Nous vous proposons de récupérer l'ensemble des répertoires constituant le site Kiubi tels qu'obtenus après toutes ces étapes : téléchargez le dossier "fr"complet. Ce dossier correspond au répertoire "/theme/fr" qui contient les dossiers principaux des fichiers du site Kiubi.
8. Mise en page de la page de contact
Kiubi dispose d'un modèle de mise en page spécifique pour la page contact, nous allons modifier ce modèle pour lui donner l'apect de la page contact proposée par le template Mazine Wordpress.
Les opérations à suivre seront :
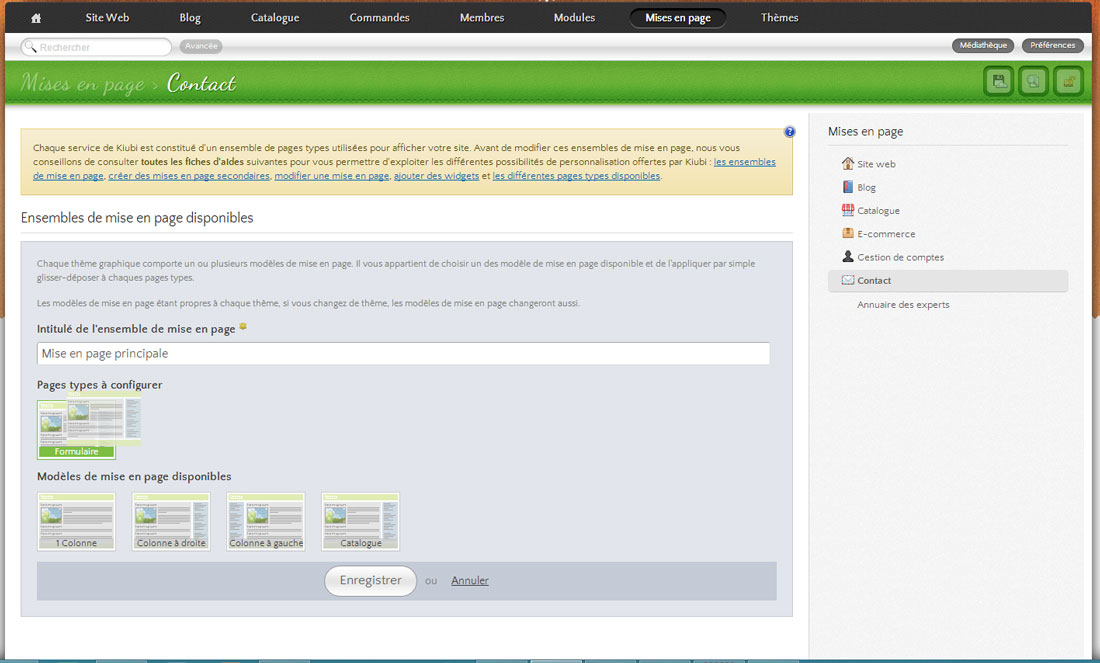
> L'application du modèle de mise en page "colonne droite" à la mise en page "contact"
> La mise en place des widgets et leurs configurations
> La modification du code HTML de certains fichiers et leur transfert en respectant la structure HTML de Mazine Wordpress et les variables et conditionnements proposés par Kiubi.
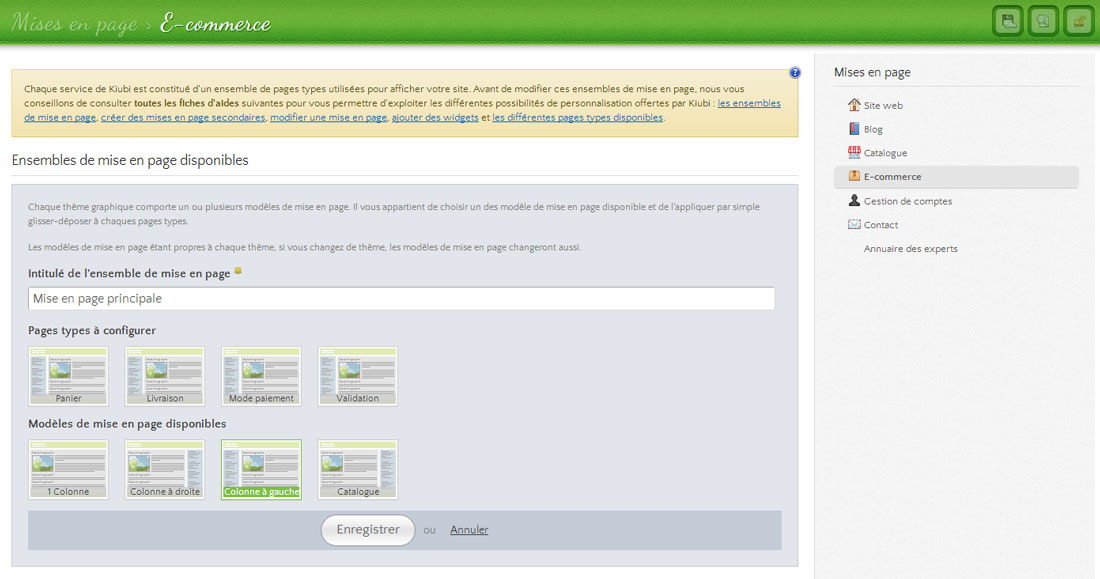
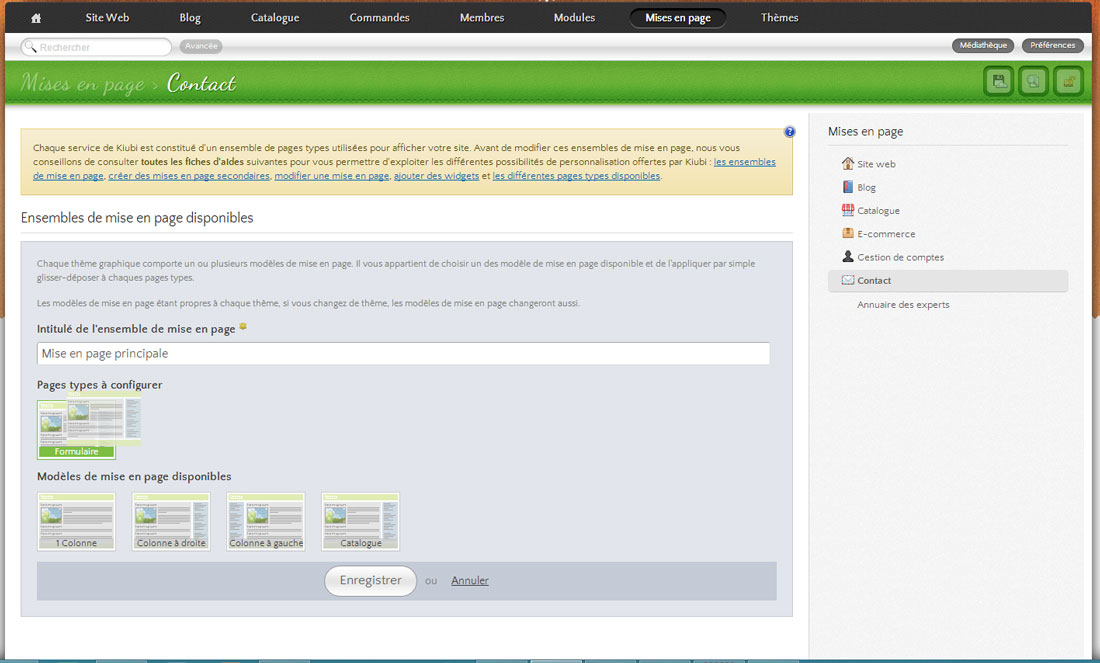
- On applique via un simple drag & drop le modèle de mise en page "colonne droite" au gabarit de la page contact

- Puis on met en place et configure les widgets de cette page "Contact"
- On modifie le code HTML du widget /theme/fr/widgets/communication/formulaire/index.html pour retrouver la même mise en forme que sur le template Mazine Wordpress. A noter que le code HTML du template Mazine Wordpress ne recourt pas à l'usage des balises <label> qui nous semble à préconiser en terme d'ergonomie et d'accessibilité. De ce fait :
- nous n'utilisons pas la même structure HTML pour le formulaire que le template Mazine Wordpress
- nous allons ajouter des CSS à la feuilles de styles /theme/fr/templates/css/styles.css pour caler les différents champs du formulaire et apporter un style à la balise fieldset
- On crée un nouveau billet pour afficher les coordonnées et la carte :
- en dupliquant le répertoire "/theme/fr/billets/post_simple/"
- en le renommant en un nouveau nom, par exemple "/theme/fr/billets/contact/", puis dans ce dossier :
- en modifiant le code HTML du fichier "/theme/fr/billets/contact/index.html"
- en modifiant l'intitulé figurant dans "/theme/fr/billets/contact/config.xml" et en ajoutant une variable permettant de gérer la carte dans un champ spécifique nommé ici {texte2}
- On transfère en FTP les fichiers modifiés
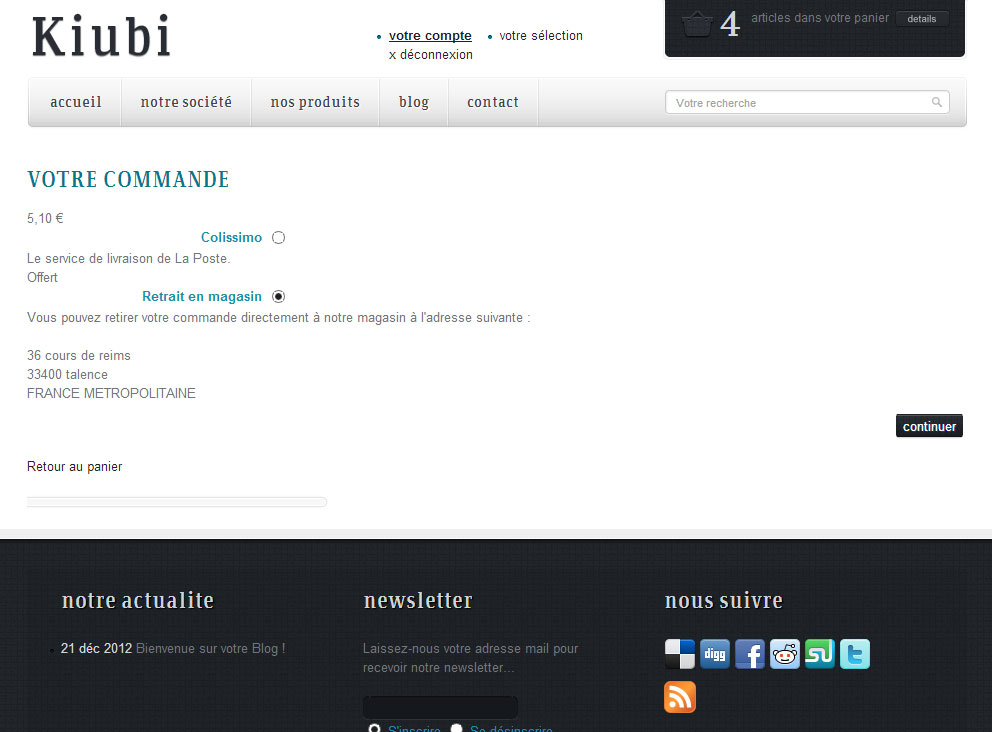
- Et enfin on implante dans le contenu du nouveau billet "contact" géré depuis la page "Site web > contact > coordonnées" les contenus textes et iframe google maps pour obtenir la mise en forme ci-après :

11. Conclusions et suites à donner
Il nous aura fallu seulement un temps de 6 à 8 heures pour "déployer" la charte graphique et les principes ergonomiques du template Mazine Wordpress sur Kiubi. A noter que si nous étions parti d'un template non spécifique à cet outil, un template HTML/CSS/JS classique notre temps de réalisation aurait été largement accéléré du fait de la plus grande facilité à remettre en place tous les fichiers associés de type CSS & JS.
Nous vous proposons de récupérer l'ensemble des répertoires constituant le site Kiubi tels qu'obtenus après toutes ces étapes : téléchargez le dossier "fr"complet. Ce dossier correspond au répertoire "/theme/fr" qui contient les dossiers principaux des fichiers du site Kiubi.
Notre travail est donc à priori achevé
! Mais nous profitons de ce chapitre pour présenter quelques améliorations qui pourraient être effectuées...
11. Améliorations à envisager
- Le modèle Mazine Wordpress ne dispose pas de fil d'ariane mais nous pouvons tout à fait le mettre en place en ajoutant aux modèles de mise en page l'appel à cet include.
- La sémantique du modèle Mazine Wordpress ne nous semble pas parfaitement optimisée pour le référencement naturel, une reprise de la "politique" d'usage des titres (headings) nous semble une opération qu'il faut effectuer pour donner un site un maximum de potentiel en termes de référencement naturel.
- Le template Mazine Wordpress ne propose pas d'adaptation mobiles et tablettes selon les méthodes du responsive design, la mise en place de ces adaptations sera relativement simple et rapide de par le fait que le template est montée sur une grille CSS qu'il sera facile de surcharger.
- Nous avons récupéré tout le code CSS et code JS du template Mazine Wordpress y compris les fichiers associés aux plugins spécifiques à Wordpress, cela représente une quantité de code assez impressionnante qui mériterait d'être largement épurée pour une meilleure optimisation des pages.
- Le template Mazine Wordpress propose une déclinaison de couleur pour le même template avec laquelle nous pouvons également jouer pour varier les aspects du site, il faut dans ce cas :
- nous assurer que les liens vers les images depuis les fichiers CSS contenus dans /theme/fr/templates/colors/ ont une nomenclature correcte par rapport à l'organisation des répertoires sur Kiubi
- à ajouter à la feuille de style de couleur spécifique (par exemple /theme/fr/templates/colors/yellow.css) des styles que nous avons créer dans e fichier "/theme/fr/templates/css/styles.css" et qui n'ont pas d'équivalent pour réaliser la surcharge CSS dans la feuille de style dédie aux couleurs
- nous assurer de l'appel à cette feuille de style /theme/fr/templates/colors/yellow.css (en dernier dans le flux HTML) en modifiant les fichiers des 3 modèles de mise en page utilisés pour y ajouter :
- @import url('/theme/fr/templates/colors/yellow.css') ;
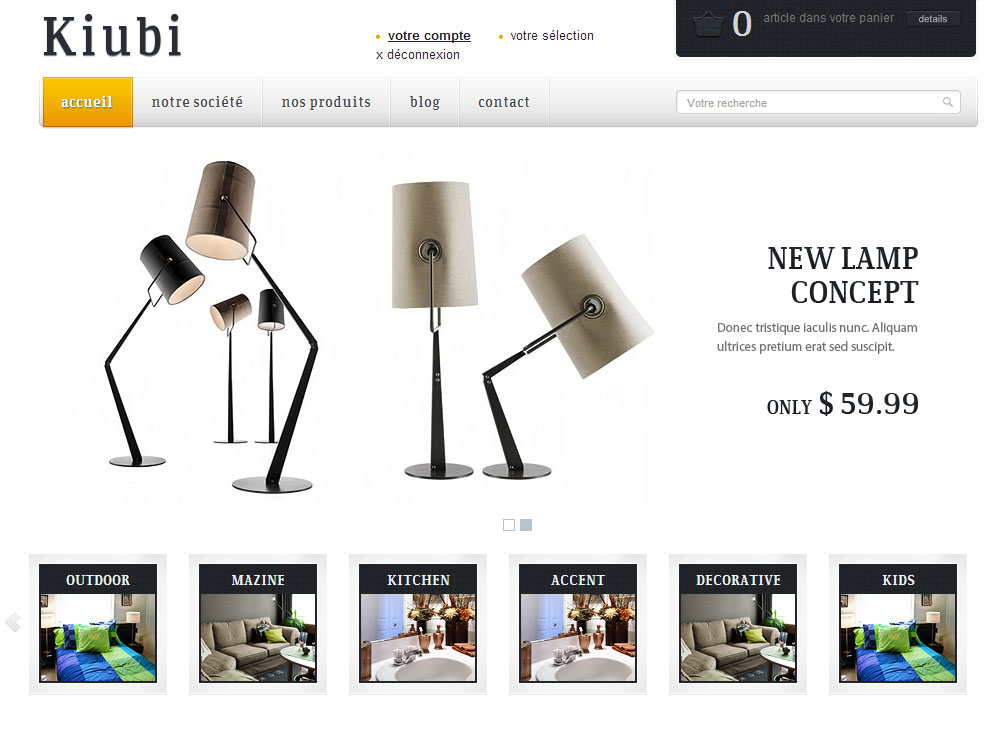
- ces modifications ne prennent que quelques minutes, d'ailleurs nous allons prendre le temps de les mettre en place avant de vous livrer le dossiez compressé final :

Nous vous proposons de récupérer l'ensemble des répertoires constituant le site Kiubi tels qu'obtenus après toutes ces étapes et avec la déclinaison couleur "yellow" : téléchargez le dossier "fr"complet. Ce dossier correspond au répertoire "/theme/fr" qui contient les dossiers principaux des fichiers du site Kiubi.