'écran suivant, remplir le formulaire en remplaçant les champs

- Puis cliquer sur le bouton "Créer"
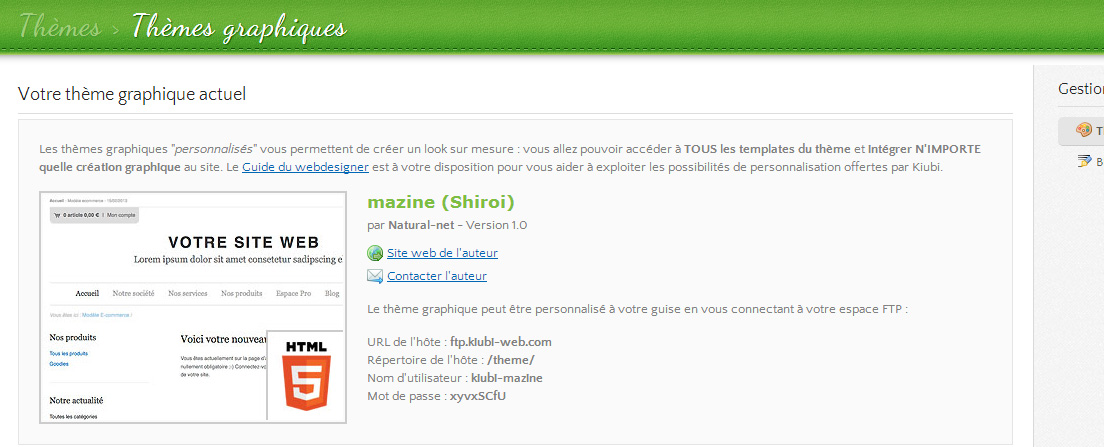
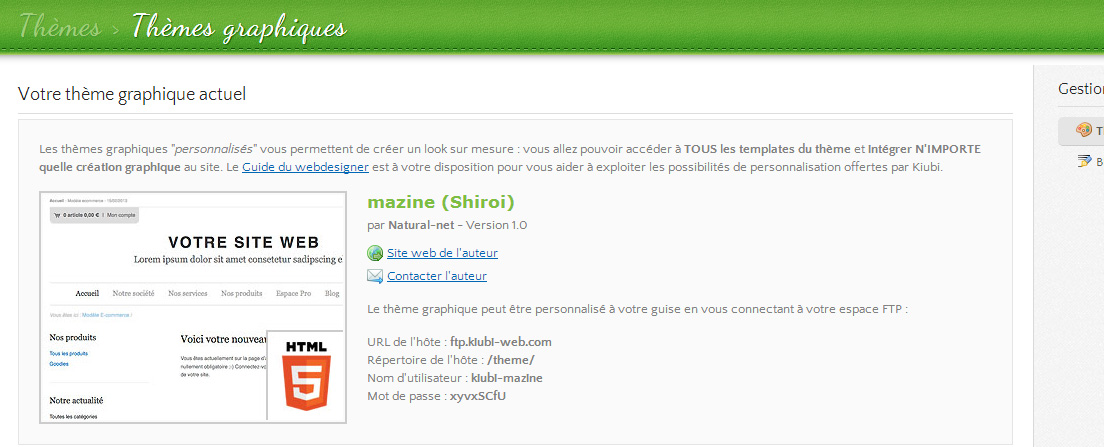
- Dans l'interface suivante sont communiqués les accès FTP à utiliser pour récupérer les répertoires et fichiers html, css, js et images

2.b. Récupération des fichiers du thème personnalisé en ftp
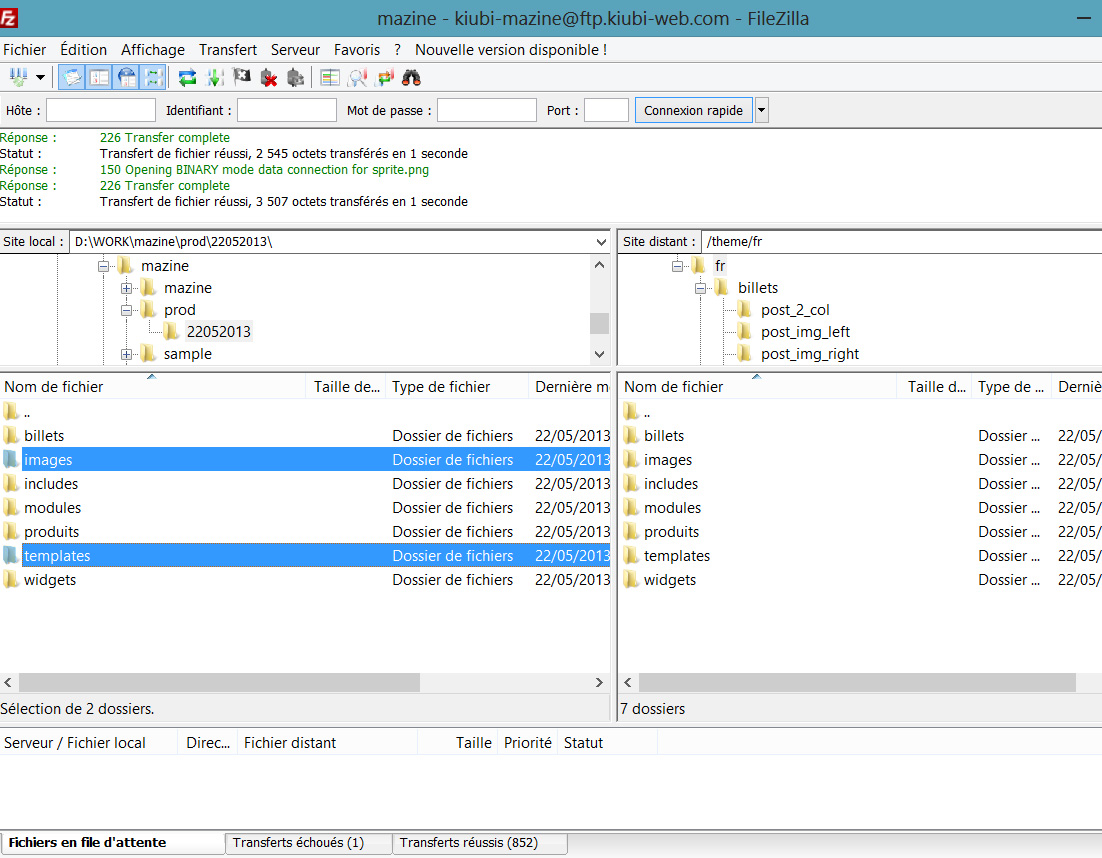
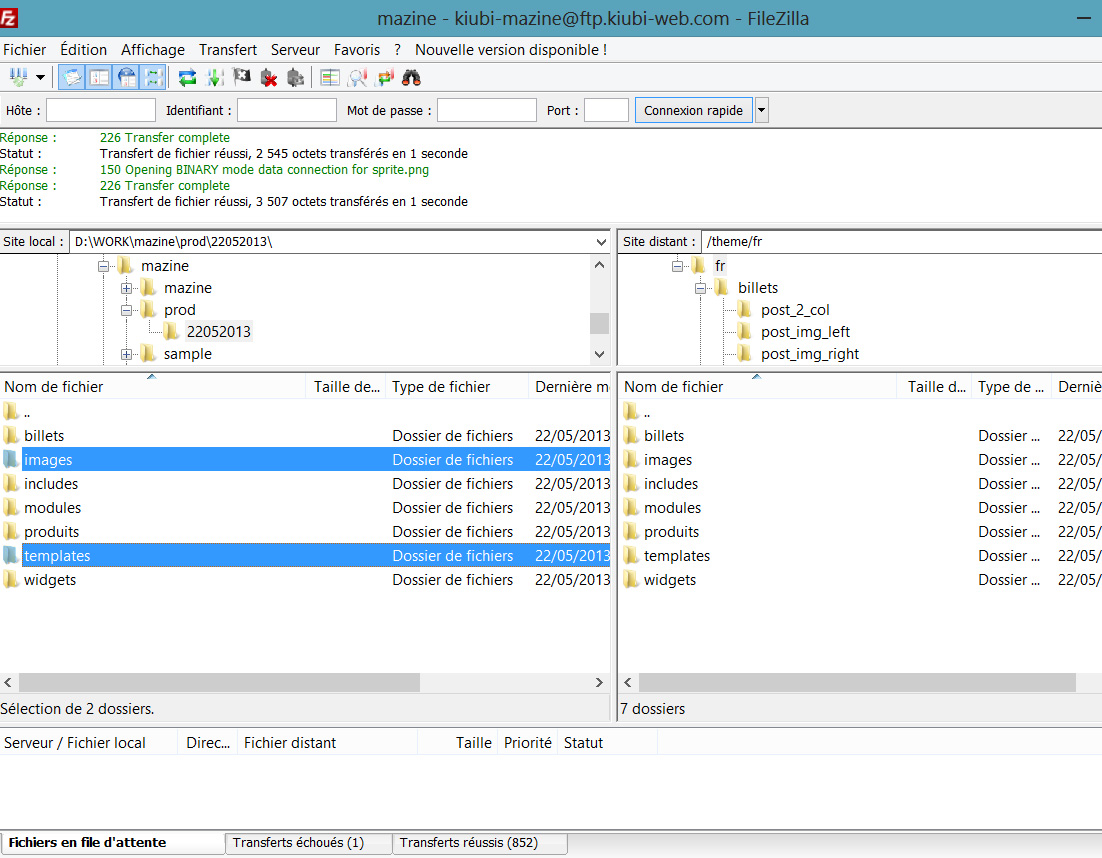
La page "Thèmes" (URL du type http://xxxxxx.kiubi-admin.com/gabarits/index.html) vous permet de récupérer les fichiers en ftp
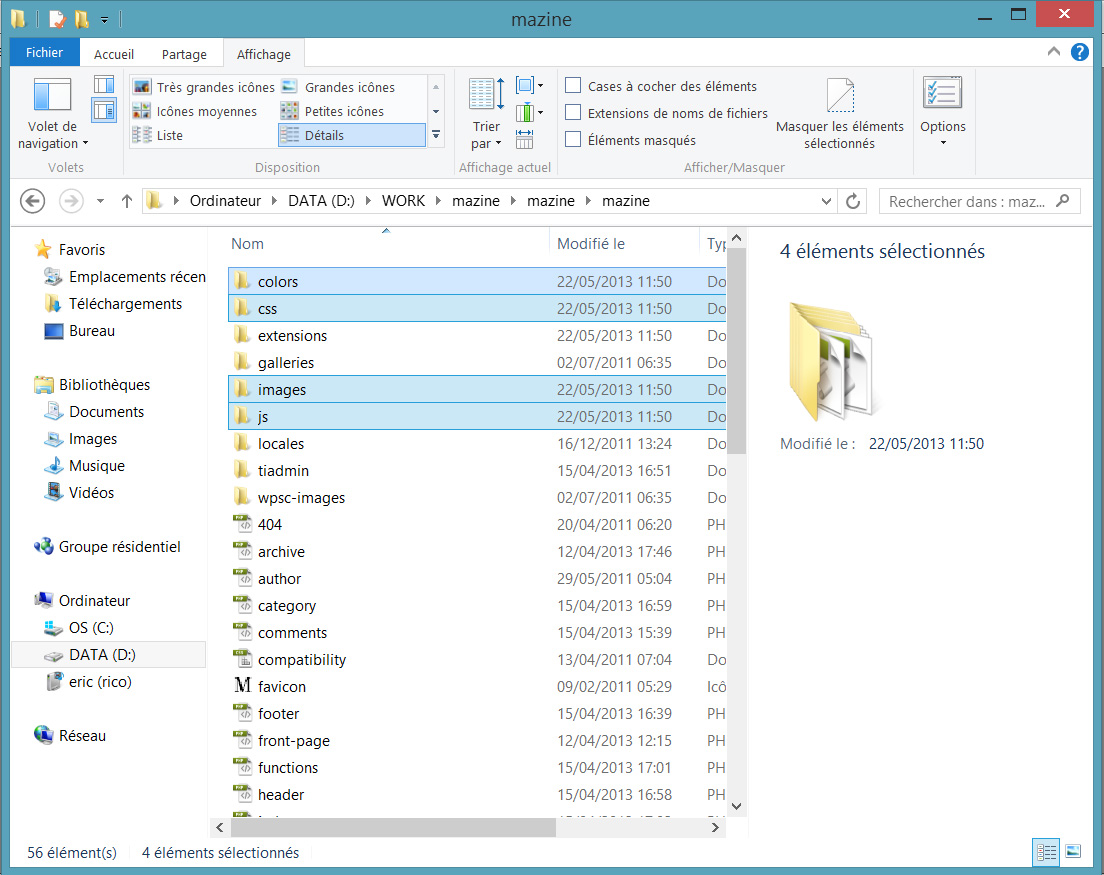
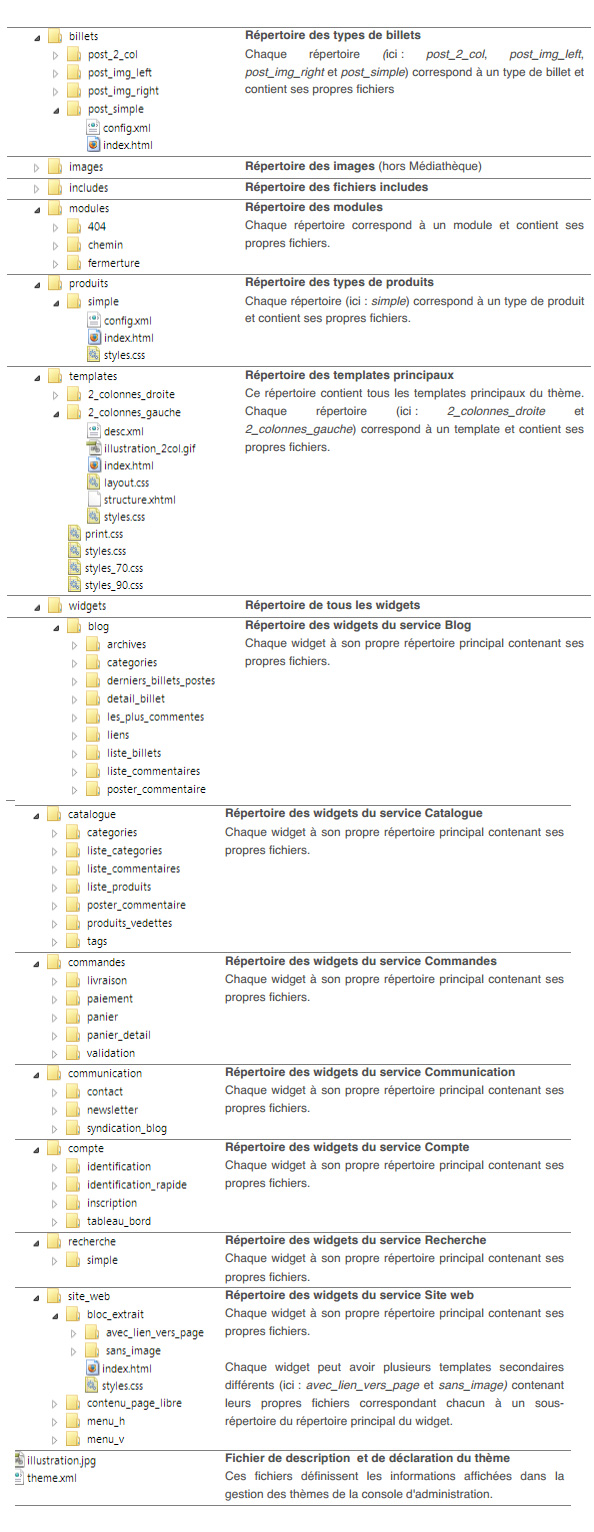
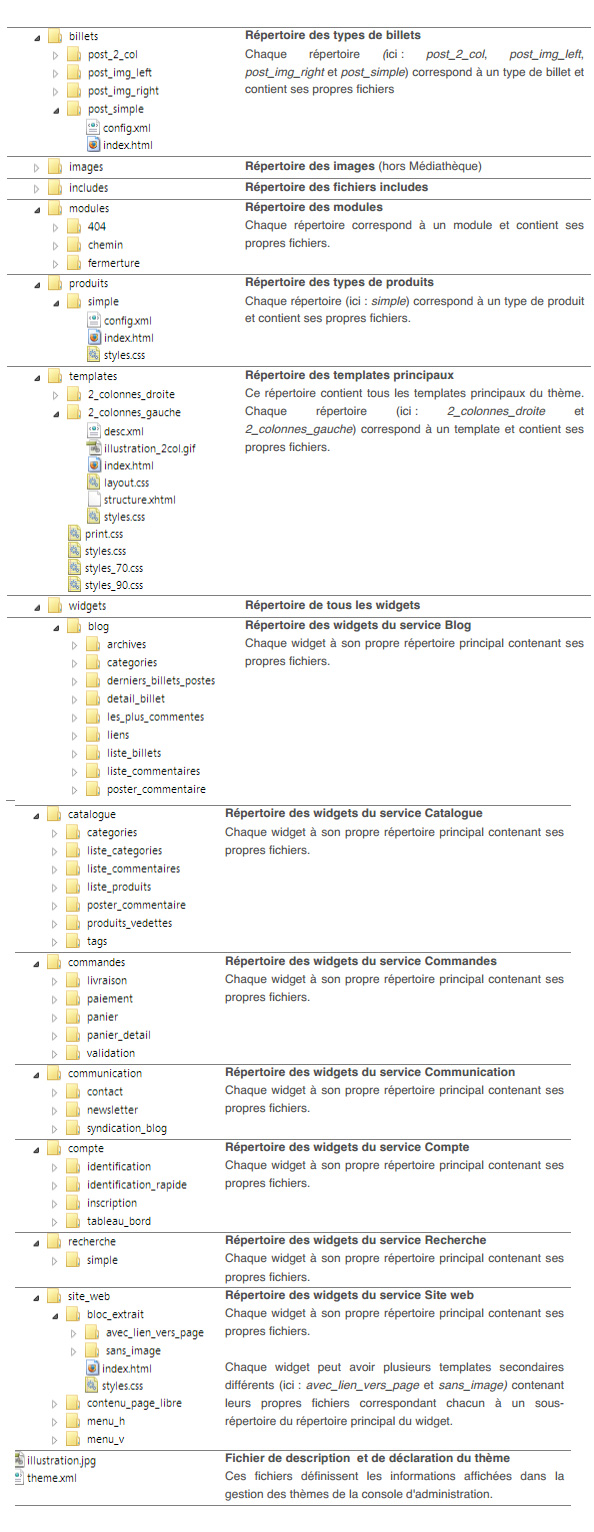
Le contenu ftp récupéré est le suivant sous /theme/fr/ qui contient tous les fichiers html, css, js et images constituant le thème personnalisé :

2.c. Implantation des fichiers du thème Mazine dans Kiubi
Nous allons récupérer l'ensemble des fichiers CSS, JS et images du template Mazine et les mettre en place dans Kiubi, configurer les chemins d'appels vers ces fichiers depuis le gabarit html de la page d'accueil de Kiubi, et implanter le code html de l'accueil du template Mazine dans le gabarit html de la page d'accueil de Kiubi.
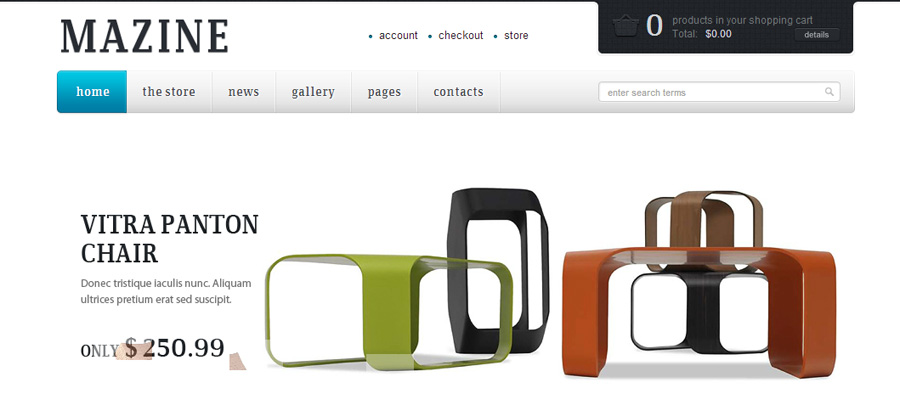
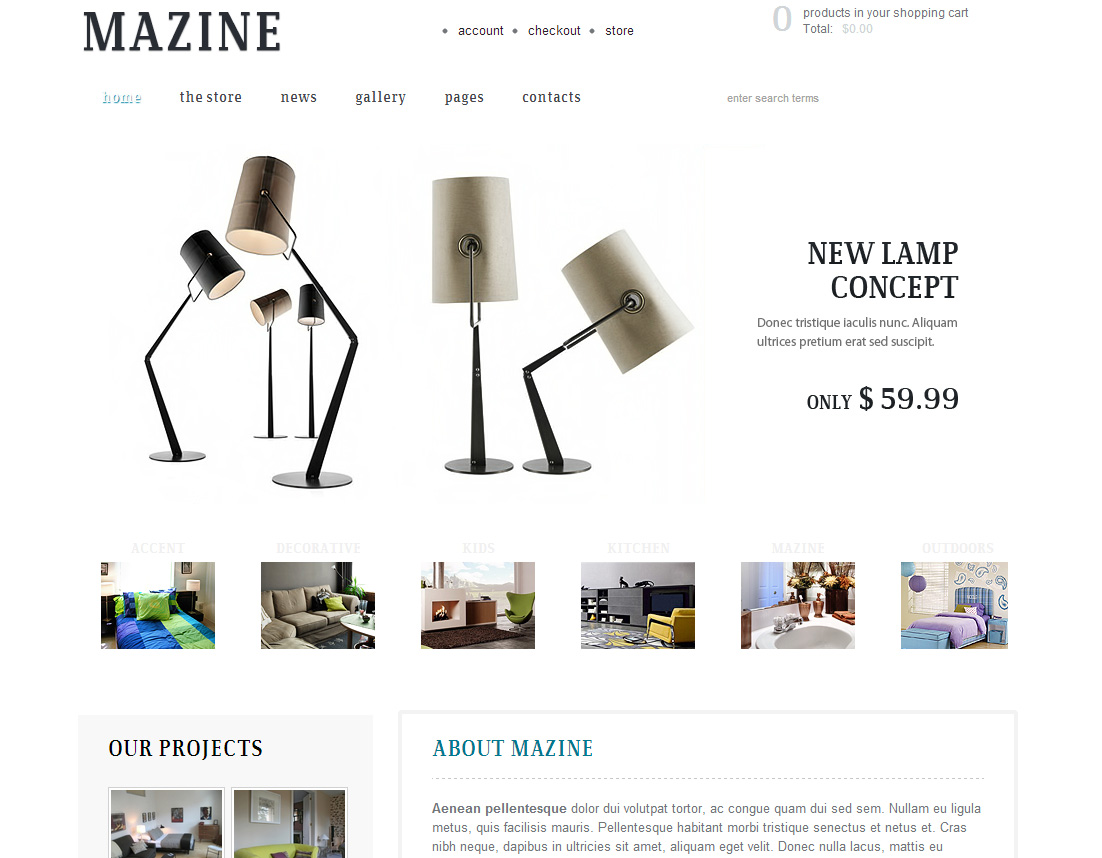
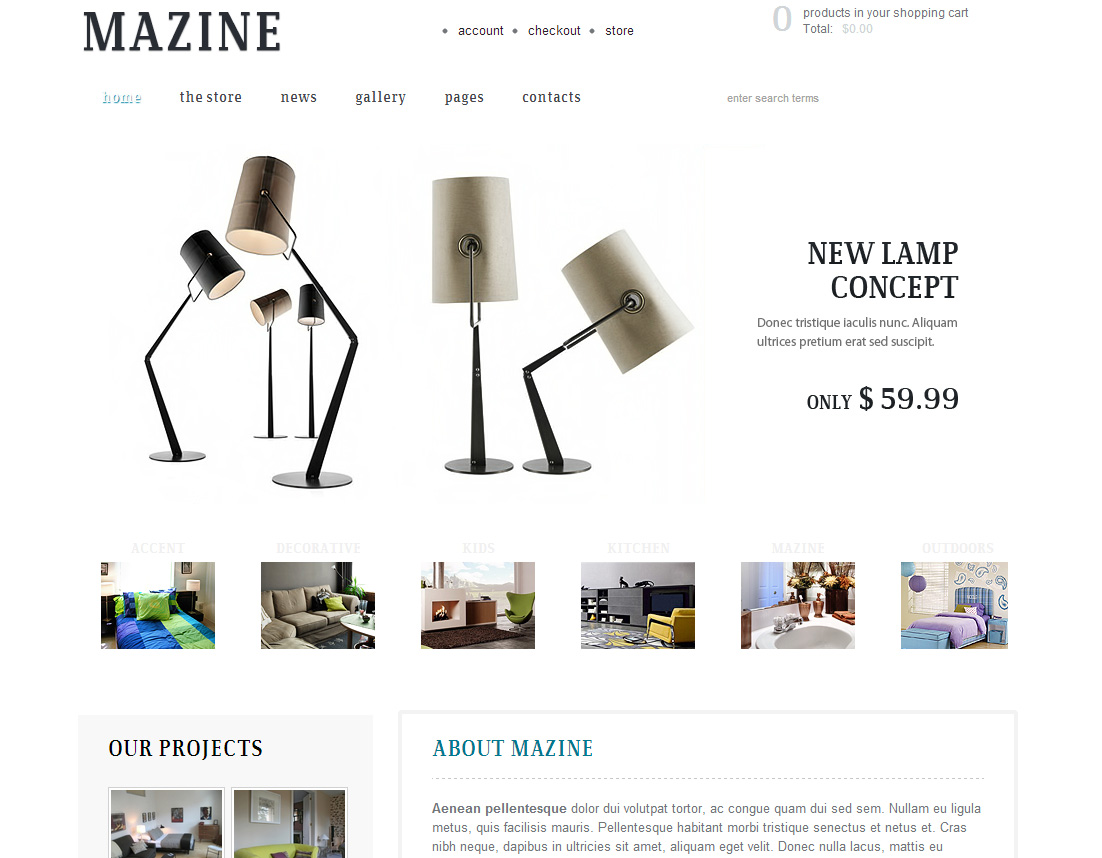
A la fin de cette phase en accédant à la page d'accueil du site sur Kiubi (URL du type http://xxxxxxxx.kiubi-web.com/) nous aurons un affichage équivalent au site de démo du template Mazine cf http://mazine.transparentideas.com/
2.c.1. Mise en place des répertoires
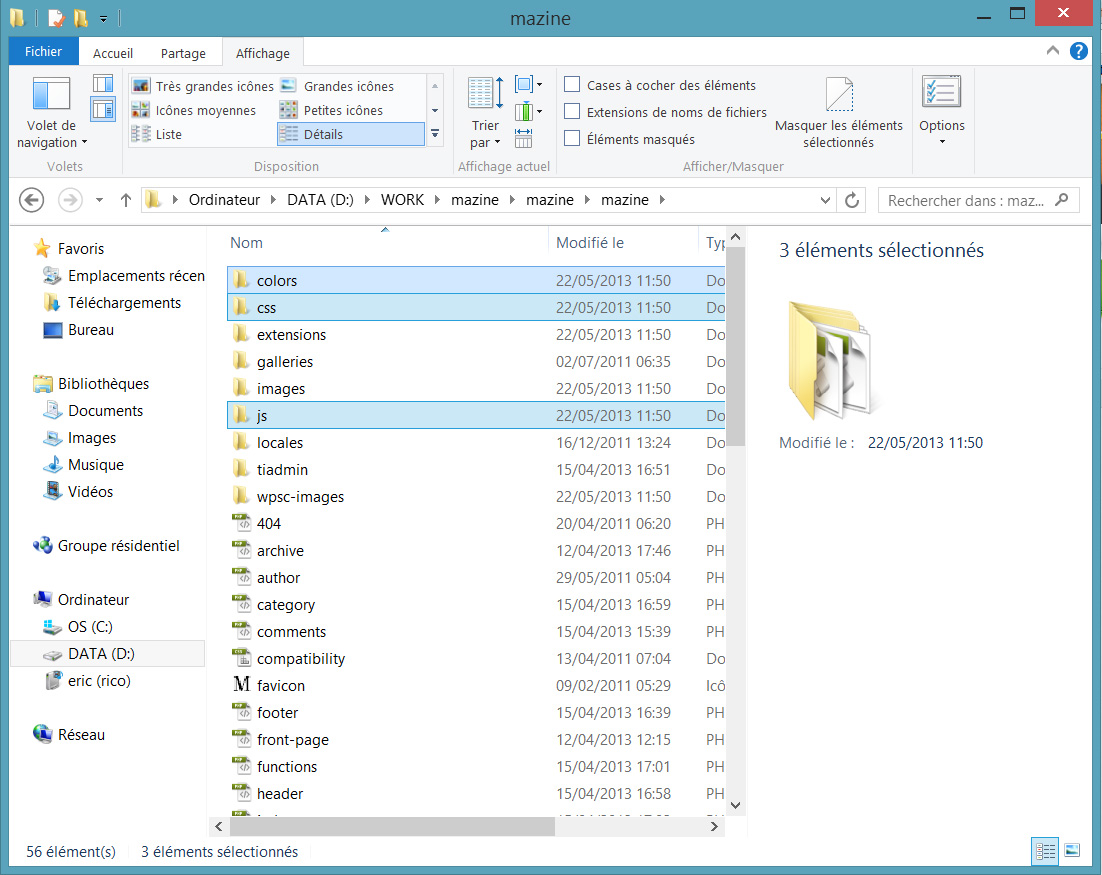
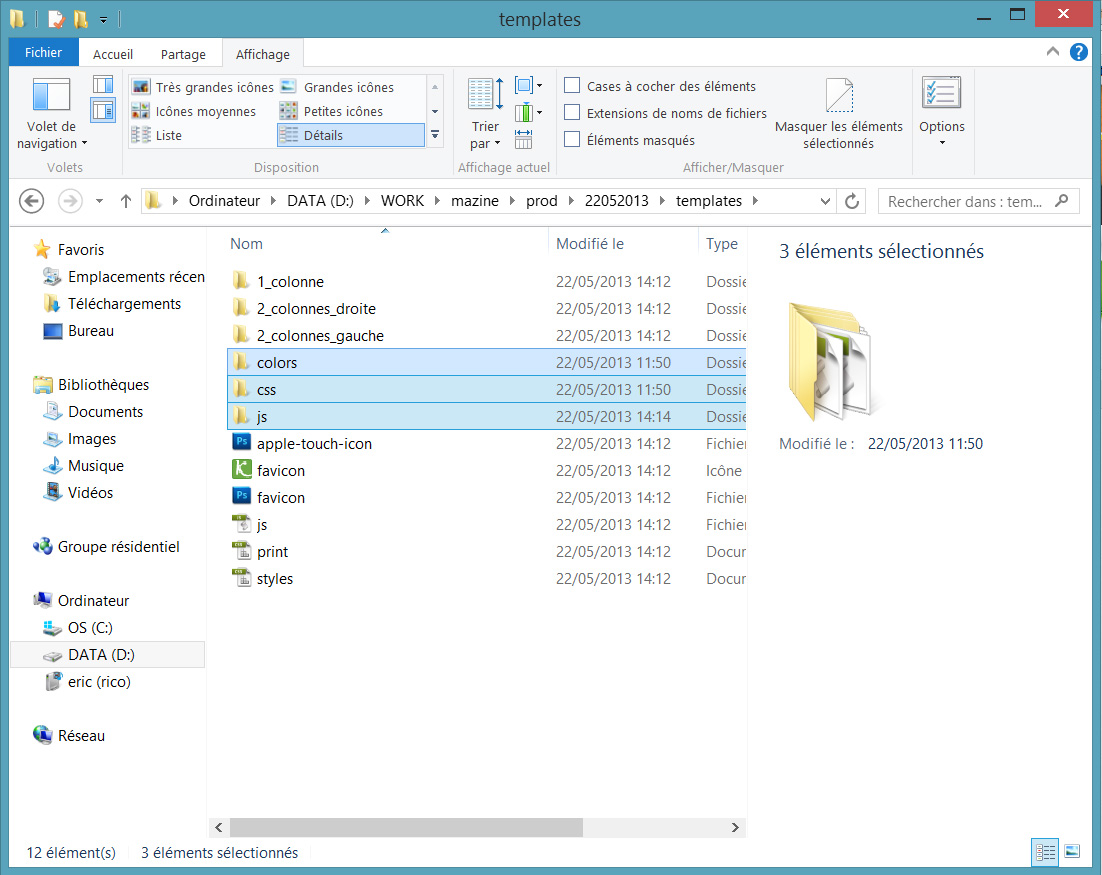
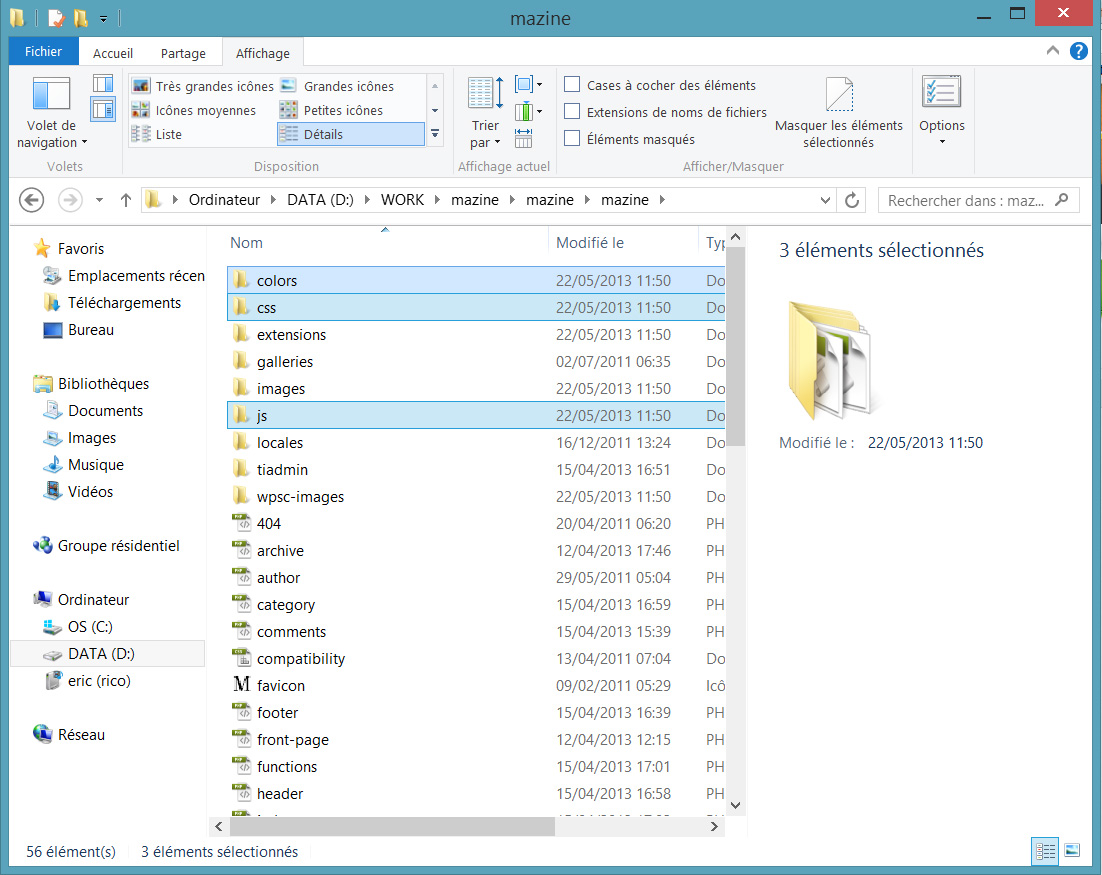
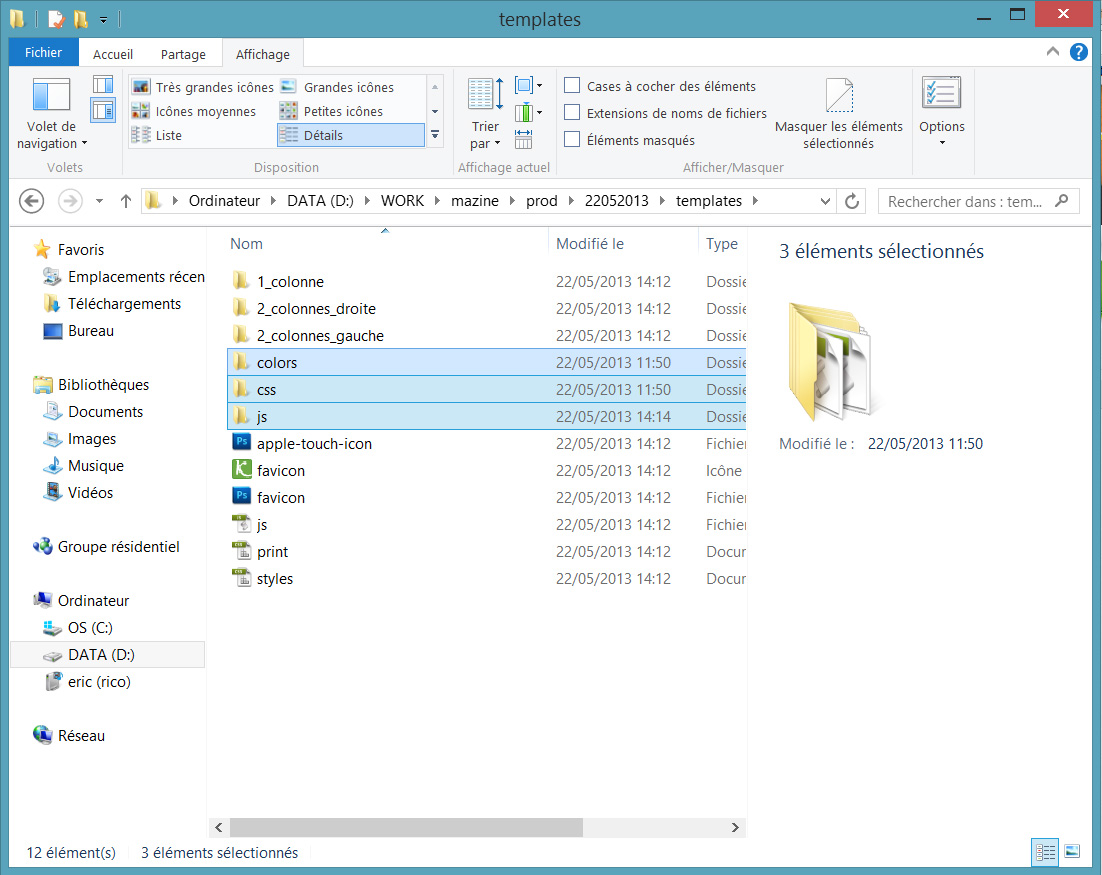
- Ouvrir le template Mazine et copier les dossiers "colors" "css" et "js"

- Coller ces répertoires dans le répertoire du site Kiubi sous "/theme/fr/templates/"

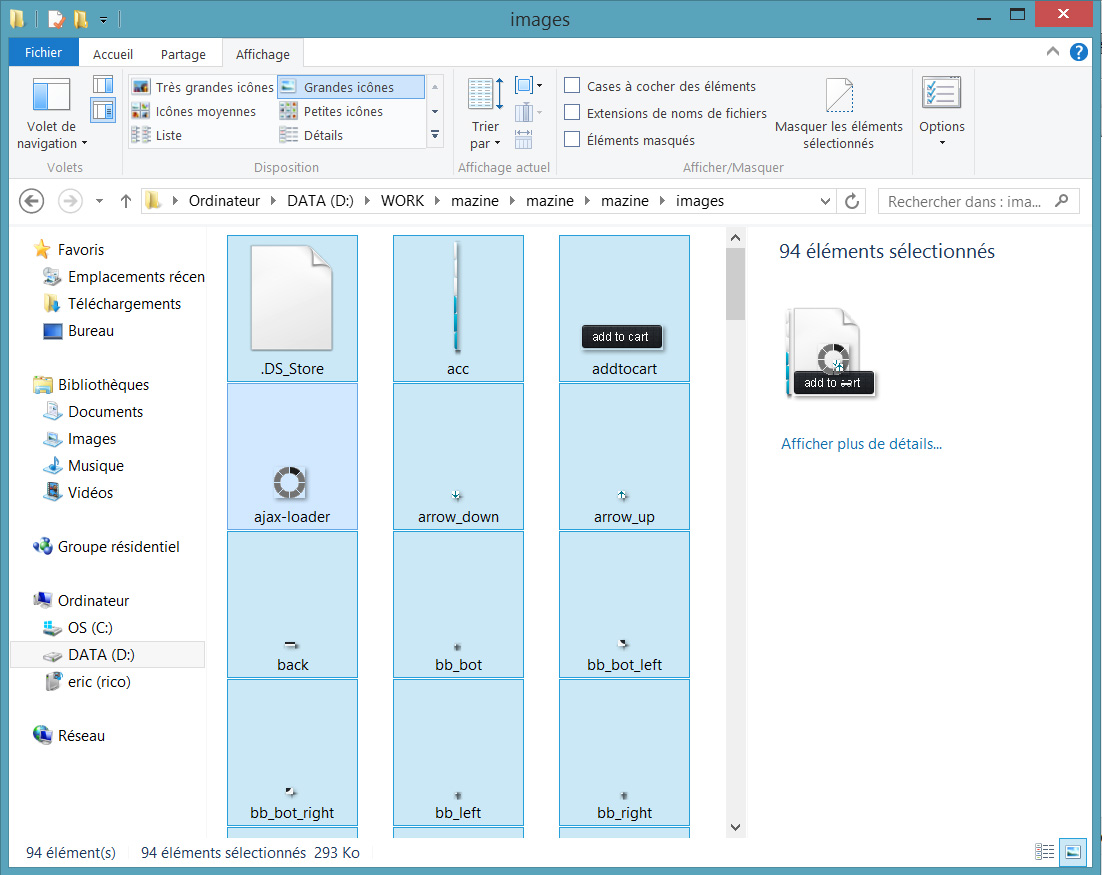
- Dans le template Mazine copier le contenu du dossier "images"

- Coller ces fichiers dans le répertoire du site Kiubi sous "/theme/fr/images/"

- Dans le template Mazine copier le fichier CSS "style.css" présent à la racine du dossier
- Coller ce fichier dans le répertoire du site Kiubi sous "/theme/fr/templates/css/"
2.c.2. Mise en place des appels aux fichiers externes
Le template Mazine acheté étant préparé pour Wordpress, il contient de nombreux fichiers PHP dans lesquels le code HTML (que nous devons récupérer) entremêlé avec du code PHP.
Cette source est donc difficilement exploitable en l'état.
Aussi nous recommandons pour toutes les étapes de mise en place du code HTML provenant de Mazine de ne pas utiliser les fichiers du template acheté mais directement le code html restitué en front sur l'URL de démonstration http://mazine.transparentideas.com
2.c.2.a. Regroupement des fichiers des plugins wordpress
Le template wordpress Mazine recourant à plusieurs plugins, les appels aux fichiers CSS et JS sont éclatés en de nombreux appels que nous allons remplacer par des appels vers des fichiers uniques ce qui simplifiera les modifications à venir et améliorera la performance globale du site.
- Affichage du code source de la page http://mazine.transparentideas.com
- Exécuter dans le sens du flux html chaque fichier CSS appelé dans un nouvel onglet de votre navigateur (sauf http://mazine.transparentideas.com/wp-content/themes/mazine/css/ie.css et les fichiers en commentaires donc non appelés), copier son code source, le coller et l'enregistrer dans un seul fichier CSS nommé "plugin.css" qui sera rangé dans "theme/fr/templates/"
- A la fin de cette manipulation vous obtiendrez 1 fichier CSS rangé sous "theme/fr/templates/" :
- "plugin.css" contenant l'ensemble du code CSS appelé depuis la page d'accueil du template Mazine (fichier de 3034 lignes de code regroupant 11 fichiers CSS prélablement indépendants)
2.c.2.b. Récupération du code des appels et modification de ce code
- Afficher le code source de la page http://mazine.transparentideas.com/
- Dans le code source de cette page copier les appels aux fichiers CSS et JS + le code CSS et JS implanté directement dans la page (ligne 15 à 167)
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js"></script>
<script src="http://mazine.transparentideas.com/wp-content/themes/mazine/js/jquery-ui.min.js"></script>
<script src="http://mazine.transparentideas.com/wp-content/themes/mazine/js/ddsmoothmenu.js"></script>
<script src="http://mazine.transparentideas.com/wp-content/themes/mazine/js/fancybox/jquery.mousewheel-3.0.4.pack.js"></script>
<script src="http://mazine.transparentideas.com/wp-content/themes/mazine/js/fancybox/jquery.fancybox-1.3.4.pack.js"></script>
<script src="http://mazine.transparentideas.com/wp-content/themes/mazine/js/jquery.capSlide.js"></script>
<script src="http://mazine.transparentideas.com/wp-content/themes/mazine/js/jquery-tooltip/lib/jquery.bgiframe.js" type="text/javascript"></script>
<script src="http://mazine.transparentideas.com/wp-content/themes/mazine/js/jquery-tooltip/lib/jquery.dimensions.js" type="text/javascript"></script
<script src="http://mazine.transparentideas.com/wp-content/themes/mazine/js/jquery-tooltip/jquery.tooltip.js" type="text/javascript"></script>
<!-- <script src="http://mazine.transparentideas.com/wp-content/themes/mazine/js/jquery.validate.min.js"></script>-->
<script src="http://mazine.transparentideas.com/wp-content/themes/mazine/js/jquery-css-transform.js"></script>
<script src="http://mazine.transparentideas.com/wp-content/themes/mazine/js/jquery-animate-css-rotate-scale.js"></script>
<script src="http://mazine.transparentideas.com/wp-content/themes/mazine/js/jquery.quicksand.js"></script>
<script src="http://mazine.transparentideas.com/wp-content/themes/mazine/js/coin-slider.min.js"></script>
<script src="http://mazine.transparentideas.com/wp-content/themes/mazine/js/mazine.js"></script>
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<link rel="stylesheet" href="http://mazine.transparentideas.com/wp-content/themes/mazine/css/coin-slider-styles.css" type="text/css" />
<link rel="stylesheet" type="text/css" media="all" href="http://mazine.transparentideas.com/wp-content/themes/mazine/style.css" />
<!--[if IE 8]>
<link rel="stylesheet" type="text/css" media="all" href="http://mazine.transparentideas.com/wp-content/themes/mazine/css/ie.css"/>
<![endif]-->
<!-- this is used by many Wordpress features and for plugins to work proporly -->
<meta name='robots' content='noindex,nofollow' />
<style type="text/css" media="screen" >
.socialwrap li.icon_text a img, .socialwrap li.iconOnly a img, .followwrap li.icon_text a img, .followwrap li.iconOnly a img{border-width:0 !important;background-color:none;}#follow.right {width:32px;position:fixed; right:0; top:100px;background-color:#878787;padding:10px 0;font-family:impact,charcoal,arial, helvetica,sans-serif;-moz-border-radius-topleft: 5px;-webkit-border-top-left-radius:5px;-moz-border-radius-bottomleft:5px;-webkit-border-bottom-left-radius:5px;border:2px solid #fff;border-right-width:0}#follow.right ul {padding:0; margin:0; list-style-type:none !important;font-size:24px;color:black;}
#follow.right ul li {padding-bottom:10px;list-style-type:none !important;padding-left:4px;padding-right:4px}
#follow img{border:none;}#follow.right ul li.follow {margin:0 4px;}
#follow.right ul li.follow img {border-width:0;display:block;overflow:hidden; background:transparent url(http://mazine.transparentideas.com/wp-content/plugins/share-and-follow/images/impact/follow-right.png) no-repeat -0px 0px;height:79px;width:20px;}
#follow.right ul li a {display:block;}
#follow.right ul li.follow span, #follow ul li a span {display:none}.share {margin:0 3px 3px 0;}
.phat span {display:inline;}
ul.row li {float:left;list-style-type:none;}
li.iconOnly a span.head {display:none}
#follow.left ul.size16 li.follow{margin:0px auto !important}
li.icon_text a {padding-left:0;margin-right:3px}
li.text_only a {background-image:none !important;padding-left:0;}
li.text_only a img {display:none;}
li.icon_text a span{background-image:none !important;padding-left:0 !important; }
li.iconOnly a span.head {display:none}
ul.socialwrap li {margin:0 3px 3px 0 !important;}
ul.socialwrap li a {text-decoration:none;}ul.row li {float:left;line-height:auto !important;}
ul.row li a img {padding:0}.size16 li a,.size24 li a,.size32 li a, .size48 li a, .size60 li a {display:block}ul.socialwrap {list-style-type:none !important;margin:0; padding:0;text-indent:0 !important;}
ul.socialwrap li {list-style-type:none !important;background-image:none;padding:0;list-style-image:none !important;}
ul.followwrap {list-style-type:none !important;margin:0; padding:0}
ul.followwrap li {margin-right:3px;margin-bottom:3px;list-style-type:none !important;}
#follow.right ul.followwrap li, #follow.left ul.followwrap li {margin-right:0px;margin-bottom:0px;}
.shareinpost {clear:both;padding-top:0px}.shareinpost ul.socialwrap {list-style-type:none !important;margin:0 !important; padding:0 !important}
.shareinpost ul.socialwrap li {padding-left:0 !important;background-image:none !important;margin-left:0 !important;list-style-type:none !important;text-indent:0 !important}
.socialwrap li.icon_text a img, .socialwrap li.iconOnly a img{border-width:0}ul.followrap li {list-style-type:none;list-style-image:none !important;}
div.clean {clear:left;}
div.display_none {display:none;}
</style>
<style type="text/css" media="print" >
body {background: white;font-size: 12pt;color:black;}
* {background-image:none;}
#wrapper, #content {width: auto;margin: 0 5%;padding: 0;border: 0;float: none !important;color: black;background: transparent none;}
a { text-decoration : underline; color : #0000ff; }
#menu, #navigation, #navi, .menu {display:none}
</style>
<link rel='stylesheet' id='wpsc-theme-css-css' href='http://mazine.transparentideas.com/wp-content/plugins/wp-e-commerce/themes/ecMazine/ecMazine.css?ver=3.7.59' type='text/css' media='all' />
<link rel='stylesheet' id='wpsc-theme-css-compatibility-css' href='http://mazine.transparentideas.com/wp-content/plugins/wp-e-commerce/themes/compatibility.css?ver=3.7.59' type='text/css' media='all' />
<link rel='stylesheet' id='wpsc-product-rater-css' href='http://mazine.transparentideas.com/wp-content/plugins/wp-e-commerce/js/product_rater.css?ver=3.7.59' type='text/css' media='all' />
<link rel='stylesheet' id='wp-e-commerce-dynamic-css' href='http://mazine.transparentideas.com/index.php?wpsc_user_dynamic_css=true&category&ver=3.7.59' type='text/css' media='all' />
<link rel='stylesheet' id='wpsc-thickbox-css' href='http://mazine.transparentideas.com/wp-content/plugins/wp-e-commerce/js/thickbox.css?ver=3.7.59' type='text/css' media='all' />
<link rel='stylesheet' id='NextGEN-css' href='http://mazine.transparentideas.com/wp-content/plugins/nextgen-gallery/css/nggallery.css?ver=1.0.0' type='text/css' media='screen' />
<link rel='stylesheet' id='shutter-css' href='http://mazine.transparentideas.com/wp-content/plugins/nextgen-gallery/shutter/shutter-reloaded.css?ver=1.3.0' type='text/css' media='screen' /
<link rel='stylesheet' id='contact-form-7-css' href='http://mazine.transparentideas.com/wp-content/plugins/contact-form-7/styles.css?ver=2.4.4' type='text/css' media='all' /
<script type='text/javascript' src='http://mazine.transparentideas.com/wp-includes/js/l10n.js?ver=20101110'></script>
<script type='text/javascript' src='http://mazine.transparentideas.com/wp-includes/js/jquery/jquery.js?ver=1.4.4'></script>
<script type='text/javascript' src='http://mazine.transparentideas.com/wp-content/plugins/wp-e-commerce/js/wp-e-commerce.js?ver=3.7.59'></script>
<script type='text/javascript' src='http://mazine.transparentideas.com/wp-content/plugins/wp-e-commerce/js/ajax.js?ver=3.7.59'></script>
<script type='text/javascript' src='http://mazine.transparentideas.com/index.php?wpsc_user_dynamic_js=true&ver=3.7.59'></script>
<script type='text/javascript' src='http://mazine.transparentideas.com/wp-content/plugins/wp-e-commerce/wpsc-admin/js/jquery.livequery.js?ver=1.0.3'></script>
<script type='text/javascript' src='http://mazine.transparentideas.com/wp-content/plugins/wp-e-commerce/js/jquery.rating.js?ver=3.7.59'></script>
<script type='text/javascript' src='http://mazine.transparentideas.com/wp-content/plugins/wp-e-commerce/js/user.js?ver=3.759'></script>
<script type='text/javascript' src='http://mazine.transparentideas.com/wp-content/plugins/wp-e-commerce/js/thickbox.js?ver=Instinct_e-commerce'></script>
<script type='text/javascript'>
/* <![CDATA[ */
var shutterSettings = {
msgLoading: "L O A D I N G",
msgClose: "Click to Close",
imageCount: "1"
};
/* ]]> */
</script>
<script type='text/javascript' src='http://mazine.transparentideas.com/wp-content/plugins/nextgen-gallery/shutter/shutter-reloaded.js?ver=1.3.0'></script>
<script type='text/javascript' src='http://mazine.transparentideas.com/wp-content/plugins/nextgen-gallery/js/jquery.cycle.all.min.js?ver=2.88'></script>
<script type='text/javascript' src='http://mazine.transparentideas.com/wp-content/plugins/nextgen-gallery/js/ngg.slideshow.min.js?ver=1.03'></script
<link rel="EditURI" type="application/rsd+xml" title="RSD" href="http://mazine.transparentideas.com/xmlrpc.php?rsd" />
<link rel="wlwmanifest" type="application/wlwmanifest+xml" href="http://mazine.transparentideas.com/wp-includes/wlwmanifest.xml" />
<link rel='index' title='MAZINE' href='http://mazine.transparentideas.com' />
<meta name="generator" content="WordPress 3.1" />
<!-- Magic Zoom WPEcommerce module version v5.7.18 [v1.0.44:v4.0.3] -->
<link type="text/css" href="http://mazine.transparentideas.com/wp-content/plugins/mod_wpecommerce_magiczoom/magiczoom-wpecommerce/core/magiczoom.css" rel="stylesheet" media="screen" />
<script type="text/javascript" src="http://mazine.transparentideas.com/wp-content/plugins/mod_wpecommerce_magiczoom/magiczoom-wpecommerce/core/magiczoom.js"></script>
<script type="text/javascript">MagicZoom.options = {'opacity': 50,
'zoom-width': 150,
'zoom-height': 150,
'zoom-position': 'right',
'selectors-change': 'click',
'smoothing-speed': 40,
'zoom-distance': 15,
'selectors-mouseover-delay': 60,
'zoom-fade-in-speed': 200,
'zoom-fade-out-speed': 200,
'fps': 25,
'loading-msg': 'Loading zoom...',
'loading-opacity': 75,
'loading-position-x': -1,
'loading-position-y': -1,
'x': -1,
'y': -1,
'selectors-effect': 'dissolve',
'selectors-effect-speed': 400,
'show-title': 'top',
'drag-mode': false,
'always-show-zoom': false,
'smoothing': true,
'opacity-reverse': false,
'click-to-activate': false,
'click-to-deactivate': false,
'preload-selectors-small': true,
'preload-selectors-big': false,
'zoom-fade': true,
'show-loading': true,
'move-on-click': true,
'preserve-position': false,
'fit-zoom-window': true,
'entire-image': false,
'hint': true,
'disable-zoom': false,
'right-click': false,
'zoom-align': 'top',
'zoom-window-effect': 'shadow',
'selectors-class': '',
'hint-text': 'Zoom',
'initialize-on': 'load',
'hint-position': 'tl',
'hint-opacity': 75}</script><link rel='alternate' type='application/rss+xml' title='MAZINE Product List RSS' href='http://mazine.transparentideas.com/?wpsc_action=rss'/>
<meta name='NextGEN' content='1.7.3' />
<script> setThemeURL("http://mazine.transparentideas.com/wp-content/themes/mazine"); </script><script type="text/javascript"
//<![CDATA[
function nlaction(){$.post("http://mazine.transparentideas.com/wp-admin/admin-ajax.php", { action : "nl_ajax_action" , wpnewsletter_name : $('#wpnewsletter_name').val(), wpnewsletter_email : $('#news-letter').val() }, function(data){ if(data.error != undefined){if ($('#nl-text').html() != ''){$('#nl-text').fadeOut('fast', function(){$('#nl-text').html('<div class="nl_error">'+data.error+'</div>');})}else {$('#nl-text').html('<div class="nl_error">'+data.error+'</div>');}}else {if ($('#nl-text').html() != ''){$('#nl-text').fadeOut('fast', function(){$('#nl-text').html('<div class="nl_success">'+data.success+'</div>');})}else {$('#nl-text').html('<div class="nl_success">'+data.success+'</div>');}
}$('#nl-text').fadeIn('slow',function(){$('#nl-text').delay(3000).fadeOut('slow', function(){$('#nl-text').html('');})})},"json");
//]]>
</script>
<style type="text/css">.recentcomments a{display:inline !important;padding:0 !important;margin:0 !important;}</style>
- Coller ce code source dans un fichier html vierge
- Dans ce code source modification des appels pour les fichiers Wordpress :
- Supprimer la ligne "<meta name='robots' content='noindex,nofollow' />" puisque vous avez restreint l'accès avec un htaccess
- Supprimer tous les appels aux fichiers CSS externes mais laisser le code CSS et présents directement en ligne
- Mettre en place les 2 appels suivants aux nouveaux fichiers CSS unique :
<link rel="stylesheet" href="/theme/fr/templates/plugin.css" type="text/css" />
- Puis modifier les chemins d'appels au fichiers JS, ainsi la page contiendra les appels suivants :
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js"></script>
<script src="/theme/fr/templates/js/jquery-ui.min.js"></script>
<script src="/theme/fr/templates/js/ddsmoothmenu.js"></script>
<script src="/theme/fr/templates/js/fancybox/jquery.mousewheel-3.0.4.pack.js"></script>
<script src="/theme/fr/templates/js/fancybox/jquery.fancybox-1.3.4.pack.js"></script>
<script src="/theme/fr/templates/js/jquery.capSlide.js"></script>
<script src="/theme/fr/templates/js/jquery-tooltip/lib/jquery.bgiframe.js" type="text/javascript"></script>
<script src="/theme/fr/templates/js/jquery-tooltip/lib/jquery.dimensions.js" type="text/javascript"></script>
<script src="/theme/fr/templates/js/jquery-tooltip/jquery.tooltip.js" type="text/javascript"></script>
<script src="/theme/fr/templates/js/jquery-css-transform.js"></script>
<script src="/theme/fr/templates/js/jquery-animate-css-rotate-scale.js"></script>
<script src="/theme/fr/templates/js/jquery.quicksand.js"></script>
<script src="/theme/fr/templates/js/coin-slider.min.js"></script>
<script src="/theme/fr/templates/js/mazine.js"></script>
- Ce code se transforme ainsi en :
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<link rel="stylesheet" href="/theme/fr/templates/plugin.css" type="text/css" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js"></script>
<script src="/theme/fr/templates/js/jquery-ui.min.js"></script>
<script src="/theme/fr/templates/js/ddsmoothmenu.js"></script>
<script src="/theme/fr/templates/js/fancybox/jquery.mousewheel-3.0.4.pack.js"></script>
<script src="/theme/fr/templates/js/fancybox/jquery.fancybox-1.3.4.pack.js"></script>
<script src="/theme/fr/templates/js/jquery.capSlide.js"></script>
<script src="/theme/fr/templates/js/jquery-tooltip/lib/jquery.bgiframe.js" type="text/javascript"></script>
<script src="/theme/fr/templates/js/jquery-tooltip/lib/jquery.dimensions.js" type="text/javascript"></script>
<script src="/theme/fr/templates/js/jquery-tooltip/jquery.tooltip.js" type="text/javascript"></script>
<script src="/theme/fr/templates/js/jquery-css-transform.js"></script>
<script src="/theme/fr/templates/js/jquery-animate-css-rotate-scale.js"></script>
<script src="/theme/fr/templates/js/jquery.quicksand.js"></script>
<script src="/theme/fr/templates/js/coin-slider.min.js"></script>
<script src="/theme/fr/templates/js/mazine.js"></script>
<!--[if IE 8]>
<link rel="stylesheet" type="text/css" media="all" href="/theme/fr/templates/css/ie.css"/>
<![endif]-->
<!-- this is used by many Wordpress features and for plugins to work proporly -->
<style type="text/css" media="screen" >
.socialwrap li.icon_text a img, .socialwrap li.iconOnly a img, .followwrap li.icon_text a img, .followwrap li.iconOnly a img{border-width:0 !important;background-color:none;}#follow.right {width:32px;position:fixed; right:0; top:100px;background-color:#878787;padding:10px 0;font-family:impact,charcoal,arial, helvetica,sans-serif;-moz-border-radius-topleft: 5px;-webkit-border-top-left-radius:5px;-moz-border-radius-bottomleft:5px;-webkit-border-bottom-left-radius:5px;border:2px solid #fff;border-right-width:0}#follow.right ul {padding:0; margin:0; list-style-type:none !important;font-size:24px;color:black;}
#follow.right ul li {padding-bottom:10px;list-style-type:none !important;padding-left:4px;padding-right:4px}
#follow img{border:none;}#follow.right ul li.follow {margin:0 4px;}
#follow.right ul li.follow img {border-width:0;display:block;overflow:hidden; background:transparent url(http://mazine.transparentideas.com/wp-content/plugins/share-and-follow/images/impact/follow-right.png) no-repeat -0px 0px;height:79px;width:20px;
#follow.right ul li a {display:block;}
#follow.right ul li.follow span, #follow ul li a span {display:none}.share {margin:0 3px 3px 0;}
.phat span {display:inline;}
ul.row li {float:left;list-style-type:none;}
li.iconOnly a span.head {display:none}
#follow.left ul.size16 li.follow{margin:0px auto !important}
li.icon_text a {padding-left:0;margin-right:3px}
li.text_only a {background-image:none !important;padding-left:0;}
li.text_only a img {display:none;}
li.icon_text a span{background-image:none !important;padding-left:0 !important; }
li.iconOnly a span.head {display:none}
ul.socialwrap li {margin:0 3px 3px 0 !important;}
ul.socialwrap li a {text-decoration:none;}ul.row li {float:left;line-height:auto !important;}
ul.row li a img {padding:0}.size16 li a,.size24 li a,.size32 li a, .size48 li a, .size60 li a {display:block}ul.socialwrap {list-style-type:none !important;margin:0; padding:0;text-indent:0 !important;
ul.socialwrap li {list-style-type:none !important;background-image:none;padding:0;list-style-image:none !important;}
ul.followwrap {list-style-type:none !important;margin:0; padding:0}
ul.followwrap li {margin-right:3px;margin-bottom:3px;list-style-type:none !important;}
#follow.right ul.followwrap li, #follow.left ul.followwrap li {margin-right:0px;margin-bottom:0px;}
.shareinpost {clear:both;padding-top:0px}.shareinpost ul.socialwrap {list-style-type:none !important;margin:0 !important; padding:0 !important}
.shareinpost ul.socialwrap li {padding-left:0 !important;background-image:none !important;margin-left:0 !important;list-style-type:none !important;text-indent:0 !important}
.socialwrap li.icon_text a img, .socialwrap li.iconOnly a img{border-width:0}ul.followrap li {list-style-type:none;list-style-image:none !important;}
div.clean {clear:left;}
div.display_none {display:none;}
</style>
<style type="text/css" media="print" >
body {background: white;font-size: 12pt;color:black;}
* {background-image:none;}
#wrapper, #content {width: auto;margin: 0 5%;padding: 0;border: 0;float: none !important;color: black;background: transparent none;}
a { text-decoration : underline; color : #0000ff; }
#menu, #navigation, #navi, .menu {display:none}
</style>
<script type='text/javascript'>
/* <![CDATA[ */
var shutterSettings = {
msgLoading: "L O A D I N G",
msgClose: "Click to Close",
imageCount: "1"
};
/* ]]> */
</script>
<script type="text/javascript">MagicZoom.options = {'opacity': 50,
'zoom-width': 150,
'zoom-height': 150,
'zoom-position': 'right',
'selectors-change': 'click',
'smoothing-speed': 40,
'zoom-distance': 15,
'selectors-mouseover-delay': 60,
'zoom-fade-in-speed': 200,
'zoom-fade-out-speed': 200,
'fps': 25,
'loading-msg': 'Loading zoom...',
'loading-opacity': 75,
'loading-position-x': -1,
'loading-position-y': -1,
'x': -1,
'y': -1,
'selectors-effect': 'dissolve',
'selectors-effect-speed': 400,
'show-title': 'top',
'drag-mode': false,
'always-show-zoom': false,
'smoothing': true,
'opacity-reverse': false,
'click-to-activate': false,
'click-to-deactivate': false,
'preload-selectors-small': true,
'preload-selectors-big': false,
'zoom-fade': true,
'show-loading': true,
'move-on-click': true,
'preserve-position': false,
'fit-zoom-window': true,
'entire-image': false,
'hint': true,
'disable-zoom': false,
'right-click': false,
'zoom-align': 'top',
'zoom-window-effect': 'shadow',
'selectors-class': '',
'hint-text': 'Zoom',
'initialize-on': 'load',
'hint-position': 'tl',
'hint-opacity': 75}</script> link rel='alternate' type='application/rss+xml' title='MAZINE Product List RSS' href='http://mazine.transparentideas.com/?wpsc_action=rss'/>
<meta name='NextGEN' content='1.7.3' /> <script> setThemeURL("http://mazine.transparentideas.com/wp-content/themes/mazine"); </script><script type="text/javascript"
//<![CDATA[ function nlaction(){$.post("http://mazine.transparentideas.com/wp-admin/admin-ajax.php", { action : "nl_ajax_action" , wpnewsletter_name : $('#wpnewsletter_name').val(), wpnewsletter_email : $('#news-letter').val() }, function(data){ if(data.error != undefined){if ($('#nl-text').html() != ''){$('#nl-text').fadeOut('fast', function(){$('#nl-text').html('<div class="nl_error">'+data.error+'</div>');})}else {$('#nl-text').html('<div class="nl_error">'+data.error+'</div>');}}else {if ($('#nl-text').html() != ''){$('#nl-text').fadeOut('fast', function(){$('#nl-text').html('<div class="nl_success">'+data.success+'</div>');})}else {$('#nl-text').html('<div class="nl_success">'+data.success+'</div>');} }$('#nl-text').fadeIn('slow',function(){$('#nl-text').delay(3000).fadeOut('slow', function(){$('#nl-text').html('');})})},"json");
//]]> </script> <style type="text/css">.recentcomments a{display:inline !important;padding:0 !important;margin:0 !important;}</style>
A noter que la même opération de récupération des js appelés par Mazine et de remise en place dans l'environnement de Kiubi est à réaliser avec les JS appelés en pied de page (jquery.form.js et scripts.js). Le code de ces fichiers est récupéré, remis en place dans des fichiers du même nom sous /theme/fr/templates/js/. Et l'appel depuis le bas du code du body est modifié pour respecter cette nouvelle arborescence des répertoires.
- Dans le fichier "theme/fr/templates/2_colonnes_gauche/index.html" qui est le gabarit html de la page d'accueil sur Kiubi supprimer les lignes 28, 29 et 30,
- Récupérer le précédent code source et implantez le par un copier coller en lieu et place des lignes précédemment supprimées dans "/theme/fr/templates/2_colonnes_gauche/index.html" et enregistrer le fichier
- Copier toute le code source de la page http://mazine.transparentideas.com de la balise <body> à </body>
- Coller ce code source à la place du contenu entre <body> et </body> dans "theme/fr/templates/2_colonnes_gauche/index.html" et enregistrer le fichier
- Ouvrir le fichier "/theme/fr/templates/plugin.css" et supprimer les lignes 38 à 43
@import url('css/fonts/fonts.css');
@import url('css/reset.css');
@import url('css/960.css');
@import url('css/styles.css');
@import url('js/fancybox/jquery.fancybox-1.3.4.css');
@import url('js/jquery-tooltip/jquery.tooltip.css');
Dans le fichier "theme/fr/templates/2_colonnes_gauche/index.html" ajouter après l'appel au CSS plugin.css les lignes :
<style type="text/css">@import url('/theme/fr/templates/css/fonts/fonts.css');
@import url('/theme/fr/templates/css/reset.css');
@import url('/theme/fr/templates/css/styles.css');
@import url('/theme/fr/templates/css/960.css');
@import url('/theme/fr/templates/css/style.css');
@import url('/theme/fr/templates/js/fancybox/jquery.fancybox-1.3.4.css');
@import url('/theme/fr/templates/js/jquery-tooltip/jquery.tooltip.css');
</style>
Enregistrer les fichiers modifiés
- En ftp, transférer les répertoires "/theme/fr/templates" et "/theme/fr/images" vers le ftp kiubi.

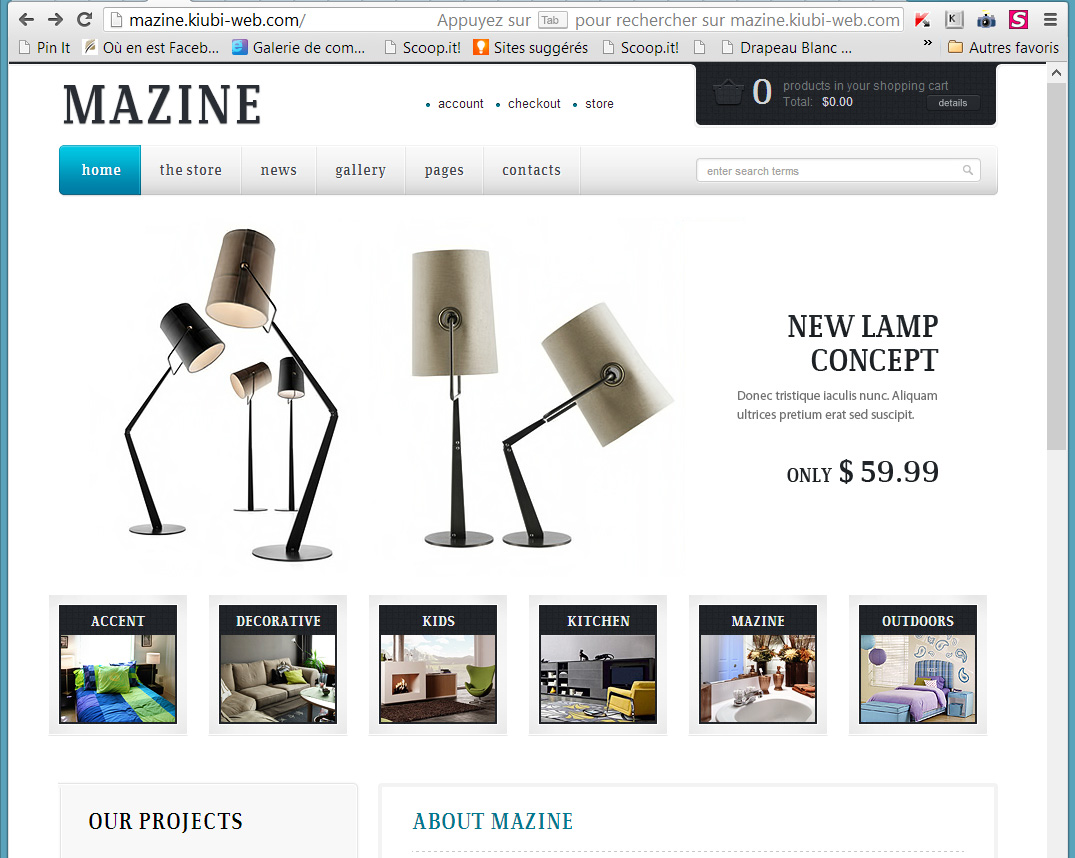
- A cet instant en réactualisant la page d'accueil du site sur Kiubi la charte graphique de Mazine est partiellement en place :

La charte graphique n'est pas tout à fait en place car il nous reste à remettre en place les liens vers les images pour gérer les images de fond depuis les fichiers CSS
Il reste donc à mettre à jour dans les fichiers CSS les chemins d'appels aux fichiers images :
en remplaçant dans tous les fichiers CSS "url(images/" par "url(/theme/fr/images/"
en remplaçant dans tous les fichiers CSS "url('images/" par "url('/theme/fr/images/"
en remplaçant dans tous les fichiers CSS "url(../images/" par "url(/theme/fr/images/"
Après le transfert ftp des fichiers CSS : /theme/fr/templates/plugin.css et /theme/fr/templates/css/ cela permet de retrouver une page d'accueil sur Kiubi au graphisme identique à la page d'accueil du template sous wordpress. De même l'ensemble des fonctions javascript sont en place et fonctionnelles (déploiement du menu de niveau 2, déploiement du panier lors du passage de la souris,).
Cette seconde étape d'implantation du thème wordpress sur Kiubi est donc terminée.

Nous vous proposons de récupérer l'ensemble des répertoires constituant le site Kiubi tels qu'obtenus après cette seconde étape : téléchargez le dossier "fr" mis à jour après étape 2. Ce dossier correspond au répertoire "/theme/fr" qui contient les dossiers principaux des fichiers du site Kiubi.
> La suite : Rendre dynamique et administrable l'accueil