3. Rendre dynamique et administrable l'accueil (suite)
Nous vous proposons de récupérer l'ensemble des répertoires constituant le site Kiubi tels qu'obtenus après toutes ces étapes : téléchargez le dossier "fr"complet. Ce dossier correspond au répertoire "/theme/fr" qui contient les dossiers principaux des fichiers du site Kiubi.
3.c. Footer
Le footer contient 4 parties que nous allons "interfacer" avec kiubi en implantant :
> Une liste des dernières actualités postées
> Un formulaire d'abonnement newsletter (les données collectées seront récupérées et exportables via Kiubi au format Excel
> Un menu avec icone renvoyant vers des réseaux sociaux
> Une ligne de copyright
3.c.1. Mise en place de la liste des actualités
Modifications du widget "derniers billets postés"
Nous éditons le widget spécifique "/theme/fr/widgets/blog/derniers_billets_postes/index.html" pour modifier son code et y intégrer le code provenant du Template Mazine Wordpress ce qui nous donne le code suivant :
<!-- BEGIN: main -->
<div class="widget-1 alpha recent_entries_dated_widget inner-box box-3">
<!-- BEGIN: intitule -->
<h3>{intitule}</h3>
<!-- END: intitule -->
<ul>
<!-- BEGIN:billet -->
<li><span class="date">{num_jour_publication} {mois_abrev_publication} {annee_publication}</span> <a href="{lien_billet}" title="{titre}">{titre}</a></li>
<!-- END:billet -->
<!-- BEGIN:nobillet -->
<li> <span class="date">Pas de billet posté</span> </li>
<!-- END:nobillet -->
</ul>
</div>
<!-- END: main -->
Mise en place de l'appel à ce widget depuis la page d'accueil
- Comme précédemment nous allons modifier le template de la page d'accueil de manière à ce que le widget puisse être appelé au sein de celle-ci en intervenant sur les fichiers : "/theme/fr/templates/2_colonnes_gauche/index.html" :
- Nous supprimons tout le code HTML contenu dans "/theme/fr/templates/2_colonnes_gauche/index.html" compris entre les balises <div class="footer_container"> </div>
- Nous remplaçons ce code HTML par la balise Kiubi ce qui donne : <div class="footer_container">{ZONE.piedepage}</div>
- Nous transférons ensuite en ftp les dossiers et fichiers :
- "/theme/fr/widgets/blog/derniers_billets_postes/index.html"
- "/theme/fr/templates/2_colonnes_gauche"
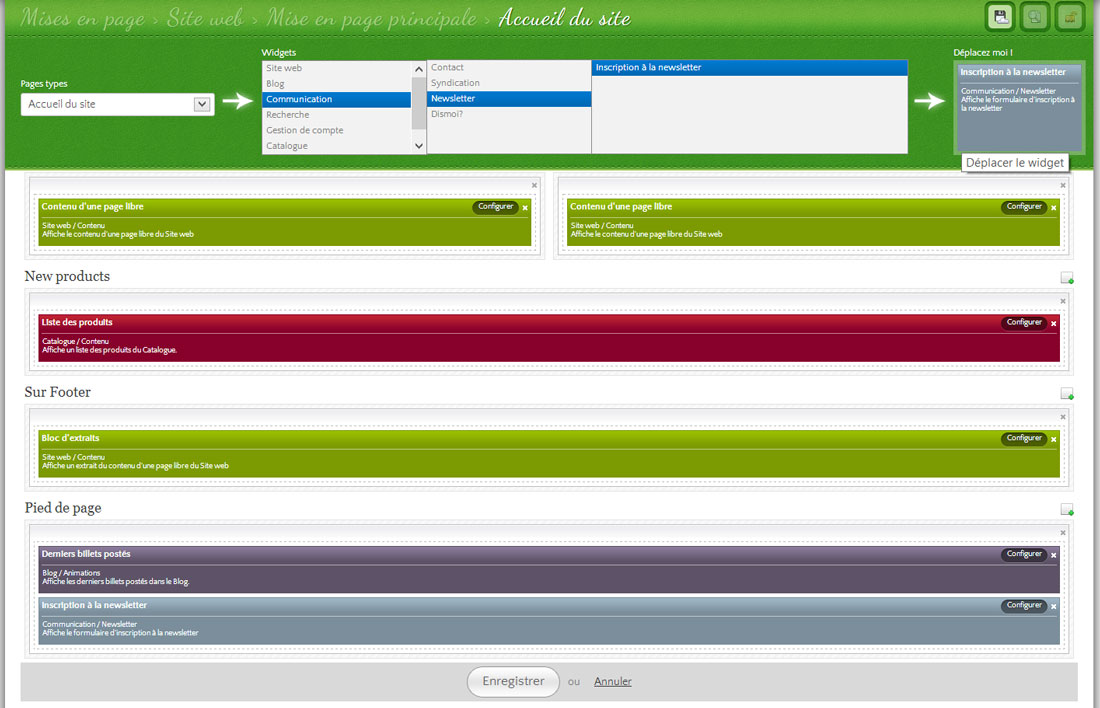
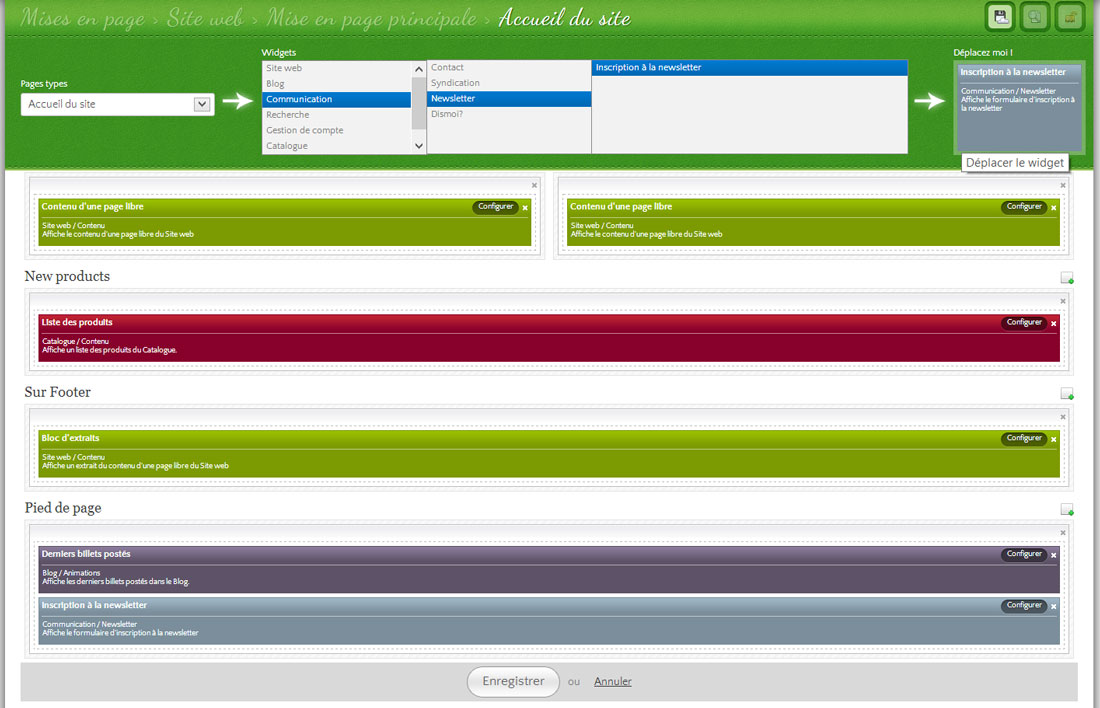
- Puis dans l'administration de Kiubi au niveau de la mise en page nous configurons l'appel au widget nouvellement créé :
- Nous plaçons via un drag and drop le widget "Blog > Animations >Derniers Billets Postés " dans la zone Pied de page
- Nous supprimons le widget préalablement en place dans cette zone

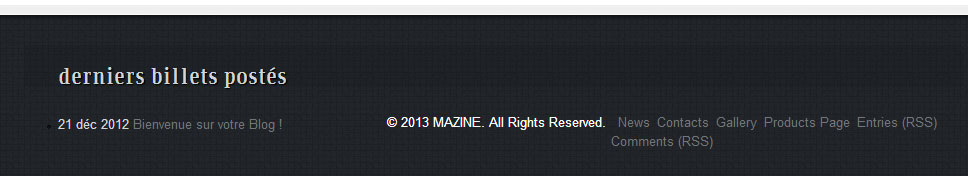
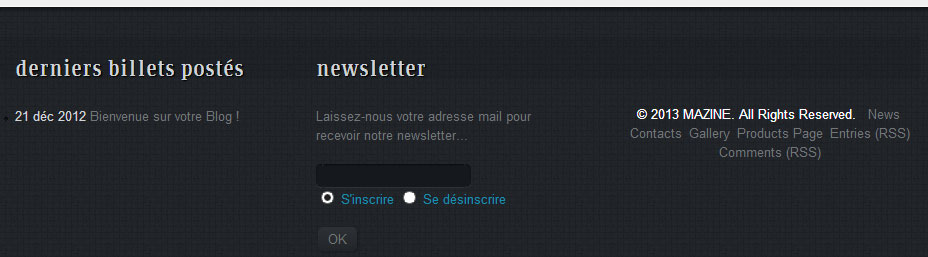
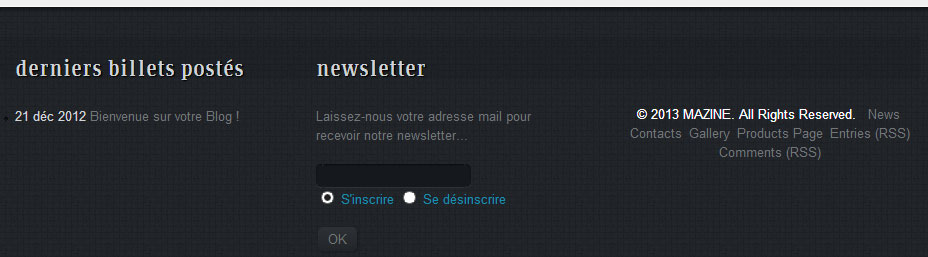
- Une fois ces modifications enregistrées nous voyons apparaitre cette zone rendue dynamique sur la page d'accueil du site Mazine Kiubi. Cette zone a pour titre "derniers billets postés", mais on peut modifier le titre en configurant le widget "derniers billets postés" dans l'administration de Kiubi.

3.c.2. Mise en place du widget abonnement newsletter
Modifications du widget "abonnement newsletter"
Modification du code du fichier "/theme/fr/widgets/communication/newsletter/index.html" pour y intégrer le code provenant du Template Mazine Wordpress. Ce qui nous donne le code ci-après. A noter :
- que nous avons décidé de mettre "en dur" le titre "newsletter" car ce widget sera appelé sur tous les modèles de mise en page du site avec le même titre, donc par économie de temps autant le laisser non administrable
- que nous utilisons la class ".error" prévue dans le template Wordpress Mazine pour communiquer les éventuels messages d'erreur de saisie et le message de confirmation d'inscription
- que nous ajoutons les boutons radio inscription/désinscription qui ne sont pas initialement dans ce module dans le template Mazine Wordpress
<!-- BEGIN:main -->
<div class="widget-2 ti_widget_newsletter inner-box box-3" id="post_newsletter">
<h3>Newsletter</h3>
Laissez-nous votre adresse mail pour recevoir notre newsletter...
<!-- BEGIN:form -->
<form action="#post_newsletter" method="post" id="nl-action">
<!-- BEGIN:erreur -->
<div class="error">{erreur}</div>
<!-- END:erreur -->
<div class="fi_l">
<div class="fi_r">
<input type="text" id="news-letter" name="email" value="{email}" >
</div>
</div>
<p class="radiolabel" style="clear:both">
<input type="radio" class="radio" name="opt" value="in" id="opt_in" {checked_in}/>
<label for="opt_in">S'inscrire</label>
<input type="radio" class="radio" name="opt" value="out" id="opt_out" {checked_out}/>
<label for="opt_out">Se désinscrire</label>
</p>
<input type="hidden" name="act" value="send" />
<input type="hidden" name="ctl" value="{ctl}"/>
<input type="submit" value="ok" class="bt_envoyer" />
</form>
<!-- END:form -->
<!-- BEGIN:validation -->
<div class="error" style="clear:both">{message} </div>
<!-- END:validation -->
<div id="nl-text"></div>
</div>
<!-- END:main -->
Mise en place de l'appel à ce widget depuis la page d'accueil
- Dans ce cas nous pouvons directement éditer le modèle de mise en page dans Kiubi et mettre en place dans la zone "Pied de Page" existante le widget "Communication > Newsletter > Inscription à la newsletter"

- Aucun autre paramètrage n'est à effectuer, une fois le widget mis en place, la page d'accueil s'affiche corrrectement et le module newsletter est pleinement fonctionnel

3.c.3. Mise en place du menu "réseau social"
Kiubi permet de créer des fragments de templates (portions de code HTML non dynamiques) et d'appeler ces portions de codes :
> soit directement dans le gabarit HTML de la page
> soit depuis les modèles de mise en page
Nous allons recourir ici à ces fragments de template pour finaliser la page d'accueil en intégrant le "menu social" et la ligne de copyright
Utilisation d'un nouveau "fragment de template"
- Nous créons un nouveau fichier sous "/theme/fr/includes/" nommé "social.html"
- Dans ce fichier nous intégrons la portion de code HTML correspondant au menu social en pied de page du template Mazine Wordpress
- Nous pouvons bien évidemment modifier ce fichier (les liens,...)
- Nous allons ensuite mettre en place depuis le gabarit de la page d'accueil "/theme/fr/templates/2_colonnes_gauche/index.html" l'appel à ce fichier externe au niveau du footer juste après la zone administrable {ZONE.piedepage}
<div class="footer_container">{ZONE.piedepage} {FILE "/fr/includes/social.html"}</div>
- Nous transfèrons les fichiers en ftp :
- "/theme/fr/includes/social.html"
- "/theme/fr/templates/2_colonnes_gauche/index.html"
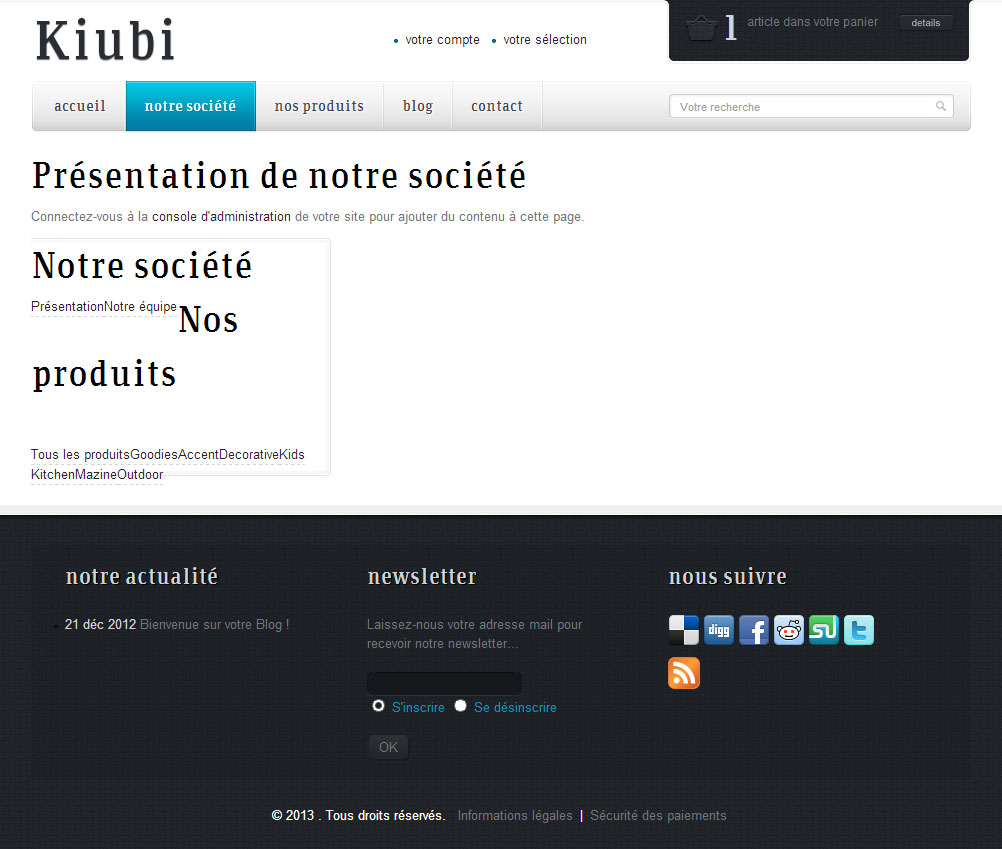
- ... Et le contenu apprarait sur la page d'accueil
3.c.4. Mise en place du pied de page de copyright et du menu horizontal
Nous allons rendre dynamique la zone de copyright et le menu horizontal associé :
> En intégrant l'appel à un fragment de template
> En intégrant un menu horizontal
Modification du fragment de template : "copyright.html"
- Le dossier "/theme/fr/includes/" contient déjà un fichier "copyright.html" que nous allons modifier
- Dans ce fichier nous intégrons la portion de code HTML correspondant aux mentions de copyright, en gardant les variables dynamiques :
© {MODULE.cms/date|Y} <a href="/" title="{SOCIETE.societe_nom}" style="color:#fff"> {SOCIETE.societe_nom}</a>. Tous droits réservés.
- Nous allons ensuite mettre en place depuis le gabarit de la page d'accueil "/theme/fr/templates/2_colonnes_gauche/index.html" l'appel à ce fichier externe
- Nous transfèrons les fichiers en ftp :
- "/theme/fr/includes/copyright.html"
- "/theme/fr/templates/2_colonnes_gauche/index.html"
- ... Et le contenu apprarait sur la page d'accueil
Ajout du menu horizontal de bas de page
Le dernier point nous restant à traiter est la mise en place du menu horizontal de pied de page, nous allons :
> modifier le contenu du widget "menu horizontal" proposé par Kiubi
> mettre en place la possibilité d'intégrer ce widget dans la page d'accueil via les modèles de mise en page
- Nous éditons et modifions le widget "/theme/fr/widgets/site_web/menu_h/index.html" pour reprendre la structure HTML proposée dans le template Mazine Wordpress, ce qui nous donne :
<!-- BEGIN: main -->
<!-- BEGIN: menu -->
<ul id="menu-footer-menu" class="menu">
<!-- BEGIN: pagetype -->
<li class="menu-item menu-item-type-post_type menu-item-object-page"><!-- BEGIN: page --><a href="{lien}" class="{actif}" title="{page}" target="{cible}"><span><span>{page}</span></span></a><!-- END: page --><!-- BEGIN: spacer --><span class="{type}">{page}</span><!-- END: spacer --></li>
<!-- END: pagetype -->
</ul>
<!-- END: menu -->
<!-- BEGIN: nomenu -->
<!-- END: nomenu -->
<!-- END: main -->
- Comme précédemment nous allons modifier le template de la page d'accueil de manière à ce que le menu horizontal créé puisse être appelé au sein de celle-ci en intervenant sur les fichiers : "/theme/fr/templates/2_colonnes_gauche/index.html", "/theme/fr/templates/2_colonnes_gauche/desc.xml" et "/theme/fr/templates/2_colonnes_gauche/structure.xhtml" de manière à remplacer la zone en "dur" du menu par une zone administrable "{ZONE.endfooter}"
- Nous transférons ensuite en ftp les dossiers :
- "/theme/fr/widgets/site_web/menu_h/index.html"
- "/theme/fr/templates/2_colonnes_gauche"
- Puis dans l'administration de Kiubi au niveau de la mise en page nous configurons l'appel au widget du menu horizontal :
- Nous plaçons via un drag and drop le widget "Site web > Navigation > Menu horizontal" dans la nouvelle zone administrable "Bas Pied de page"
- Nous pouvons ensuite ce configurer ce widget pour qu'il affiche non pas le "menu principal" mais le menu "Pied-de-Page"
La mise en place de la page d'accueil est entièrement achevée !
Le temps relativement important passé à réaliser cette première page nous permettra ensuite d'aller beaucoup plus vite pour finaliser la mise en page des autres écrans du site :
> Car les parties têtières et footer communes à toutes les pages se mettront en place rapidement pour toutes les autres pages types,...
> Car certains éléments mis en place dans la zone de contenu de l'accueil nous servirons allieurs !

Nous vous proposons de récupérer l'ensemble des répertoires constituant le site Kiubi tels qu'obtenus après toutes ces étapes : téléchargez le dossier "fr"complet. Ce dossier correspond au répertoire "/theme/fr" qui contient les dossiers principaux des fichiers du site Kiubi.
4. Mise en page des pages "classiques" du site
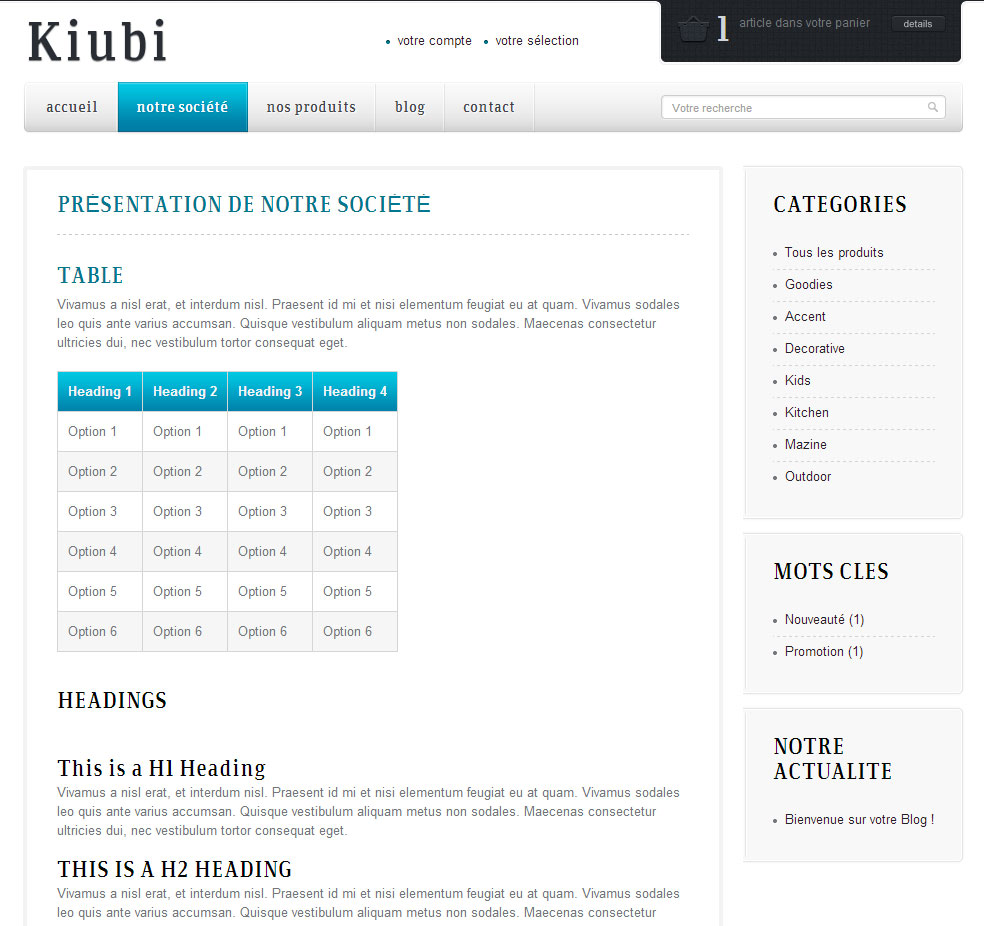
En dehors des pages du catalogue, des pages d'achat et de gestions de compte que nous mettrons en place en suivant, le Template Mazine Wordpress propose une mise en page par défaut pour les pages classiques de contenu rédactionnel, il s'agit de la page "Typography" cf http://mazine.transparentideas.com/?page_id=68.
Dans Kiubi ces pages correspondent par exemple aux pages "informations légales", "sécurité des paiements", mais aussi aux pages de la rubrique "société" accessibles depuis le menu principal. Le modèle de mise en page associé et commun à toutes ces pages est le modèle de mise en page "page libre"
Ce 4ème chapitre va nous permettre de détailler comment nous allons pas à pas mettre en forme ce type de pages pour respecter la charte graphique et
l'ergonomie du template modèle.
4.a. Finalisation du header et du footer des "pages libres"
La mise en place de l'intégralité de la page d'accueil décrite précédemment nous a permis indirectement de commencer la mise en place de toutes les autres pages du site notamment au niveau de leur têtière (header) et de leur footer. Il ne nous reste plus pour finaliser ces 2 zones qu'à modifier via l'interface de Kiubi en modifiant le modèle de mise en page "page libre".
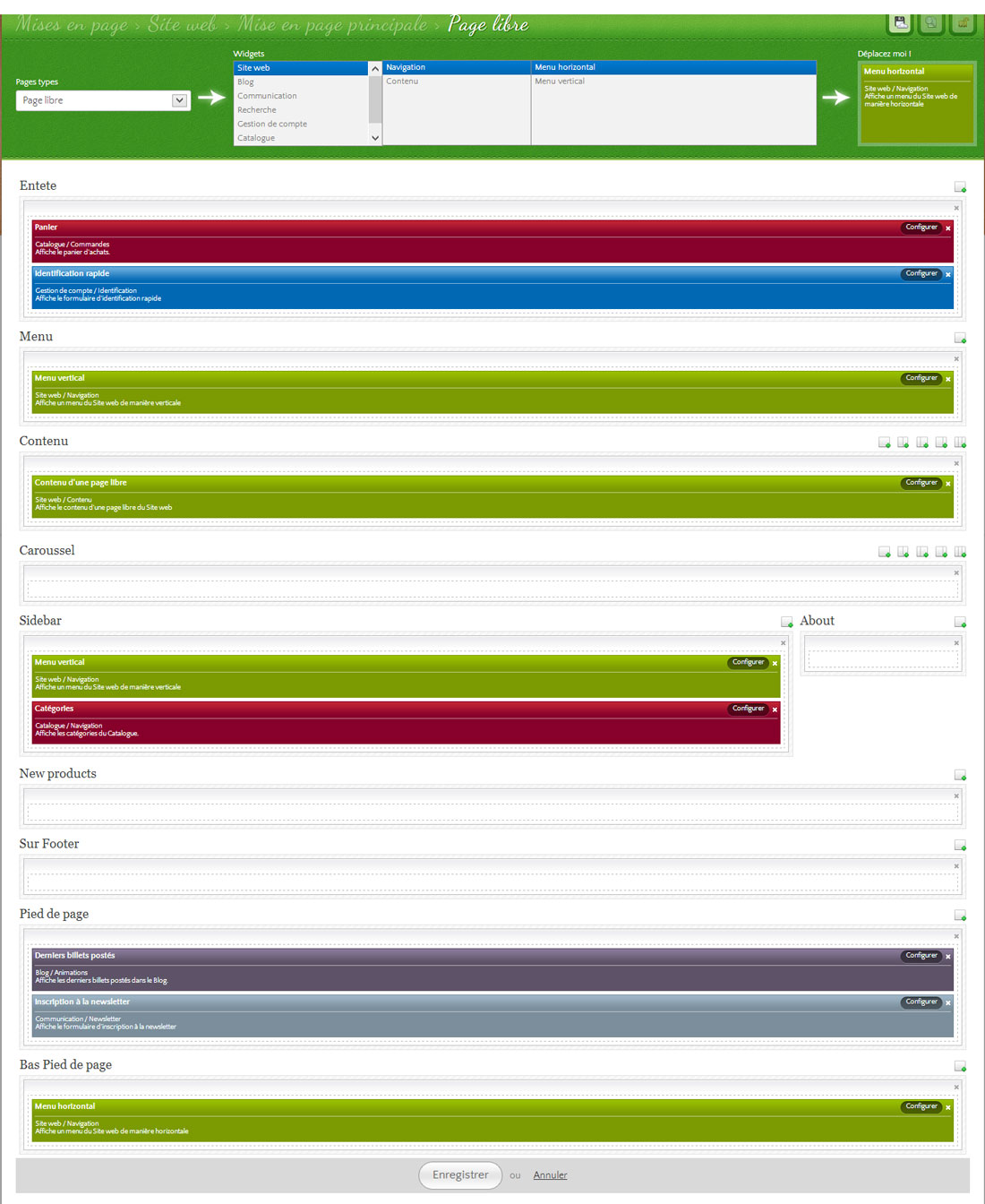
Dans l'interface de Kiubi au niveau du groupe de modèle de mise en page "site web" (commun à l'accueil) et du modèle de mise en page "page libre" nous intégrons par drag and drop :
- Au niveau de la zone "Entête" le widget "Gestion de compte > Identification > Identification rapide"
- Puis nous configurons ce widget pour que son "modèle grapique" soit "identification_rapide_simple" comme nous l'avions fait pour l'accueil
- Au niveau de la zone "Pied de page"
- Le widget "Blog > Animations > Derniers billets postés"
- Le widget "Communication > Newsletter > Inscription Newsletter"
- Au niveau de la zone "Bas Pied de page" le widget "Site web > Navigation > Menu horizontal"
- Puis nous configurons ce widget pour qu'il affiche non pas le "menu principal" mais le menu "Pied-de-Page"
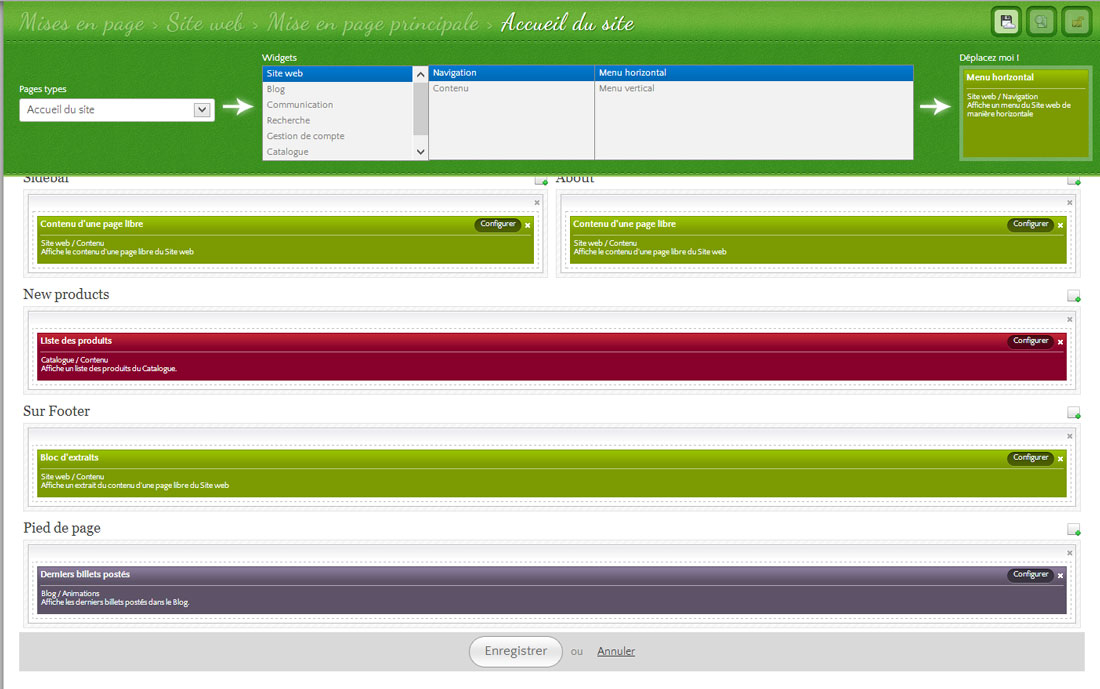
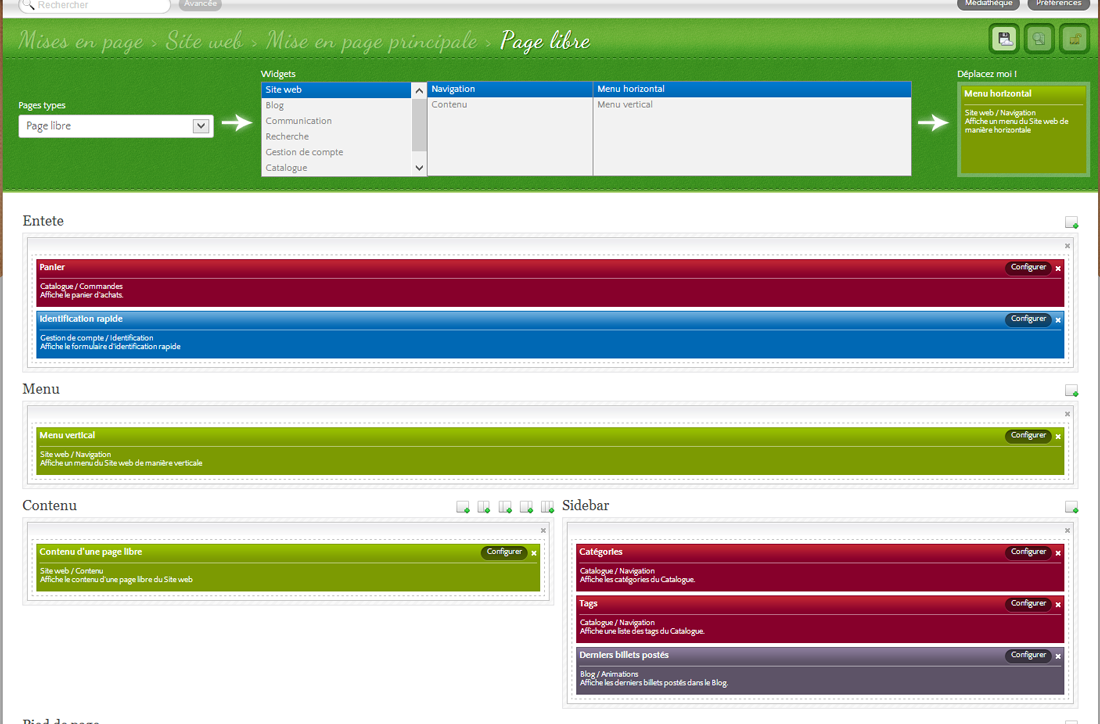
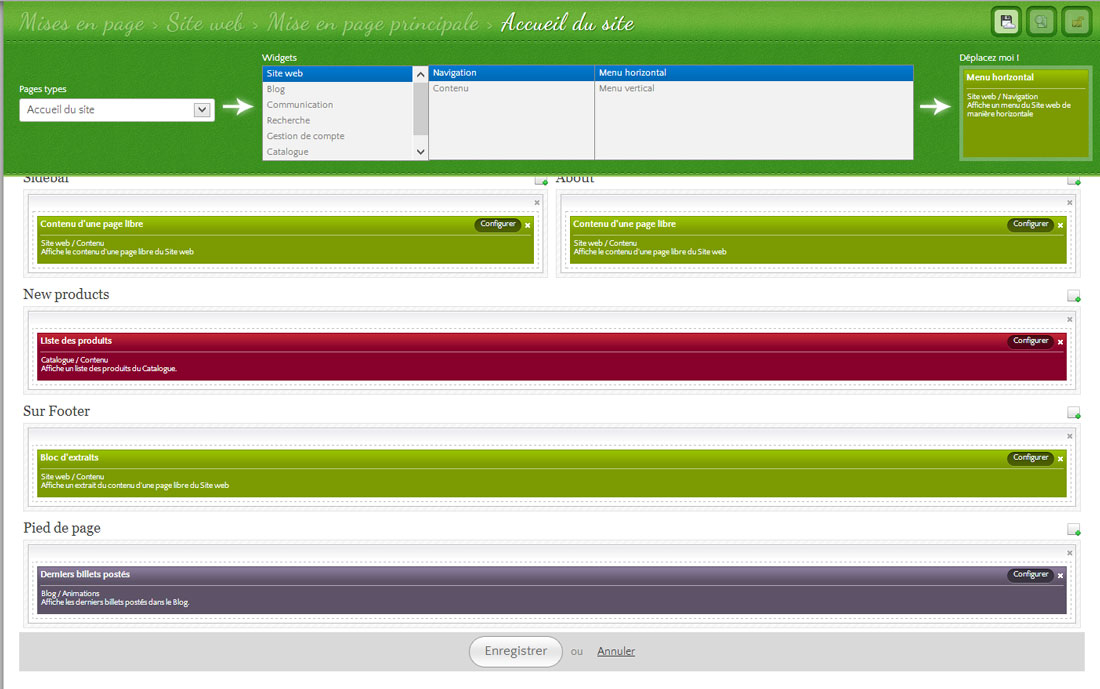
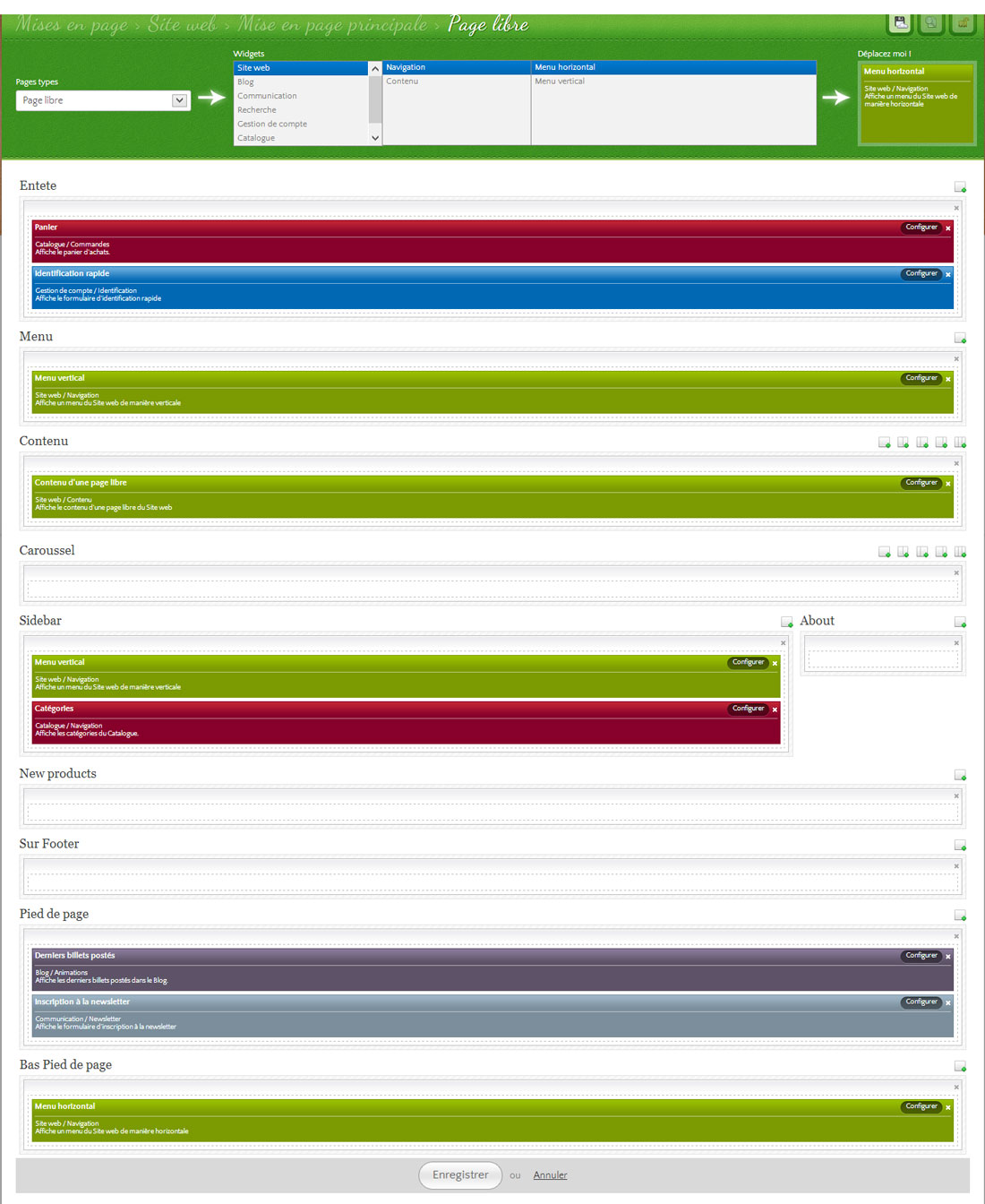
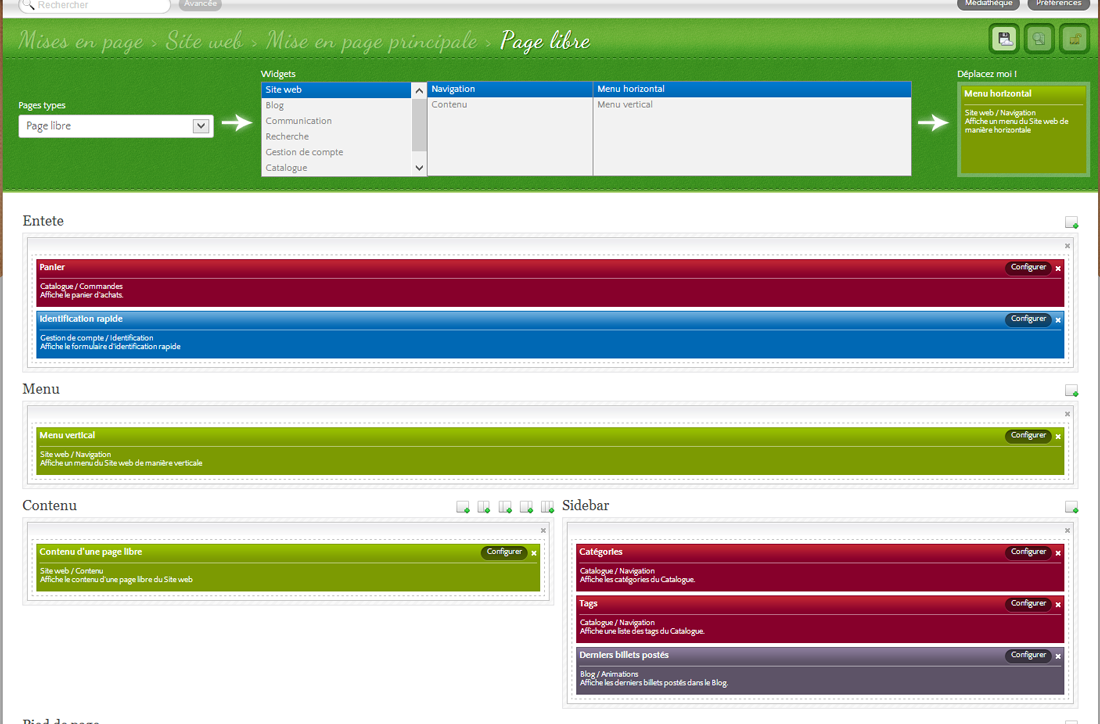
- Après avoir enregistré ces modifications le modèle de mise en page "page libre" est le suivant :

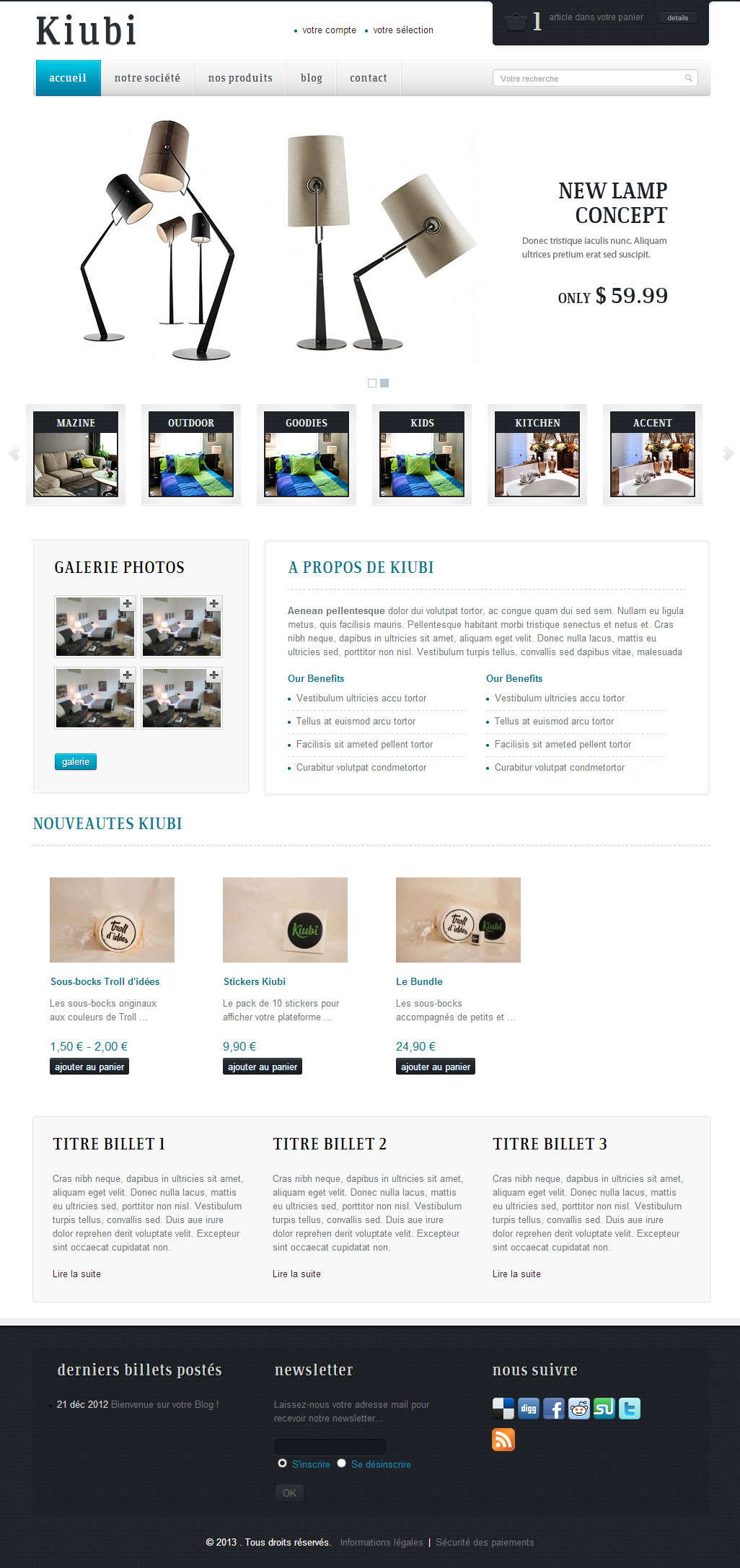
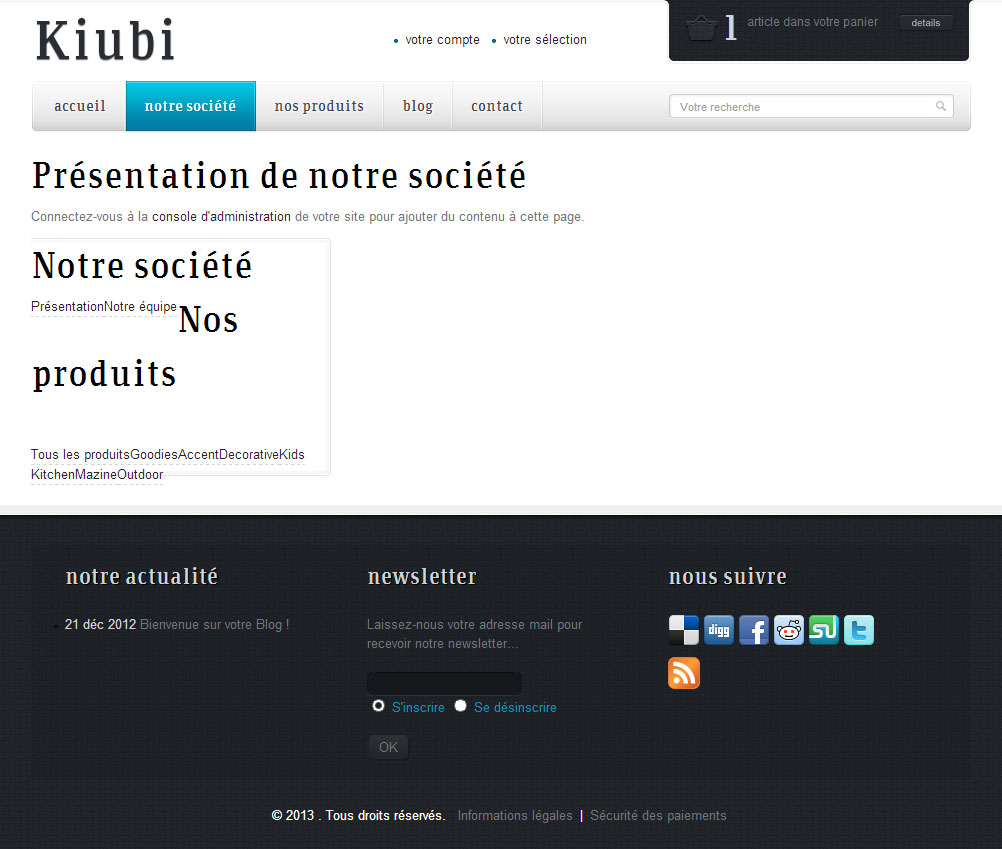
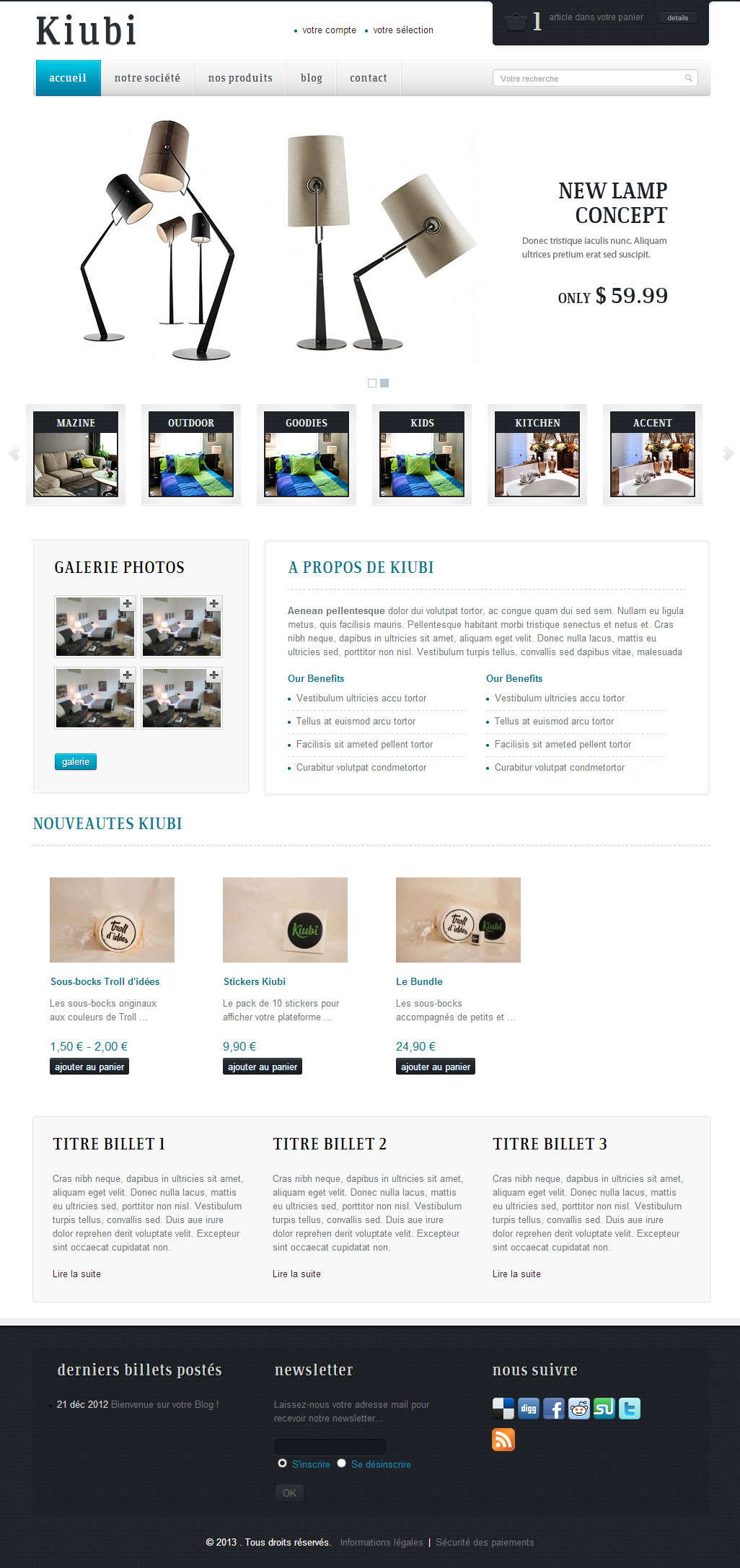
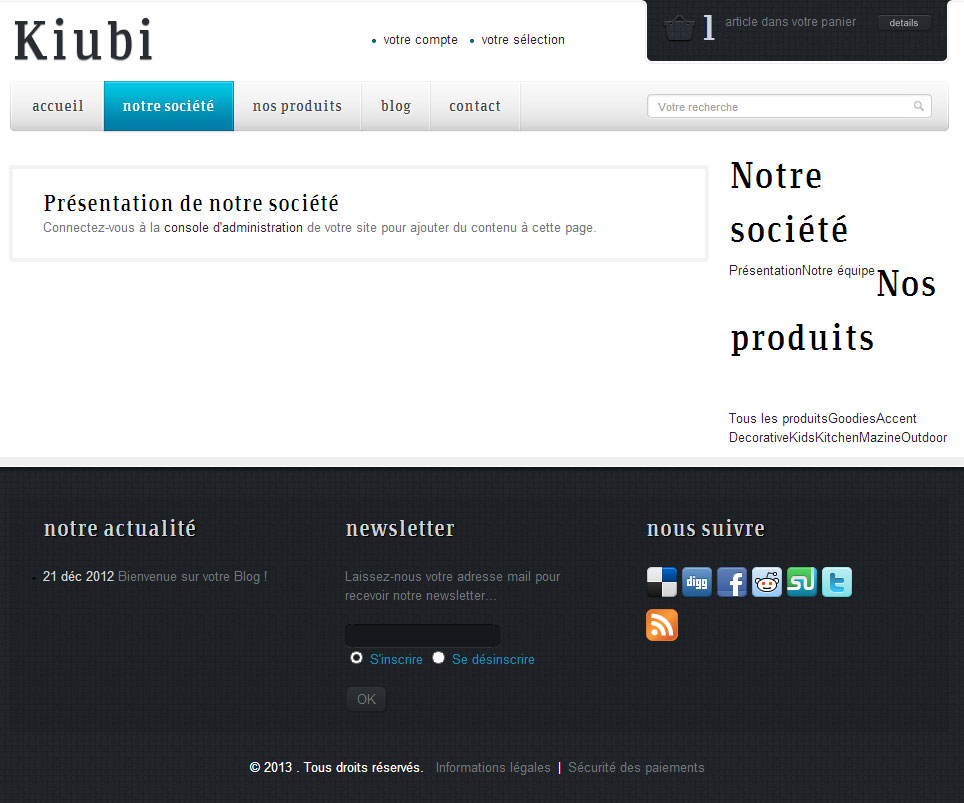
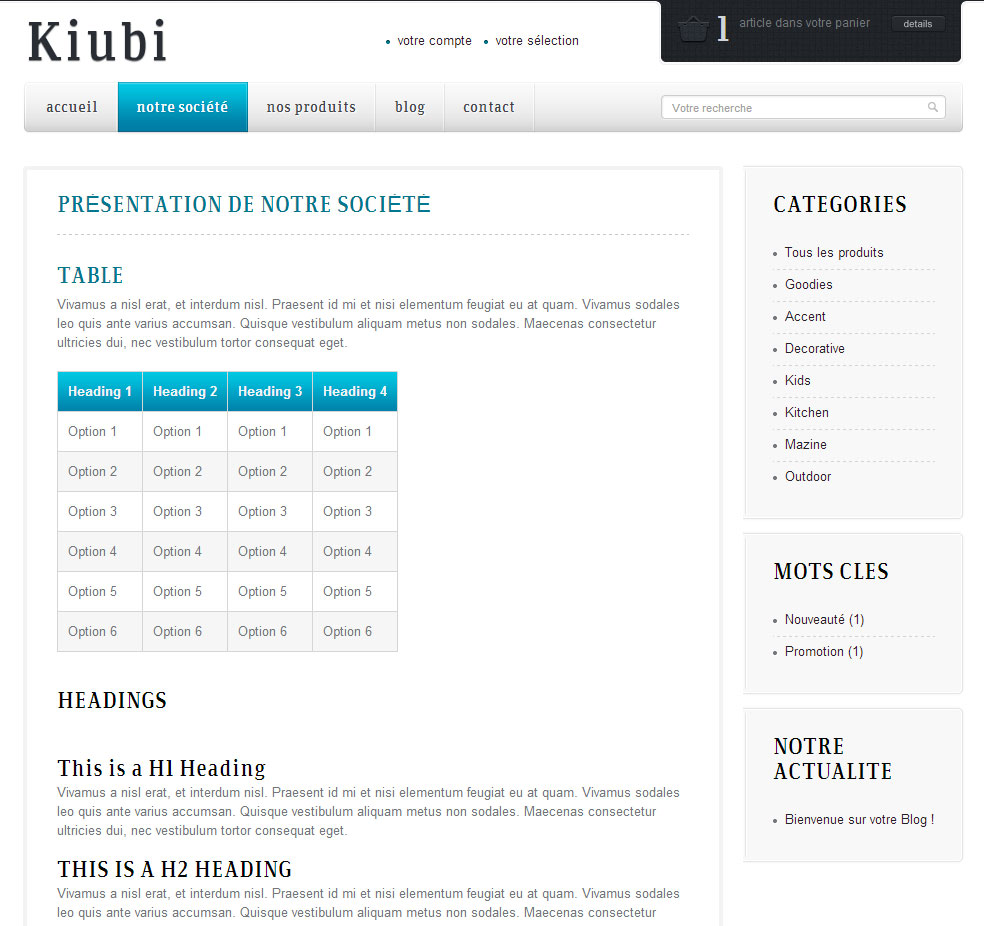
- Et le rendu sur le site d'une page correspondante est le suivant :

La mise en forme et les fonctionnalités de la têtière et du footer sont donc conformes au template d'origine pour wordpress et à la page d'accueil intégrée précédemment dans Kiubi. Nous pouvons donc passer à la mise en forme du contenu : la zone de contenu de gauche et la zone de menu de droite cf http://mazine.transparentideas.com/?page_id=68
4.b. Mise en place de la zone de la colonne à droite
4.b.1. Recours à un nouveau gabarit HTML de mise en page
La structure et l'organisation des éléments au sein de la zone de contenu est différente sur la page d'accueil et la page libre que nous sommes en train de mettre en place.
Ces différences nécessitent de décliner
un nouveau gabarit HTML que nous utiliserons pour servir de base aux "pages libres" et à d'autres pages du site...
Pour récupérer la structure HTML de la page d'accueil et en faire un nouveau gabarit HTML :
- Nous copions les 3 fichiers du dossier "/theme/fr/templates/2_colonnes_gauche" dans le dossier "/theme/fr/templates/2_colonnes_droite"
- Dans ce dossier nous modifions le fichier desc.xml :
- en changeant l'intitulé pour remplacer "Colonne à gauche" par "Colonne à droite"
- en supprimant les zones dynamiques dont nous n'aurons pas besoin correspondant aux id : "caroussel", "about" , "product" , et "subfooter"
- Dans ce dossier nous modifions le fichier structure.xhtml :
- en supprimant les zones dynamiques dont nous n'aurons pas besoin correspondant aux id : "caroussel", "about" , "product" , et "subfooter"
- en plaçant "côte à côte" les 2 zones "sidebar" et "contenu" de manière à obtenir le code suivant :
<table>
<tr>
<td colspan="2">{entete}</td>
</tr>
<tr>
<td colspan="2">{menu}</td>
</tr>
<tr>
<td>{contenu}</td>
<td >{sidebar}</td>
</tr>
<tr>
<td colspan="2">{piedepage}</td>
</tr>
<tr>
<td colspan="2">{endfooter}</td>
</tr>
</table>
- Dans ce dossier nous modifions le fichier index.html :
- en supprimant les zones dynamiques (et le code HTML les encapsulant) dont nous n'aurons pas besoin correspondant aux zones : "caroussel", "about" , "product" , et "subfooter"
- en reprenant la structure HTML définissant les 2 colonnes sur le template Mazine et en l'implantant dans cette page "autour" des zones "contenu" et "sidebar"
- ainsi le code de cette page compris entre les balises <body></body> est le suivant :
<body class="home blog cat-18-id cat-16-id cat-17-id cat-11-id cat-19-id cat-20-id cat-1-id">
<!--<div id="chrome"></div>-->
<header>
<div class="container_12">
<div class="grid_12 header_container">
<!-- BEGIN:logo_site -->
<h1 id="logo"><a href="{racine}/" title="{accroche_site} - Retour à l'accueil"><img src="{racine}/media/{logo_site}" alt="{accroche_site}" /></a></h1>
<!-- END:logo_site -->
<!-- BEGIN:accroche_site-->
<h1 id="logo"><a href="{racine}/" title="{accroche_site}" class="tooltip">{accroche_site}</a></h1>
<!-- END:accroche_site-->
{ZONE.entete}
<div class="clear"></div>
<div id="container">
<div id="container_r">
<div id="container_b"> {ZONE.menu}
<!--#main_menu-->
<form action="{baseLangue}/recherche/{service}/" method="get" id="search_form">
<div id="searchback">
<input name="r" type="text" onblur="if(this.value =='') this.value='Votre recherche'" onfocus="if (this.value == 'Votre recherche') this.value=''" value="Votre recherche" class="required" id="r" placeholder="Rechercher" />
<a id="header_search_button" href="#" onClick="javascript:submit();"></a> </div>
</form>
<div class="clear"></div>
</div>
</div>
</div>
</div>
</div>
<div class="clear"></div>
</header>
<div class="clear"></div>
<section id="content">
<div class="container_12">
<div class="grid_9 cont_col">
<div class="fance"> {ZONE.contenu} </div>
</div>
<div class="grid_3 side_col_right"> {ZONE.sidebar} </div>
<div class="clear"></div>
</div>
</section>
<div class="clear"></div>
<footer>
<div id="footback">
<div class="container_12">
<div class="grid_12 content">
<div class="footer_container">{ZONE.piedepage}{FILE "/fr/includes/social.html"}</div>
<div id="end"> {FILE "/fr/includes/copyright.html"} {ZONE.endfooter} </div>
</div>
</div>
<div class="clear"></div>
</div>
</footer>
<script type='text/javascript' src='/theme/fr/templates/jquery.form.js'></script>
<script type='text/javascript' src='/theme/fr/templates/scripts.js'></script>
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-21695193-1']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
</body>
- Il reste à :
- Transférer le dossier "/theme/fr/templates/2_colonnes_droite" en ftp
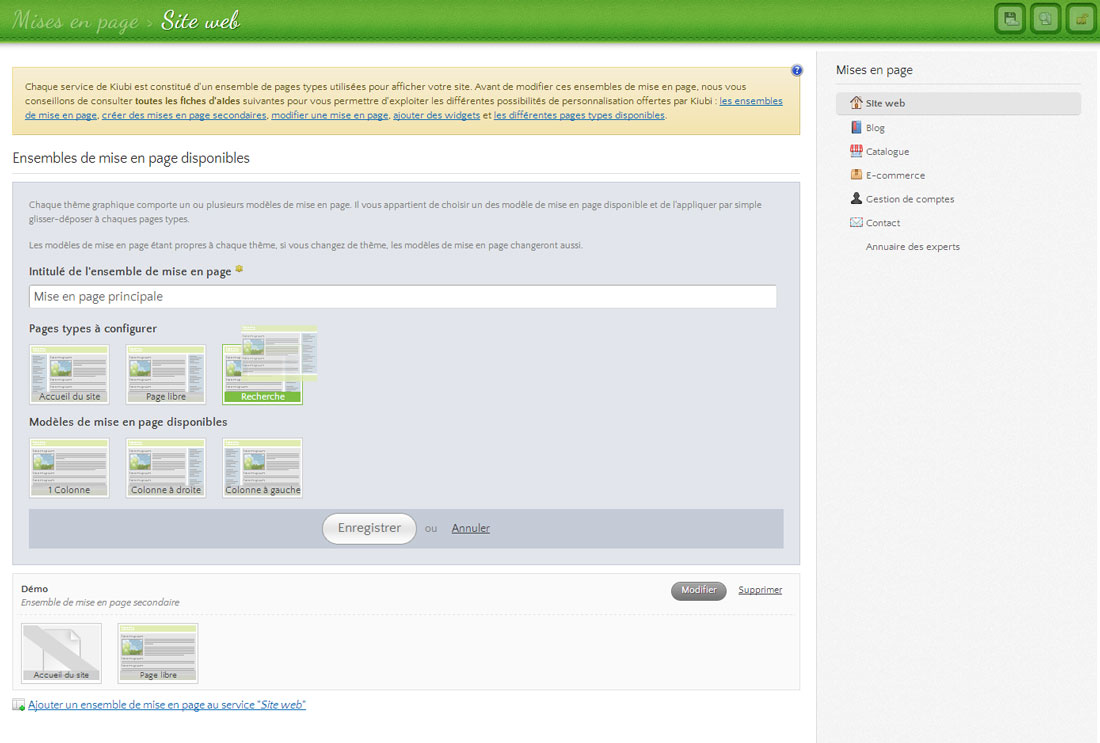
- Appliquer ce modèle HTML de mise en page aux "pages libres"
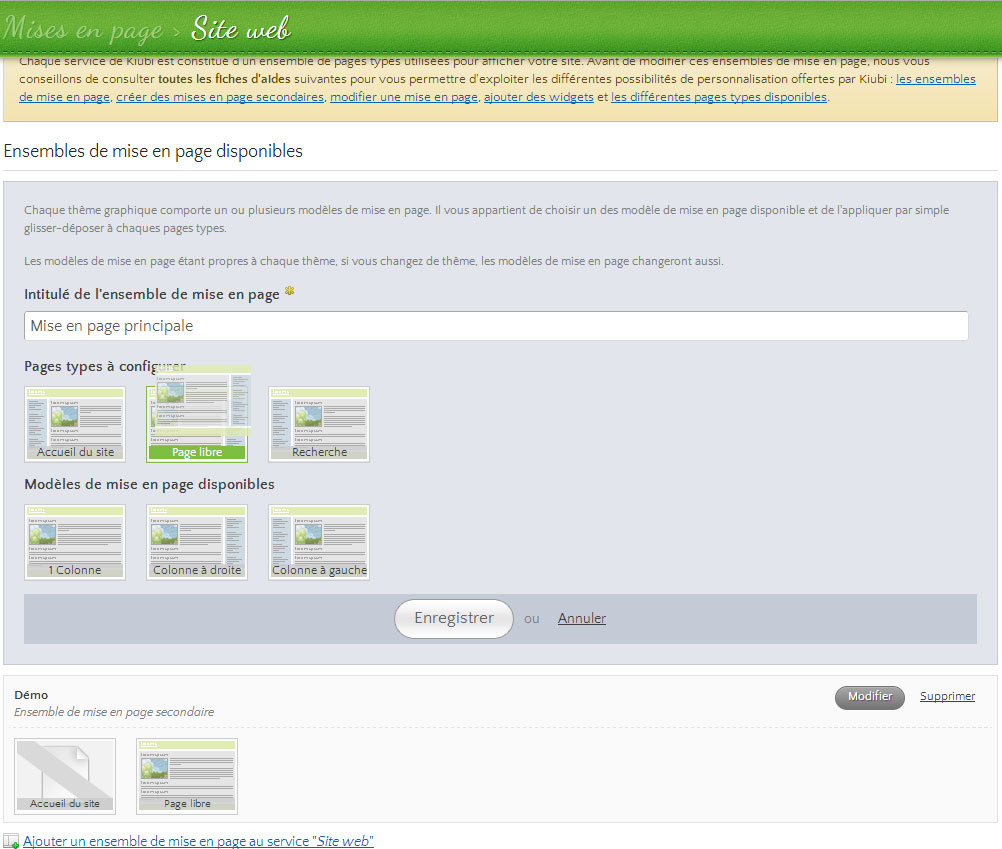
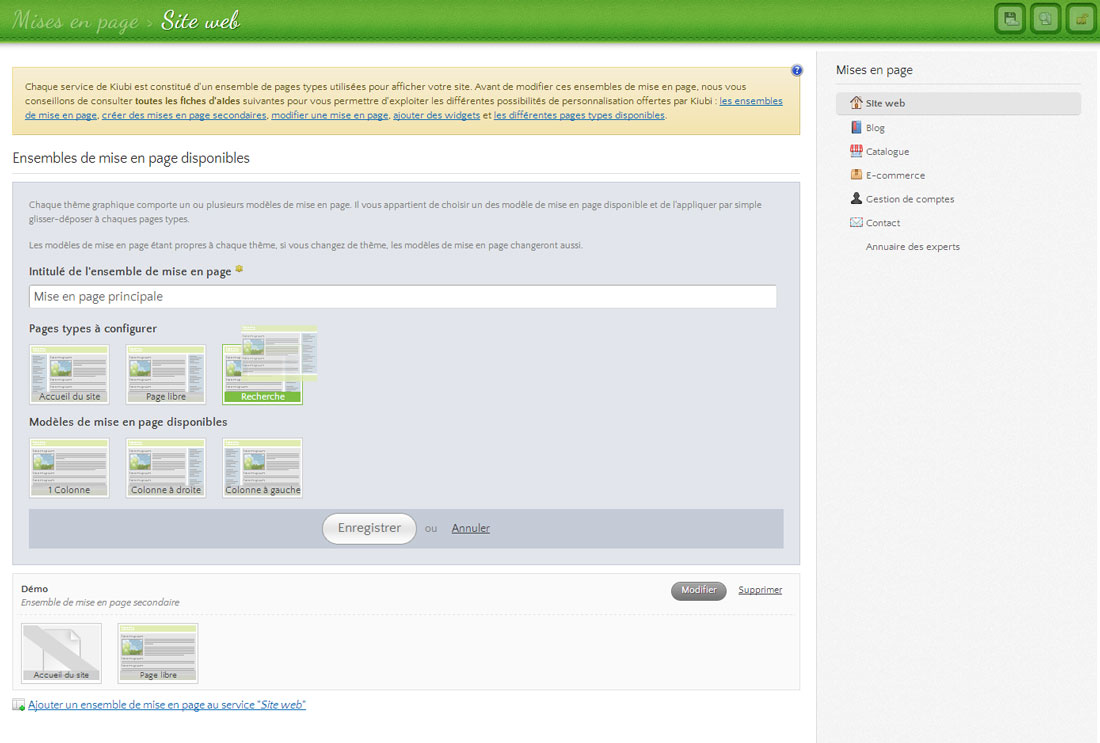
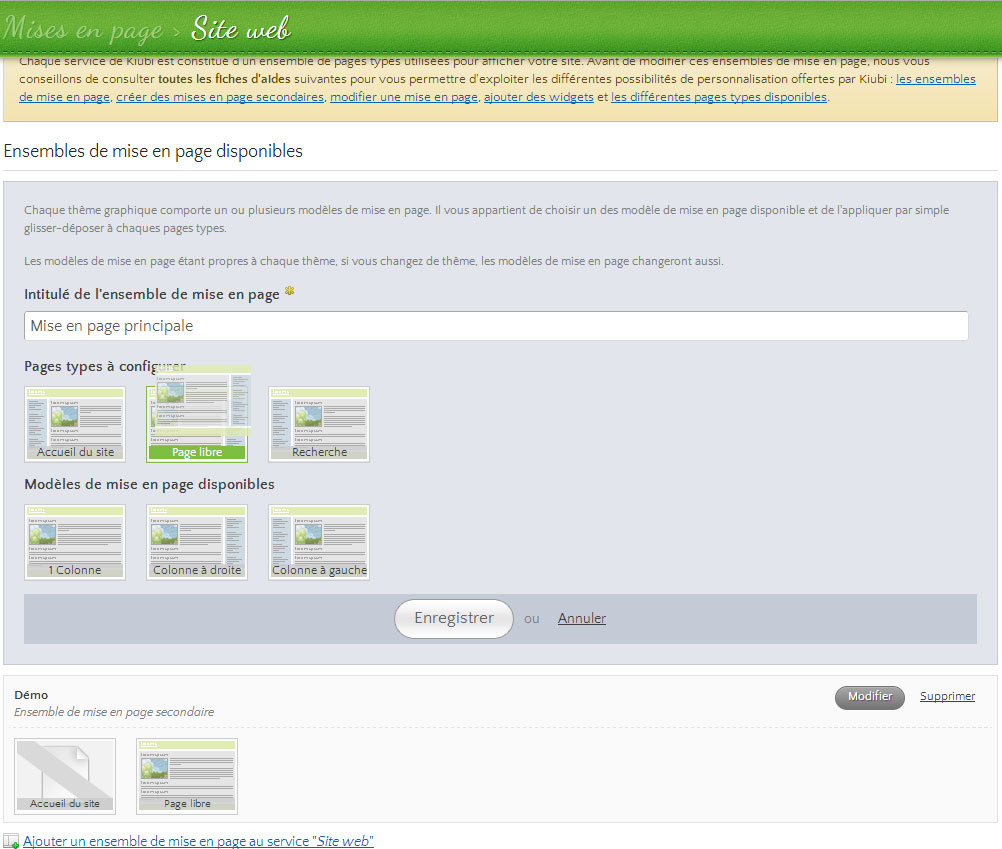
- Dans "mise en page > site web" on applique via un drag & drop le modèle de mise en page "Colonne à droite" aux "pages libres" comme le montre cette illustration

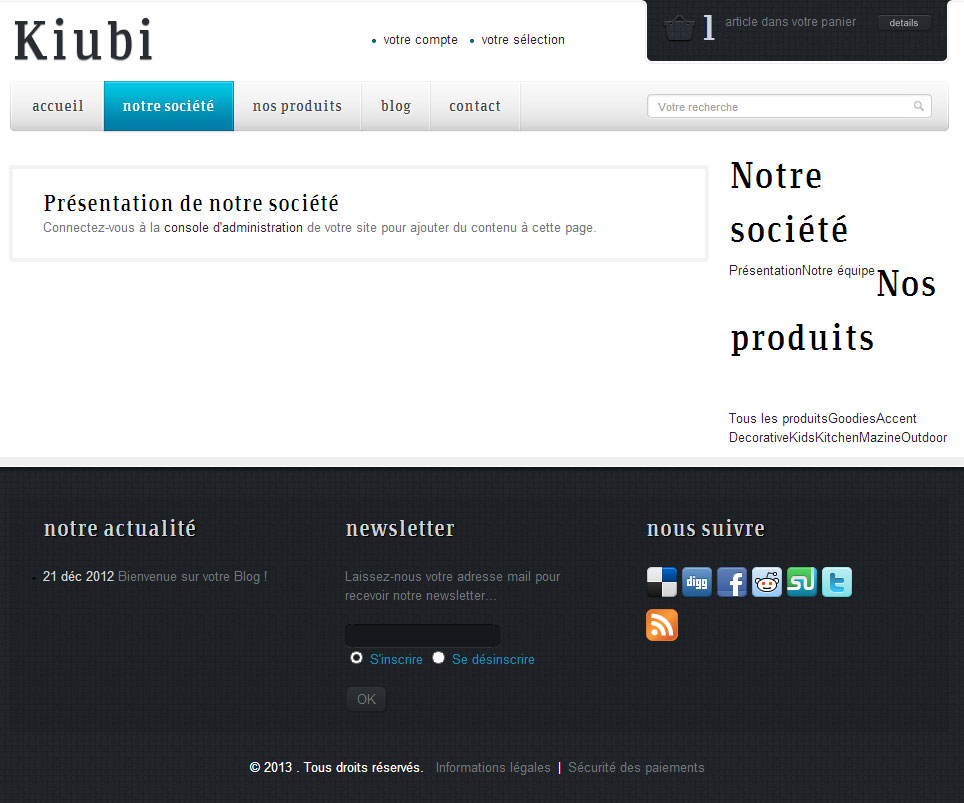
Après avoir enregistré cette nouvelle modification les "pages libres" du site retrouve une mise en forme assez proche de la page qui nous a servi de modèle :

Nous allons pouvoir poursuivre en mettant en place et en forme la colonne de droite.
4.b.2. Mise en place des widgets de la colonne de droite
Il s'agit de permettre la mise en forme de la colonne de droite selon le graphisme et l'ergonomie du Template Mazine Wordpress qui propose une mise en page par défaut pour les pages classiques de contenu rédactionnel : page "Typography" cf http://mazine.transparentideas.com/?page_id=68.
Pour ce fait il nous suffit de modifier le code HTML de certains Widgets proposés par Kiubi :
> le widget "catégories" de produits pour présenter les liens vers les différentes catégories du catalogue,
> le widget "tag" des produits
pour présenter la liste des mots clés associés aux produits du catalogue,
> le
widget "derniers billets postés" pour présenter les liens vers les derniers billets du blog.
Widget "catégories" de produits
Il s'agit simplement de remplacer le code HTML du widget : /theme/fr/widgets/catalogue/categories/index.html en le remplaçant par le code HTML proposé par le template Wordpress Mazine en respectant les variables et conditionnements proposés par Kiubi. Le code du widget devient :
<!-- BEGIN:main -->
<div class="widget-1 alpha box border widget_categories" id="categories-3">
<div class="widget-1 alpha box_tr">
<div class="widget-1 alpha box_bl">
<div class="widget-1 alpha box_br">
<div class="widget-1 alpha box_t">
<div class="widget-1 alpha box_b">
<div class="widget-1 alpha box_r">
<div class="widget-1 alpha box_l">
<!-- BEGIN: intitule -->
<h3>{intitule}</h3>
<!-- END: intitule -->
<ul>
<!-- BEGIN:accueil -->
<li class="cat-item cat-item-18"><a href="{baseLangue}/catalogue/" class="{actif}" title="{intitule_accueil}">{intitule_accueil}</a></li>
<!-- END:accueil -->
<!-- BEGIN:categorie -->
<li class="cat-item cat-item-18"><a href="{baseLangue}/catalogue/{nom_optim}/" class="{actif}" title="{intitule_categorie}">{intitule_categorie}</a></li>
<!-- END:categorie -->
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END:main -->
Widget "tags"
Il s'agit simplement de remplacer le code HTML du widget : /theme/fr/widgets/catalogue/tags/index.html en le remplaçant par le code HTML proposé par le template Wordpress Mazine en respectant les variables et conditionnements proposés par Kiubi. Le code du widget est quasiment identique à celui du widget précédent, seul les conditionnements et variables placés dans la balise <ul>....</ul> varient pour devenir ici
<ul>
<!-- BEGIN:tag -->
<li><a href="{lien_tag}" title="{tag}">{tag} ({qt})</a></li>
<!-- END:tag -->
</ul>
Widget "derniers billets postés"
Nous avons déjà modifié le code HTML du widget /theme/fr/widgets/blog/derniers_billets_postes/index.html pour mettre en forme le bloc "actualités" situé dans le footer dans toutes les pages du site.
Nous allons donc créer une "variante" de ce widget en créant un nouveau répertoire sous "/theme/fr/widgets/blog/derniers_billets_postes/" que nous nommons par exemple "liste" et dans lequel nous plaçons le fichier /theme/fr/widgets/blog/derniers_billets_postes/index.html que nous avons copié. C'est ce nouveau fichier (/theme/fr/widgets/blog/derniers_billets_postes/liste/index.html) que nous allons modiier.
Il s'agit simplement de remplacer le code HTML du widget : /theme/fr/widgets/blog/derniers_billets_postes/liste/index.html en le remplaçant par le code HTML proposé par le template Wordpress Mazine en respectant les variables et conditionnements proposés par Kiubi. Le code du widget est quasiment identique à celui du widget présent, seul les conditionnements et variables placés dans la balise <ul>....</ul> varient pour devenir ici
<ul>
<!-- BEGIN:billet -->
<li> <a href="{lien_billet}" title="{titre}">{titre}</a></li>
<!-- END:billet -->
</ul>
Transfert FTP et mise en page
Il nous reste à transférer les fichiers précédemments modifiés en FTP et à modifier la mise en page du template Kiubi "Page libre" pour faire appel à ces nouveaux widgets dans toutes les pages classiques du site.
Une fois les fichiers transférés en FTP nous modifions la colonne de droite de la "page libre" des modèles de mise en page proposés par Kiubi en implantant en colonne de droite les widgets :
- Catalogue > Navigation > Catégories
- Catalogue > Navigation > Tags
- Blog > Animations > Derniers billets postés

Pour chacun des widgets nous configurons les titres de chaque bloc (champ intitulé du widget).
Une fois cette opération faite toutes les pages ayant comme gabarit "Page libre" propose une colonne de droite correctement mise en forme :

4.c. Mise en place de la zone de contenu
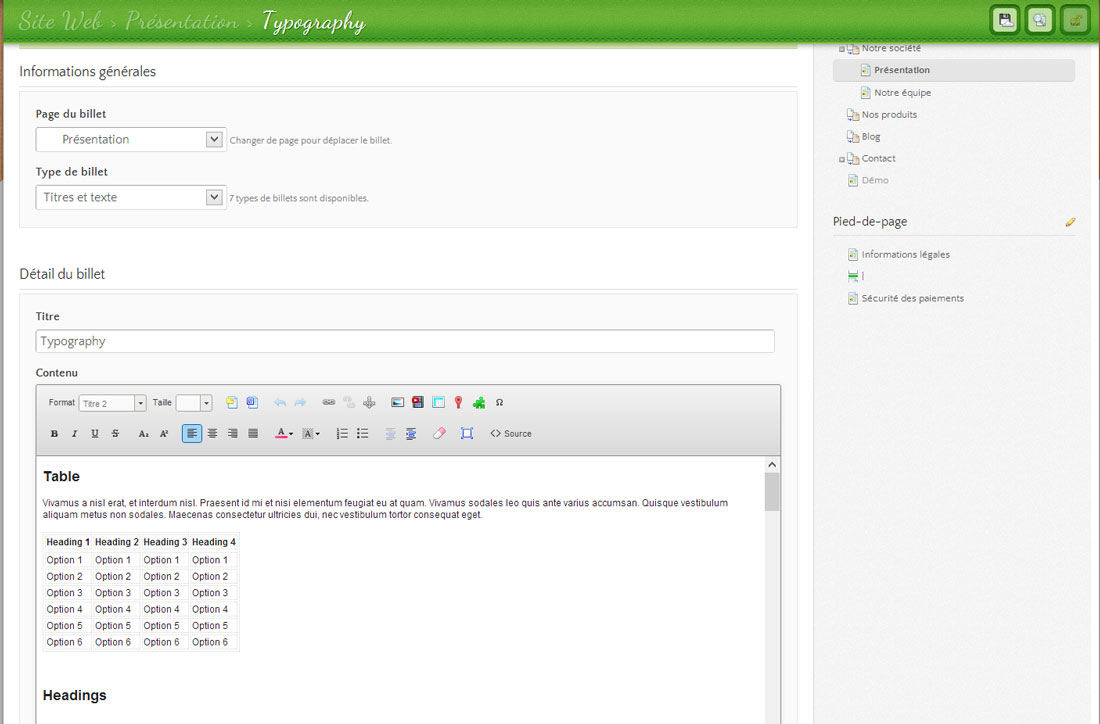
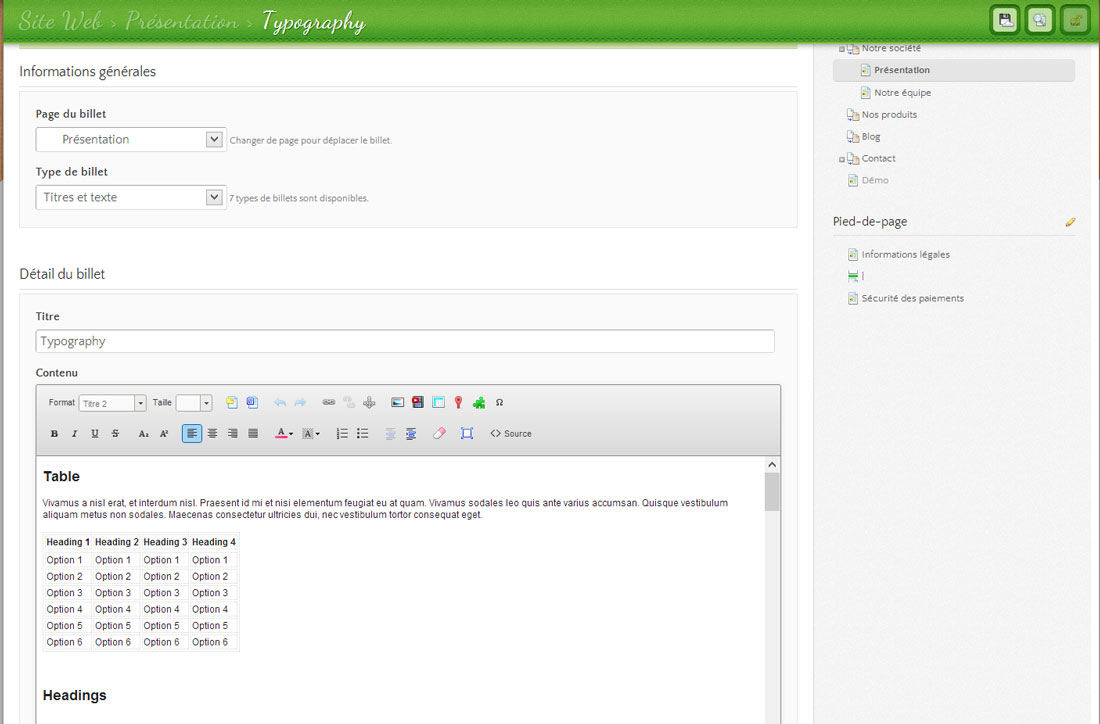
La colonne de droite étant mise en forme il ne nous reste plus qu'à implanter le code HTML de la page "Typography" cf http://mazine.transparentideas.com/?page_id=68 proposée sur le template Mazine Wordpress dans le billet proposé par Kiubi dans la page "Société > Présentation" pour vérifier qu toute la mise en forme par défaut s'affiche correctement.
Nous allons modifier la structure HTML et le fichier de configuration associé du billet "titre et texte" de Kiubi pour qu'il propose la même structuration HTML que ce qui nous est proposé dans Mazine Wordpress.
- Le code HTML du billet "/theme/fr/billets/post_simple/index.html" devient :
<!-- BEGIN: main -->
<div class="title border">
<!-- BEGIN: titre -->
<h2 class="category-title"> {titre} </h2>
<!-- END: titre -->
</div>
<!-- BEGIN: texte1 -->{texte1}<!-- END: texte1 -->
<!-- END: main -->
- Le code HTML du fichier de configuration associé "/theme/fr/billets/post_simple/config.xml" devient :
<?xml version="1.0" encoding="iso-8859-1"?>
<!DOCTYPE type SYSTEM "http://www.kiubi-admin.com/DTD/typesbillets.dtd">
<type tri="1">
<desc>Titres et texte</desc>
<listechamps>
<champ champ="titre" type="text" intitule="Titre" />
<champ champ="texte1" type="wysiwyg" intitule="Contenu" />
</listechamps>
</type>
Nous transfèrons en FTP le dossier "/theme/fr/billets/post_simple/" de manière à ce que ces modifications puissent s'appliquer puis mettons en place dans le billet de la page "Société > Présentation", au niveau de la zone de contenu le même code que proposé dans le template. Une fois la page enregistrée dans Kiubi la page prend cette mise en forme...


Et voilà ! Toutes les pages du site de type "page libre" (les pages de la rubrique société, les mentions légales,... et toutes autres pages qui seraient crées) possèdent désormais une mise en forme parfaitement calée ! Nous allons pouvoir faire une opération similaire pour les pages de résultats de recherche de la partie site web de Kiubi.
5. Mise en place des résultats de recherche du site web
La mise en place de la page de résultats de recherche de la partie site web va suivre les étapes suivantes :
> Dans les gabarits de mise en page, nous allons attribuer à cette page le modèle "2 colonnes droite" comme pour la page libre
> Dans le détail de la mise en page dédiée aux résultats de recherche, nous mettons en place les blocs "catégories", "tags", "derniers bilets postés" avec les mêmes configurations que pour la page libre, et mettons également en place les widgets "newsletter", "derniers bilets postés" et "menu horizontal" dans la zone footer
> Dans le code HTML du widget /theme/fr/recherche/simple/index.html et /theme/fr/recherche/simple/cms.html nous allons intervenir pour rendre la mise en forme conforme à celle proposée par Mazine Wordpress
5.1. Attribution du modèle de mise en page "2 colonnes droite" aux résultats de recherche
Cette manipulation s'effectue dans l'onglet "Mise en Page > site web" de Kiubi via un simple drag and drop du modèle "colonne à droite" vers "Recherche" puis en cliquant juste en dessous sur "Recherche avancée" :
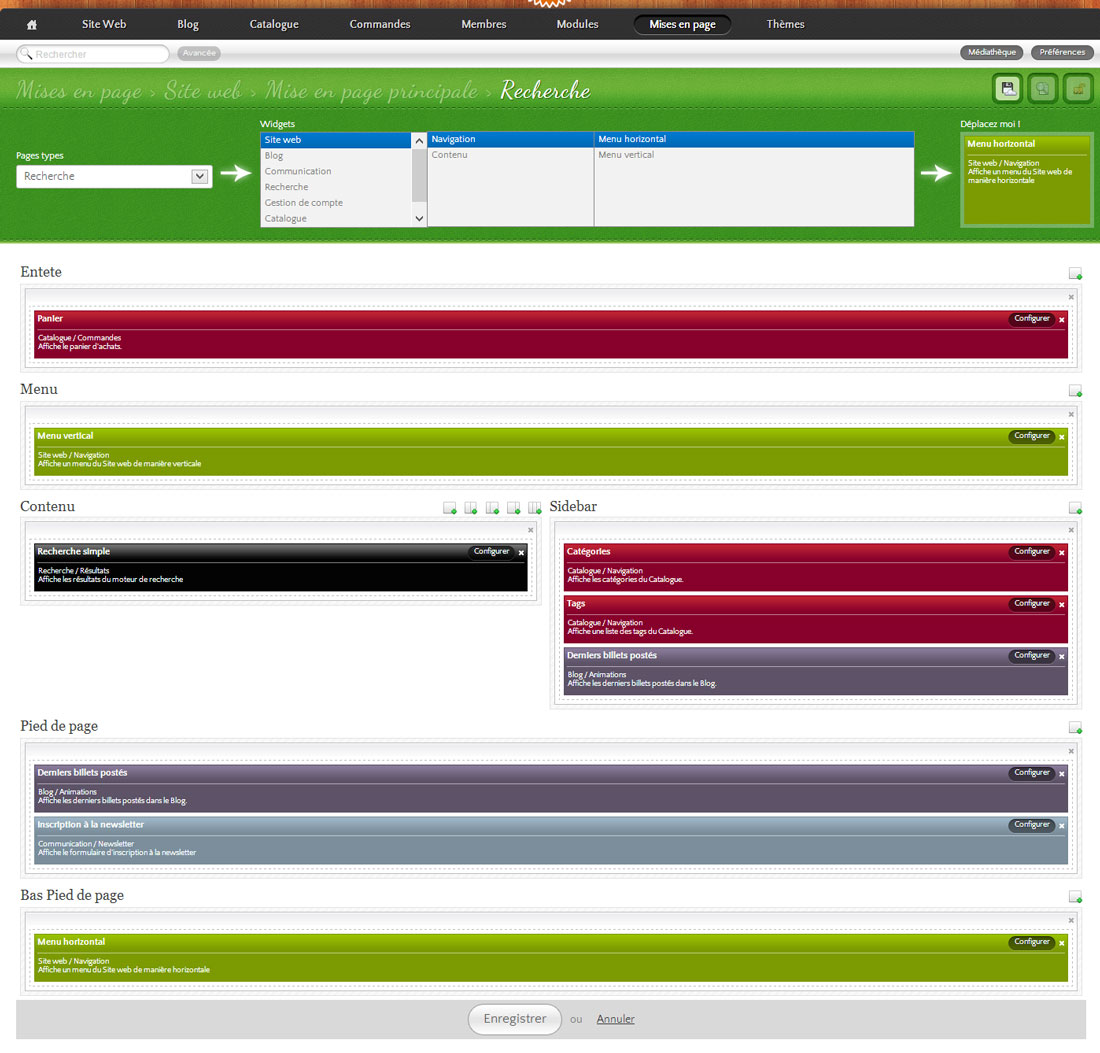
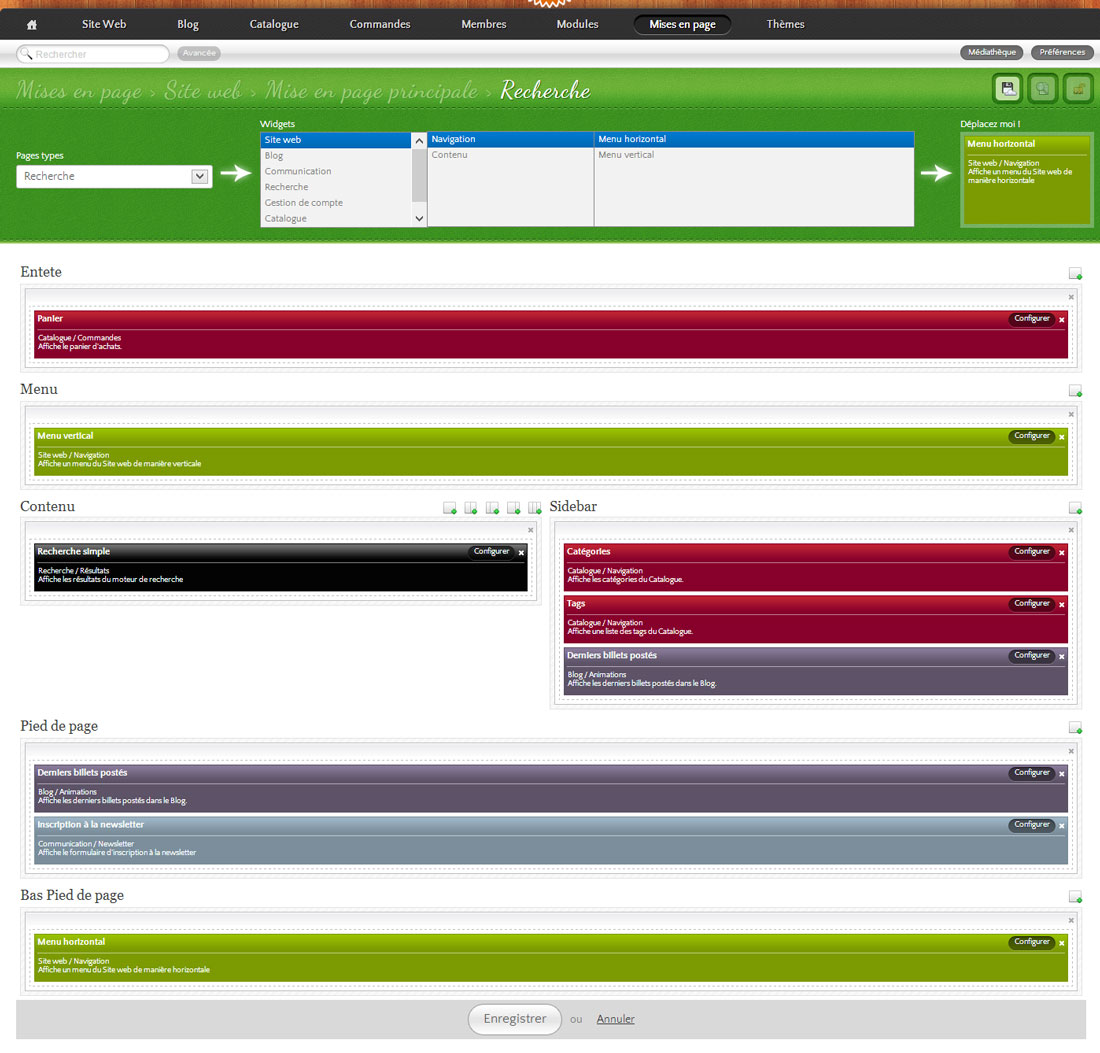
 5.2. Configuration de la mise en page de la page de résultats de recherche
5.2. Configuration de la mise en page de la page de résultats de recherche
Dans le détail de la mise en page dédiée aux résultats de recherche, nous mettons en place les blocs "identification rapide" (dans le header), "catégories", "tags", "derniers bilets postés" avec les mêmes configurations que pour la page libre, et mettons également en place les widgets "newsletter", "derniers bilets postés" et "menu horizontal" dans la zone footer :

5.3. Mise en conformité de la zone de résultats de recherche avec celle du Template Mazine Wordpress
Dans le code HTML du widget /theme/fr/recherche/simple/index.html et /theme/fr/recherche/simple/cms.html nous allons intervenir pour rendre la mise en forme conforme à celle proposée par Mazine Wordpress.
Nouveau code du /theme/fr/recherche/simple/cms.html :
<!-- BEGIN:main -->
<div class="search_result_header">
<div class="content">Trier par : <a href="{lien_tri}=d" title="Trier par Date">Date</a> | <a href="{lien_tri}=p" title="Trier par Page">Page</a></div>
</div>
<!-- BEGIN:resultat -->
<div class="fance">
<div class="heading">
<h2><a href="{lien}" title="Aller à la page">{intitule_page}</a></h2>
</div>
<p>{resume}</p>
<a href="{lien}" class="read-more">Lire la suite...</a> </div>
<!-- BEGIN:noresultat -->
<div class="fance">
<h3 class="post_header">Aucun résultat n'a été trouvé dans le Site web.</h3>
<p>Rechercher <a href="/recherche/blog/?r={recherche}" title="Rechercher dans le Blog">dans le Blog</a> ou <a href="/recherche/catalogue/?r={recherche}" title="Rechercher dans le Catalogue">dans le Catalogue</a>. </p>
</div>
<!-- END:resultat -->
<!-- END:main -->
Nouveau code du /theme/fr/recherche/simple/index.html :
<!-- BEGIN:main -->
<article class="post_simple" id="search_result">
<div class="smaller-title">
<h1 class="category-title lower-case">Résultat(s) pour "{recherche}" </h1>
</div>
<div class="search_result_content"> {resultats}
<div class="nav">
<!-- BEGIN:nav1 -->
<!-- BEGIN:precedent -->
<a href="{lien_precedent}" title="page précedente">page précedente</a>
<!-- END:precedent -->
<!-- BEGIN: pages -->
<a href="{lien_page}" class="{selected}">{page}</a>
<!-- END: pages -->
<!-- BEGIN:suivant -->
<a href="{lien_suivant}" title="page suivante">page suivante</a>
<!-- END:suivant -->
<!-- END:nav1 -->
</div>
</div>
</article>
<!-- END:main -->
Nous devrons également modifier la feuille de styles /theme/fr/templates/css/styles.css :
- pour supprimer le flottement à gauche portée par ".heading h2" (ligne 1909).
.heading h2 {
text-transform: lowercase;
font-size: 17px;
line-height: 15px;
float: none;
margin-bottom: 0;
}
- pour ajouter la mise en forme qui devra s'appliquer à la navigation de pied de page :
.nav {
padding-top:30px; text-align:center
}
.nav a {
background: #00b9d8;
background: -moz-linear-gradient(top, #00b9d8 0%, #008db2 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #00b9d8), color-stop(100%, #008db2));
background: -webkit-linear-gradient(top, #00b9d8 0%, #008db2 100%);
background: -o-linear-gradient(top, #00b9d8 0%, #008db2 100%);
background: -ms-linear-gradient(top, #00b9d8 0%, #008db2 100%);
background: linear-gradient(to bottom, #00b9d8 0%, #008db2 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#00b9d8', endColorstr='#008db2', GradientType=0 );
cursor: pointer;
border-radius: 5px;
border: none;
color: #fff;
text-transform: uppercase;
height: 24px;
box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.3);
margin-top: 0 !important;
padding: 4px 10px;
}
.nav a:hover, .nav a:focus {
background: #2e3136;
background: -moz-linear-gradient(top, #2e3136 0%, #222529 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #2e3136), color-stop(100%, #222529));
background: -webkit-linear-gradient(top, #2e3136 0%, #222529 100%);
background: -o-linear-gradient(top, #2e3136 0%, #222529 100%);
background: -ms-linear-gradient(top, #2e3136 0%, #222529 100%);
background: linear-gradient(to bottom, #2e3136 0%, #222529 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#2e3136', endColorstr='#222529', GradientType=0 );
color: #fff;
}
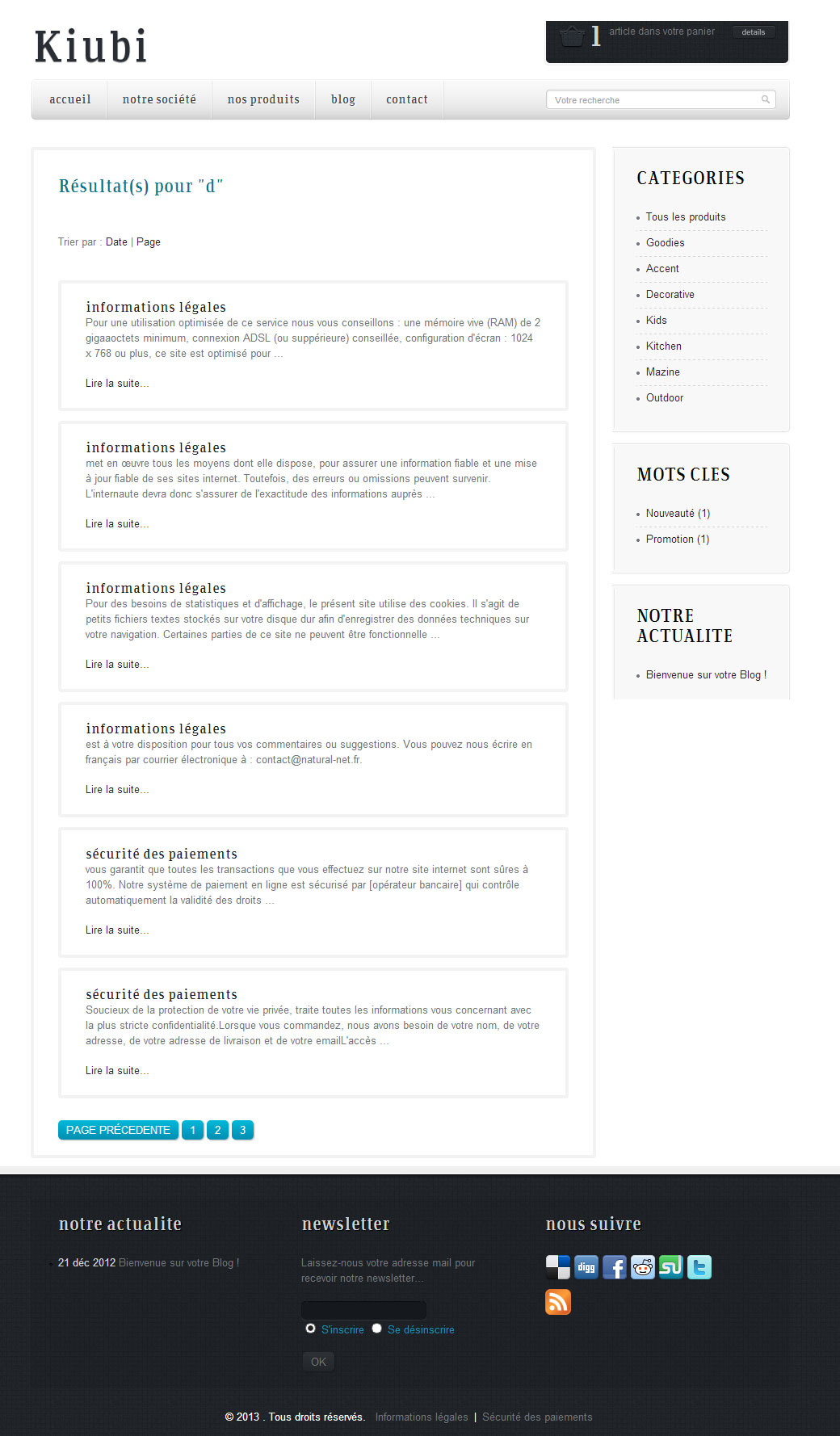
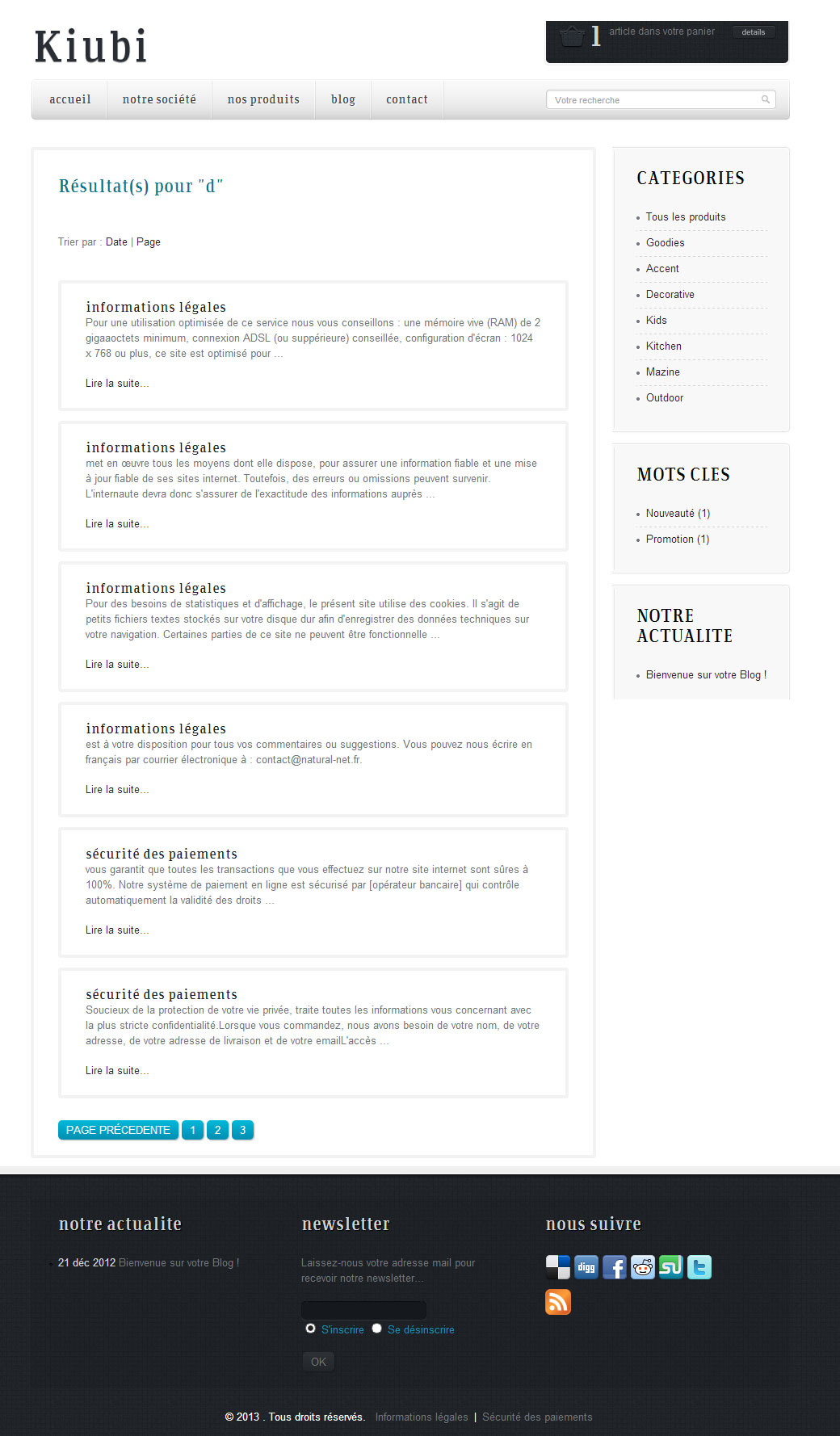
Et la mise en forme de la page de résultats de recherche est finie...

Nous vous proposons de récupérer l'ensemble des répertoires constituant le site Kiubi tels qu'obtenus après toutes ces étapes : téléchargez le dossier "fr"complet. Ce dossier correspond au répertoire "/theme/fr" qui contient les dossiers principaux des fichiers du site Kiubi.













 5.2. Configuration de la mise en page de la page de résultats de recherche
5.2. Configuration de la mise en page de la page de résultats de recherche