Nous vous proposons de récupérer l'ensemble des répertoires constituant le site Kiubi tels qu'obtenus après toutes ces étapes : téléchargez le dossier "fr"complet. Ce dossier correspond au répertoire "/theme/fr" qui contient les dossiers principaux des fichiers du site Kiubi.
6. Mise en place du catalogue
Nous allons dans ce chapitre modifier la mise en page des gabarits de mise en page du catalogue proposés par Kiubi pour intégrer la charte et l'ergonomie de Mazine Wordrpress. 4 Modèles de mises en page vont ainsi être mis en place :
> accueil du catalogue
> détail d'une catégorie du catalogue
> fiche produit
> Résultats de recherche pour le catalogue
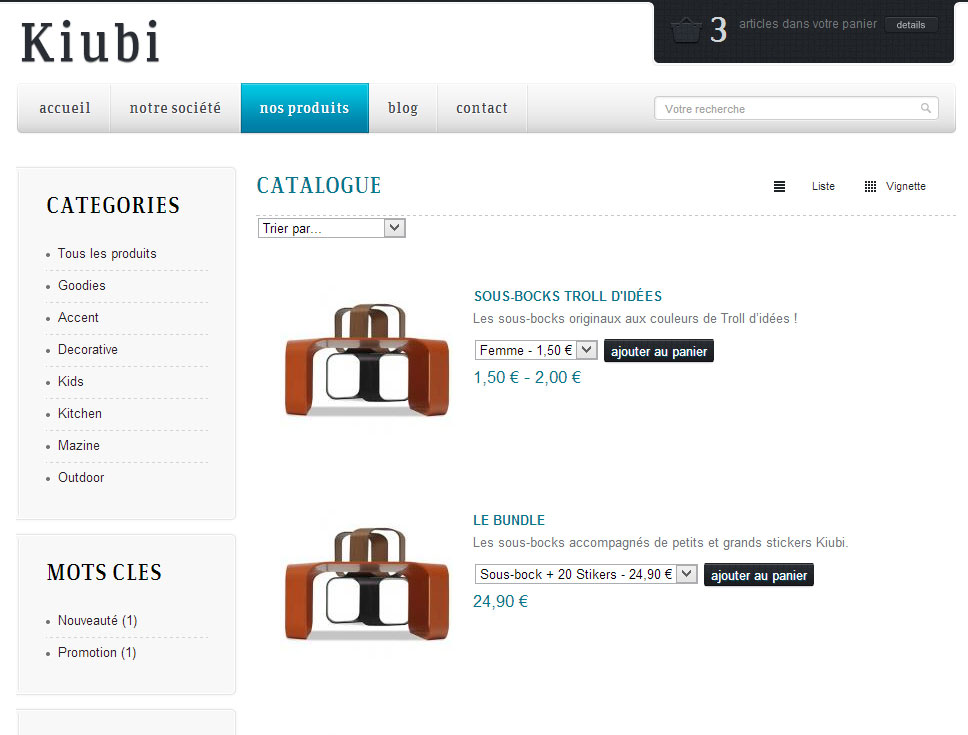
6.a. Page d'accueil du catalogue
Nous allons dans ce chapitre modifier la mise en page du gabarit de la page d'accueil du catalogue en suivant les étapes suivantes pour retrouver une mise en forme semblable à la page équivalente "The store" dans le template Mazine Wordpress : http://mazine.transparentideas.com/?page_id=4
> création et mise en place d'un nouveau modèle de mise en page pour disposer de la colonne de navigation à gauche
>
Organisation de la mise en page avec les différents widgets
> Modification du code HTML de certains widgets pour retrouver un graphisme équivalent
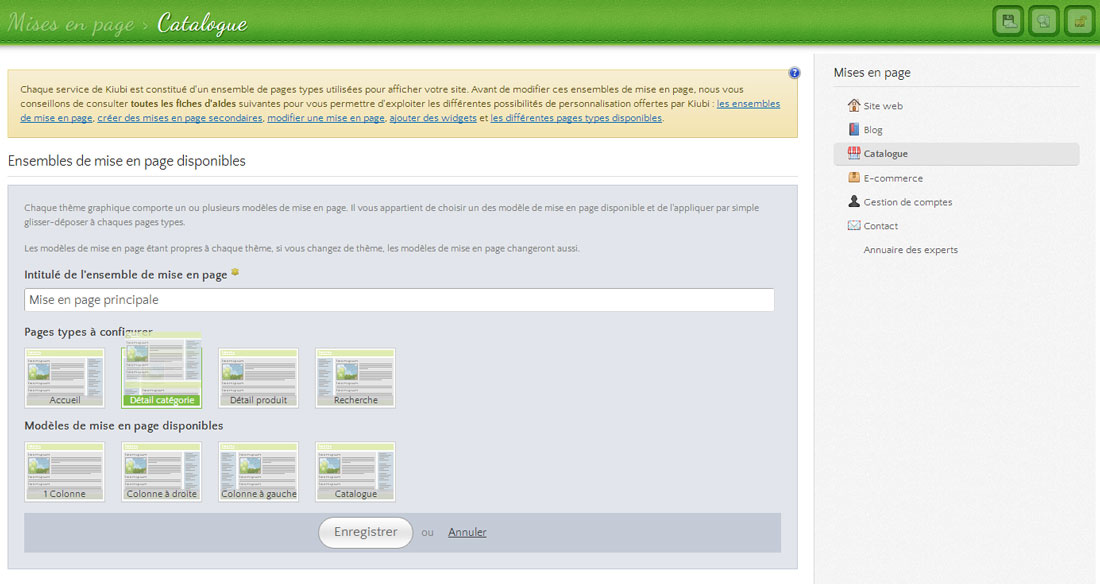
6.a.1. Création d'un nouveau modèle de mise en page
Comme nous l'avons fait au début de la création de la mise en page de la page libre, nous créons un nouveau modèle de mise en page permettant d'afficher la zone de contenu à droite, et la zone de navigation en colonne à gauche.
- On duplique le répertoire /theme/fr/templates/2_colonnes_droite/ en un nouveau répertoire nommé par exemple "classique".
- Dans ce nouveau répertoire on modifie les éléments :
- config.xml pour changer l'intitulé de la mise en page correspondante : <modele img="illustration_2col.gif" intitule="Catalogue">
- index.html pour simplement inverser l'ordre dans le flux HTML des 2 blocs .side_col_right et .cont_col ce qui donne le code suivant (on supprime le div ".fance" qui n'est pas présent à ce niveau dans le template Mazine Wordpress) :
<div class="container_12">
<div class="grid_3 side_col_right"> {ZONE.sidebar} </div>
<div class="grid_9 cont_col">
{ZONE.contenu}
</div>
<div class="clear"></div>
</div>
- structure.html pour inverser les colonnes <td >{sidebar}</td> et <td>{contenu}</td> pour garder de la cohérence avec la mise en forme de la page web correspondante quand à la disposition des colonnes de droite et de gauche
- On transfère en ftp ce nouveau répertoire.
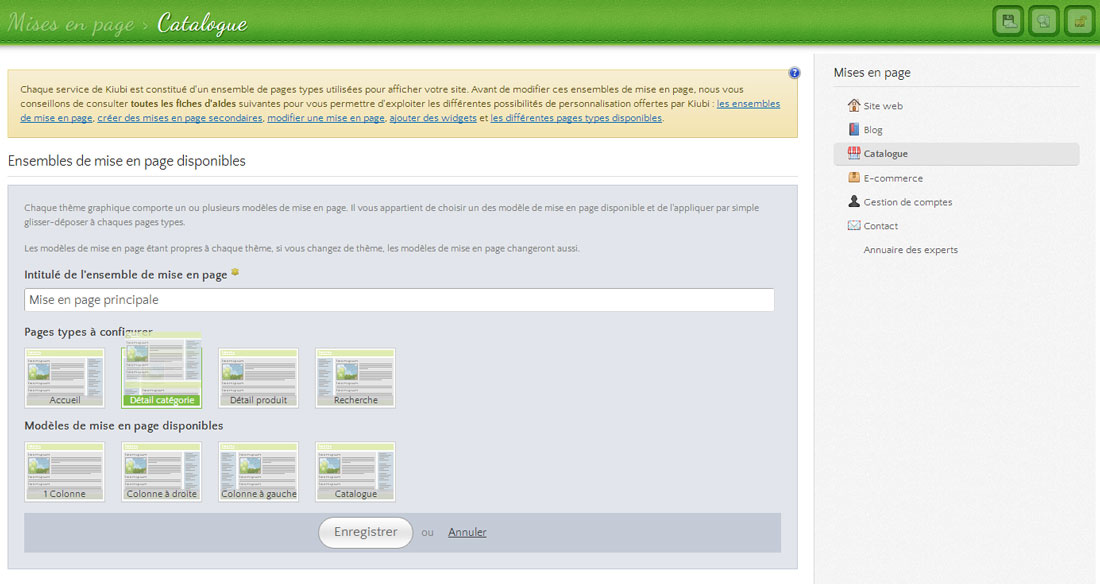
- Puis dans les modèles de mise en page du catalogue on applique par drag and drop ce nouveau modèle de mise en page aux pages "accueil" et "détails catégorie" :

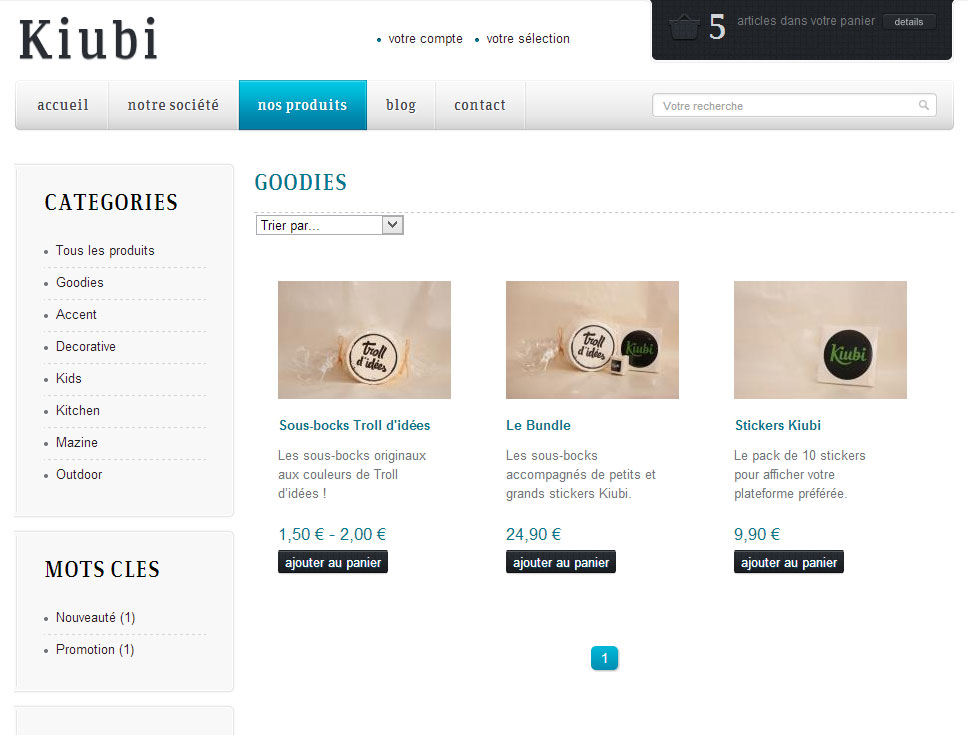
6.a.2. Organisation de la mise en page des différents widgets
Une fois le nouveau gabarit de mise en page "catalogue" en place on peut réorganiser les widgets de la page d'accueil du catalogue... Dans le détail de la mise en page dédiée à cette page, nous mettons en place les blocs "identification rapide" (dans le header), "catégories", "tags", "derniers bilets postés" avec les mêmes configurations que pour la page libre, et mettons également en place les widgets "newsletter", "derniers bilets postés" et "menu horizontal" dans la zone footer.
Ensuite au niveau de la zone "Contenu" nous configurons le widget "liste de produits".
6.a.3. Modification du code HTML du widget "Catalogue > Liste de produits"
Il ne nous reste plus qu'à adapter le code HTML des fichiers suivants en conservant les variables et conditionnements proposés par Kiubi
- /theme/fr/widgets/catalogue/liste_produits/index.html
- /theme/fr/widgets/catalogue/liste_produits/liste.html
- /theme/fr/widgets/catalogue/liste_produits/vignettes.html
Il est même possible de conserver le double affichage Grille/Liste en conservant les liens proposés par Kiubi pour procéder à ce changement d'affichage et le graphisme proposé dans le template Mazine Wordpress.
Les 3 fichiers précédemment cités prennent donc ce nouveau code HTML :
Nouveau code HTML de /theme/fr/widgets/catalogue/liste_produits/index.html :
<!-- BEGIN: main -->
<article class="produits">
<!-- BEGIN:intitule -->
<div class="title border">
<h2 class="category-title">{intitule}</h2>
<div class="pager">
<div id="view_switcher" class="list_view"><a href="{lien_affichage}=l">Liste</a> </div>
<div id="view_switcher" class="grid_view"> <a href="{lien_affichage}=v">Vignette</a></div>
</div>
</div>
<!-- END:intitule -->
<div class="tri">
<select name="select" id="select" onchange="window.location.href=this.options[this.selectedIndex].value">
<option value="" >Trier par...</option>
<option value="{lien_tri}=po">Produit</option>
<option value="{lien_tri}=pi">Prix</option>
<option value="{lien_tri}=n">Note</option>
<option value="{lien_tri}=d">Date de disponibilité</option>
</select>
</div>
{liste_produits}
</article>
<!-- BEGIN: nav2 -->
<div class="nav">
<!-- BEGIN: premier -->
<a href="{lien_premier}" title="première page">première page</a>
<!-- END: premier -->
<!-- BEGIN: precedent -->
<a href="{lien_precedent}" title="page précédente">page précédente</a>
<!-- END: precedent -->
<!-- BEGIN: pages -->
<a href="{lien_page}" class="{selected}">{page}</a>
<!-- END: pages -->
<!-- BEGIN: suivant -->
<a href="{lien_suivant}" title="page suivante">page suivante</a>
<!-- END: suivant -->
<!-- BEGIN: dernier -->
<a href="{lien_dernier}" title="dernière page">dernière page</a>
<!-- END: dernier -->
</div>
<!-- END: nav2 -->
<!-- END: main -->
Nouveau code HTML de /theme/fr/widgets/catalogue/liste_produits/liste.html :
<!-- BEGIN: main -->
<!-- BEGIN:produits -->
<div id="products" class="list" style="display: block;">
<ul>
<!-- BEGIN:produit -->
<li class="item " style="">
<form class="product_form" enctype="multipart/form-data" id="fp{serial}_{produit_id}" method="post" action="{baseLangue}/ecommerce/panier.html">
<a rel="" class="product-image" href="{lien_produit}">
<!-- BEGIN: illustration -->
<img class="product_image" id="product_image_6" alt="{intitule_produit}" title="{intitule_produit}" src="{url_illustration_g_miniature}"> </a
<!-- END: illustration -->
<!-- BEGIN: noillustration -->
<img src="{racine}/{theme}/fr/images/produit_mini.gif" alt="{intitule_produit}" style="width: {g_miniature_l}px; height: {g_miniature_h}px;" class='product_image'/> <!-- END: noillustration -->
<h3 class="product-name"> <a href="{lien_produit}">{intitule_produit}</a> </h3>
<div class="product-desc">
<!-- BEGIN:accroche -->
<p class="desc">{accroche}</p>
<!-- END:accroche -->
</div>
<div class="action" style="position: relative; margin-left: 193px;">
<!-- BEGIN:variantes -->
<select name="vid" class="variantes">
<!-- BEGIN:variante -->
<!-- BEGIN:en_stock -->
<option value="{variante_id}">{intitule_variante} - {prix_variante}</option>
<!-- END:en_stock -->
<!-- BEGIN:rupture -->
<!--<optgroup label="{intitule_variante} - {prix_variante}" disabled="disabled"></optgroup>-->
<!-- END:rupture -->
<!-- END:variante -->
</select>
<!-- END:variantes -->
<!-- BEGIN: panier -->
<!-- <a href="javascript:void(0);" onclick="Ssubmit('fp{serial}_{produit_id}')" title="Ajouter au panier">Ajouter au panier</a> -->
<input type="submit" class="bt_panier" value="Ajouter au panier" title="Ajouter au panier" />
<!-- END: panier -->
<input type="hidden" name="pid" value="{produit_id}" />
<input type="hidden" name="act" value="addP" />
<input type="hidden" name="ctl" value="{ctl}" />
<div class="price-box"> <span class="<!-- BEGIN:prix_promo -->promo<!-- END:prix_promo -->">{prix}</span>
<!-- BEGIN:prix_barre -->
<del>{prix_barre}</del>
<!-- END:prix_barre -->
</div>
</div>
</form>
</li>
<!-- END:produit -->
</ul>
</div>
<!-- END:produits -->
<!-- BEGIN:noproduit -->
Pas de produit disponible
<!-- END:noproduit -->
<!-- END: main -->
Nouveau code HTML de /theme/fr/widgets/catalogue/liste_produits/vignettes.html :
<!-- BEGIN: main -->
<!-- BEGIN:produits -->
<div class="grid no-border" id="products" >
<ul>
<!-- BEGIN:produit -->
<li class="item " style="width:160px">
<form id="fp{serial}_{produit_id}" method="post" action="{baseLangue}/ecommerce/panier.html">
<a class="product-image" href="{lien_produit}">
<!-- BEGIN: illustration -->
<img src="{url_illustration_g_miniature}" alt="{intitule_produit}" class='product_image'/>
<!-- END: illustration -->
<!-- BEGIN: noillustration -->
<img src="{racine}/{theme}/fr/images/produit_mini.gif" alt="{intitule_produit}" style="width: {g_miniature_l}px; height: {g_miniature_h}px;" class='product_image'/>
<!-- END: noillustration -->
<br />
</a>
<h3 class="product-name"><a href="{lien_produit}" class="product-image" >{intitule_produit} </a></h3>
<p class="product-desc">
<!-- BEGIN:accroche -->
{accroche}
<!-- END:accroche --> </p>
<div class="action">
<div class="price-box"> <span id='special_product_price_6'><span class='pricedisplay'><span class='pricedisplay'>{prix}
<!-- BEGIN:prix_barre -->
<del>{prix_barre}</del>
<!-- END:prix_barre --></span></span></span> </div>
</div>
<input type="submit" class="bt_panier" value="Ajouter au panier" title="Ajouter au panier" />
<input type="hidden" name="pid" value="{produit_id}" />
<input type="hidden" name="act" value="addP" />
<input type="hidden" name="ctl" value="{ctl}" />
</form>
</li>
<!-- END:produit -->
</ul>
</div><!-- END:produits -->
<!-- END:produits -->
<!-- BEGIN:noproduit -->
Pas de produit disponible
<!-- END:noproduit -->
<!-- END: main -->
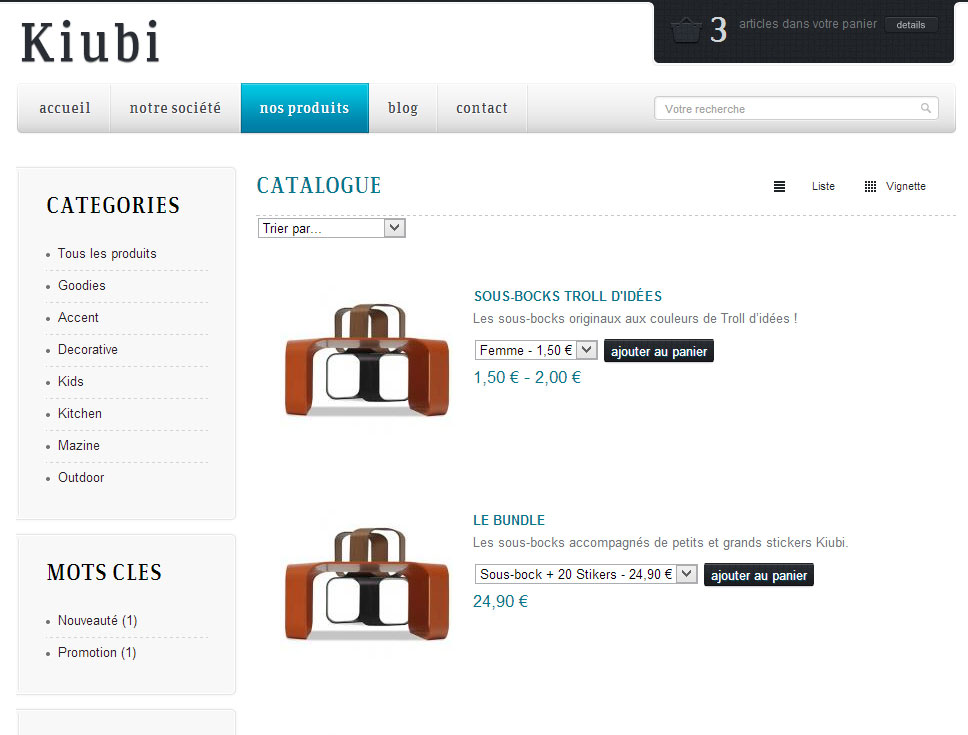
Et c'est déjà fini, la mise en page de l'accueil du catalogue est pleinement fonctionnelle et semblable à celle proposée par le Template Mazine Wordpress tant en termes de fonctionnalités que de graphisme et d'interactivité !

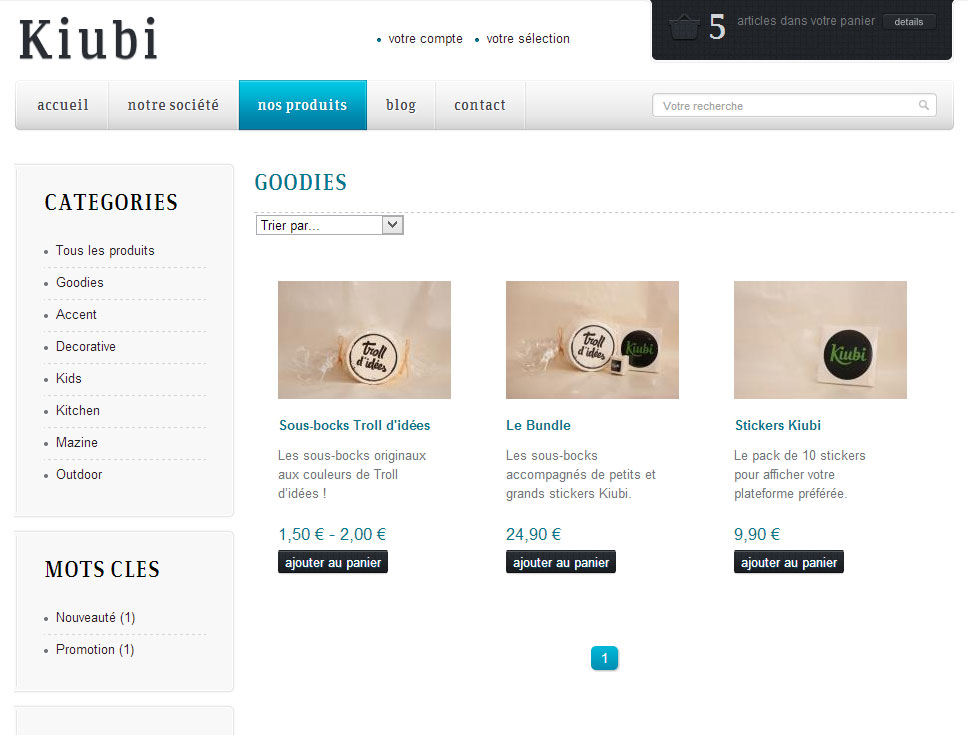
6.b. Page "détail catégorie"
Nous allons dans ce chapitre suivre exactement les mêmes principes que pour la mise en page de la page d'accueil du catalogue.
>
Organisation de la mise en page avec les différents widgets
> Modification du code HTML du widget "/theme/fr/widgets/catalogue/liste_categories/index.html"
6.b.1. Organisation de la mise en page avec les différents widgets
Au niveau du modèle de mise en page "Catalogue > Détail Catégorie" on met en place et configure les différents widgets
6.b.2. Modification du code HTML du widget "Liste Catégories"
Nous modifions le code HTML du widget "/theme/fr/widgets/catalogue/liste_categories/index.html" qui devient ainsi :
<!-- BEGIN:main -->
<!-- BEGIN:categorie -->
<div class="title border">
<h2 class="category-title">{intitule_categorie}</h2>
<div class="pager">
<div id="view_switcher" class="list_view"><a href="{lien_affichage}=l">Liste</a> </div>
<div id="view_switcher" class="grid_view"> <a href="{lien_affichage}=v">Vignette</a></div>
</div>
</div>
<!-- BEGIN:accroche -->
<div class="post_content">
<p>{accroche}</p>
</div>
<!-- END:accroche -->
</article>
<!-- END:categorie -->
<!-- BEGIN:nocategorie -->
<!-- END:nocategorie -->
<!-- END:main -->
Après transfert FTP de ce fichier, en moins de 3 minutes au total, toutes les catégories de produits du site Mazine Wordpress ont une mise en page correcte !

6.c. Fiche produits
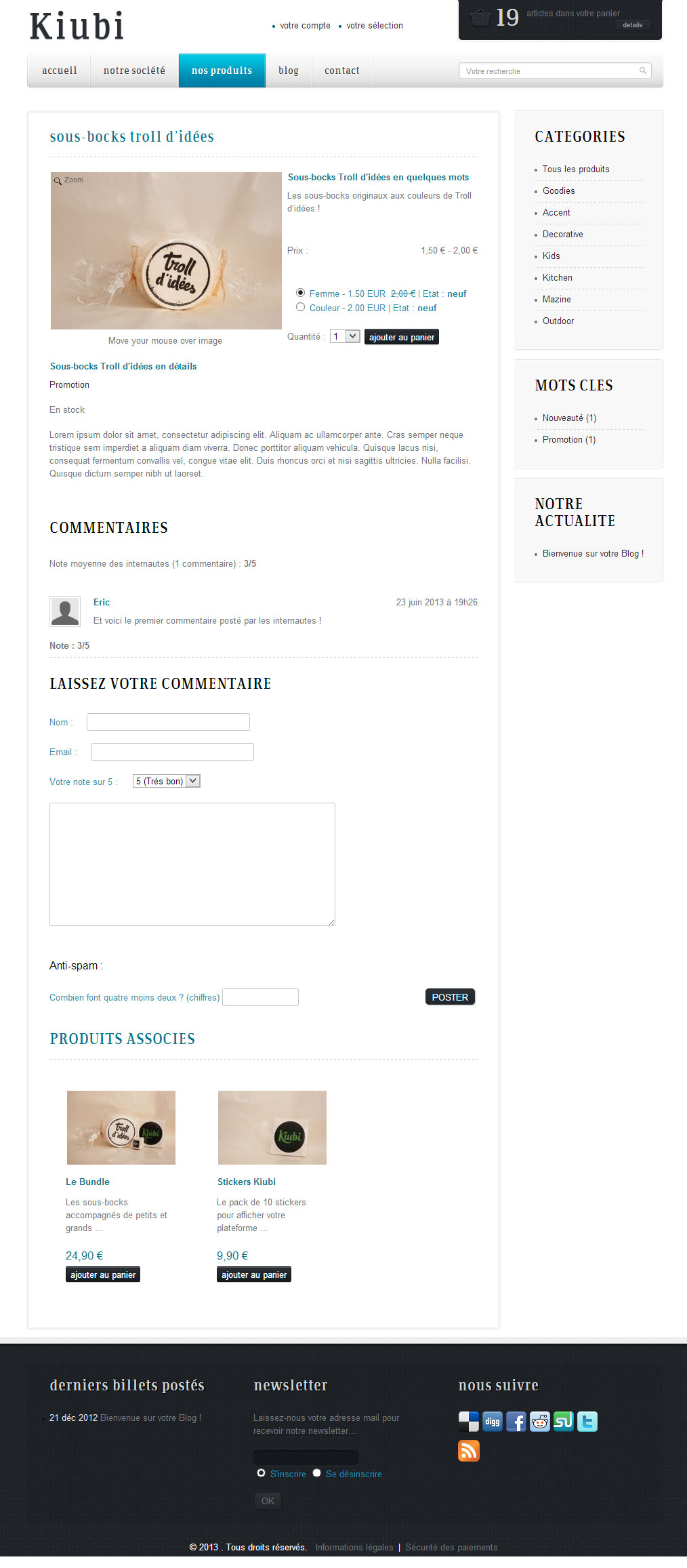
Il s'agit ici de mettre en forme la page type "fiche produit" à partir du modèle fourni par le template Mazine Wordpress (cf http://mazine.transparentideas.com/?page_id=4&category=3&product_id=6).
Contrairement au template Mazine Wordpress nous n'afficherons pas le bloc "catégories" dans la partie haute, par contre nous proposerons en bas de cette page type : les commentaires clients, le formulaire permettant de poster un commentaire, et les produits associés.
Sur les principes nous suivons une démarche similaire aux modifications précédentes, à savoir :
> Mise en place du modèle de mise en page "colonne droite"
>
Organisation de la mise en page avec les différents widgets
> Modification du code HTML de certains widgets et fichiers pour retrouver un graphisme équivalent à la fiche produits du template Mazine Wordpress (cf http://mazine.transparentideas.com/?page_id=4&category=3&product_id=6).
6.c.1. Application du modèle de mise en page "colonne droite"
Compte tenu de la mise en forme de la fiche produit souhaitée, dans la zone "mise en page" de Kiubi on applique la mise en forme "colonne droite" au gabarit de la fiche produit.
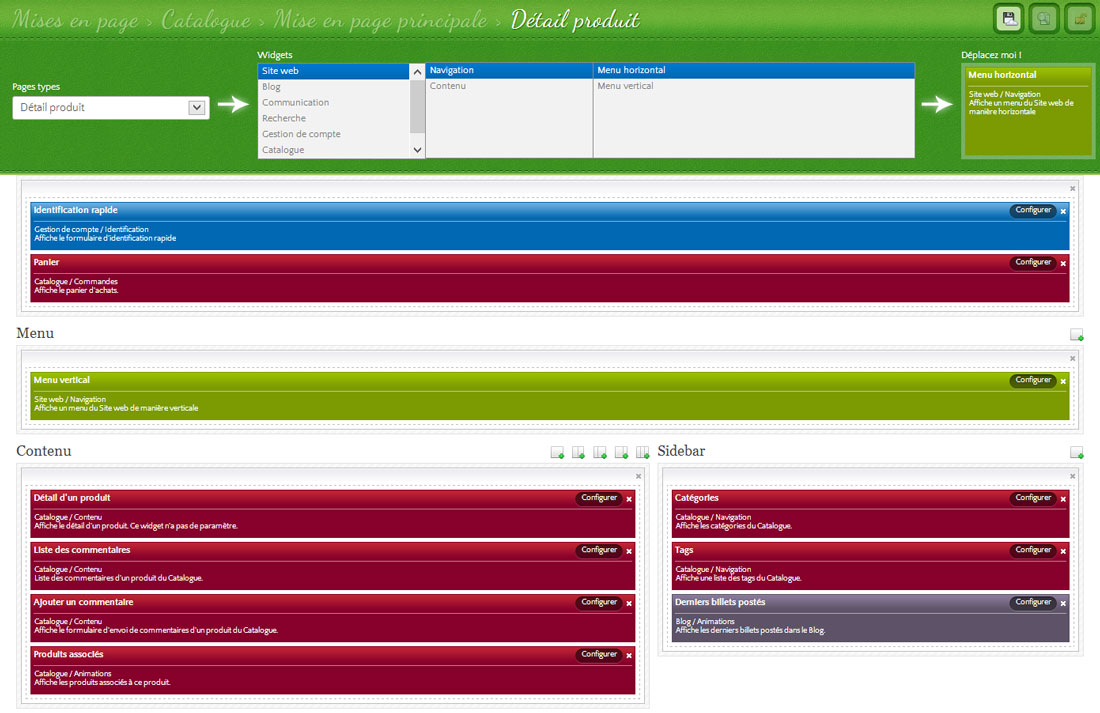
6.c.2. Organisation de la mise en page avec les différents widgets
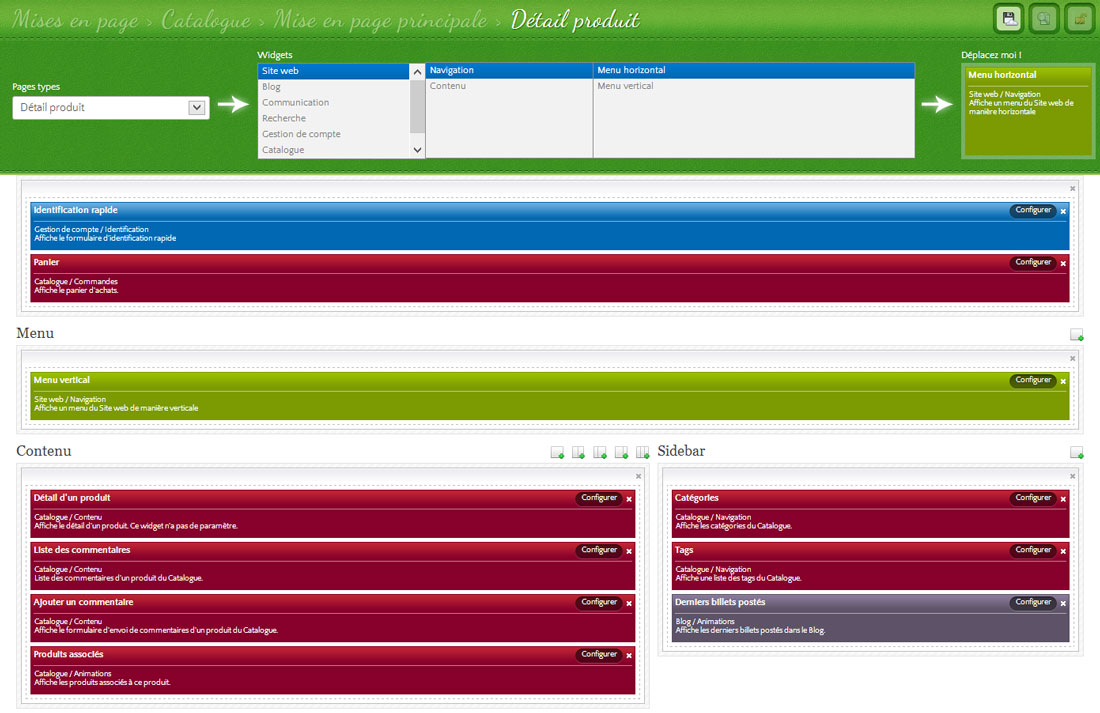
Dans le détail de la mise en page dédiée à la fiche produits ("Détails produits"), nous mettons en place les blocs "identification rapide" (dans le header), "catégories", "tags", "derniers bilets postés" avec les mêmes configurations que sur les pages précédemment préparées, et mettons également en place les widgets "newsletter", "derniers bilets postés" et "menu horizontal" dans la zone footer.
Ensuite nous finalisons la configuration des widgets présents dans la zone de contenu de la fiche produits :

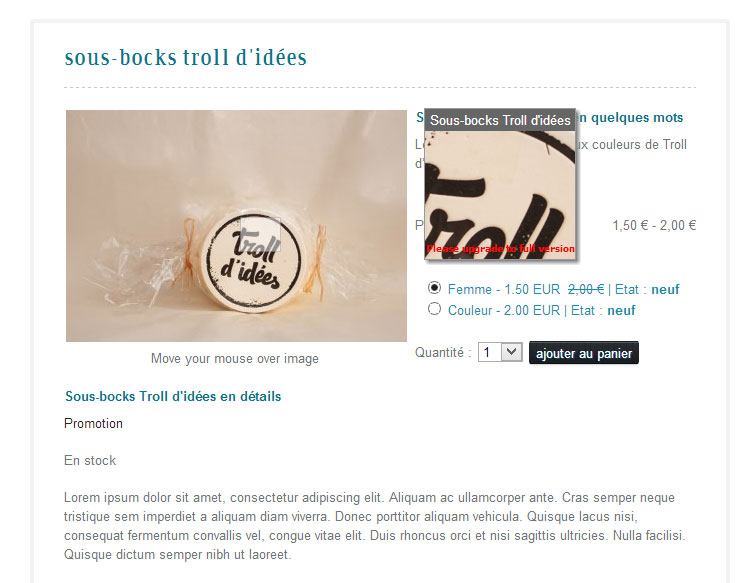
6.c.3. Modification du code HTML de la fiche produits
Nous devons ensuite modifier le code HTML du fichier /theme/fr/produits/simple/index.html pour le rendre conforme à la structure HTML proposée dans les fiches produits du template Mazine Wordpress.
A noter que cette page fait appel pour sa bonne exécution à des fichiers CSS, JS et images spécifiques liées au plugin MagicZoom, or au début de notre travail nous n'avons pas récupéré ces fichiers; nous le faisons donc maintenant de manière à remettre en place sur la fiche produit un fonctionnel équivalent au template Mazine Wordpress.
Pour ce faire nous devons nous assurer que les fiches produits appelleront en plus les fichiers magiczoom.css & magiczoom.js que nous avons récupéré dans le plugin spécifique ) ce plugin, ainsi que 2 images : loader.gif & hint.gif. Dans notre cas nous avons choisi d'appeler ces fichiers directement depuis la page /theme/fr/produits/simple/index.html car cette fonctionnalité "magic zoom" n'est utile que dans ce type de pages.
Le code HTML de la fiche produits devient donc :
<!-- BEGIN: main -->
<link type="text/css" href="/theme/fr/templates/magiczoom.css" rel="stylesheet" media="screen" />
<script type="text/javascript" src="/theme/fr/templates/magiczoom.js"></script>
<div class="title border">
<h2 class="category-title" style="text-transform:lowercase">{intitule_produit}</h2>
</div>
<div id="products_page_container" class="wrap wpsc_container ">
<div class="productdisplay">
<div class="single_product_display product_view_6">
<div class="">
<!-- BEGIN: illustrations -->
<div class="image_container">
<div style="width:341px;" class="MagicToolboxContainer"><a class="MagicZoom" title="{intitule_produit}" id="MagicZoomImage_Main" href="{url_illustration_principale}"><img class="product_image" id="product_image_6" alt="{intitule_produit}" title="{intitule_produit}" src="{url_illustration_principale_g_vignette}"></a><br>
<div class="MagicToolboxMessage">Move your mouse over image</div>
</div>
</div>
<!-- END: illustrations -->
<!-- BEGIN: noillustrations -->
<div class="image_container">
<div style="width:341px;" class="MagicToolboxContainer"><img class="product_image" id="product_image_6" alt="{intitule_produit}" title="{intitule_produit}" src="{racine}/{theme}/fr/images/produit.gif" style="width:340px"><br>
</div>
</div>
<!-- END: noillustrations -->
<div class="producttext">
<div class="">
<h5>{intitule_produit} en quelques mots</h5>
<!-- BEGIN:accroche -->
<div class="wpsc_description"> {accroche} </div>
<br />
<!-- END:accroche -->
<form id="fp{serial}_{produit_id}" method="post" action="{baseLangue}/ecommerce/panier.html" class="product_form mazine_product_form" >
<div class="wpsc_variation_forms"> </div>
<!-- THIS IS THE QUANTITY OPTION MUST BE ENABLED FROM ADMIN SETTINGS -->
<div class="sing-prod-actions">
<div class="price-box"> Prix : <span id="product_price_6" class="pricedisplay">{prix}
<!-- BEGIN:prix_barre -->
<del>{prix_barre}</del>
<!-- END:prix_barre --></span></div>
<br />
</div>
<!-- END OF QUANTITY OPTION -->
<!-- BEGIN:variantes -->
<ul class="variantes">
<!-- BEGIN:variante -->
<li>
<!-- BEGIN:illustration -->
<!-- <img src="{url_illustration_miniature}" alt="{intitule_variante}"/> -->
<!-- END:illustration -->
<!-- BEGIN:en_stock -->
<input name="vid" type="radio" value="{variante_id}" id="variante{produit_id}_{variante_id}" {checked}/>
<label for="variante{produit_id}_{variante_id}" itemprop="identifier" >
{intitule_variante} - {prix_variante_valeur} {devise_iso}
<!-- BEGIN:prix_barre -->
<del>{prix_variante_barre}</del>
<!-- END:prix_barre -->
<!-- END:en_stock -->
<!-- BEGIN:rupture -->
<input name="vid" type="radio" value="{variante_id}" id="variante{produit_id}_{variante_id}" disabled="disabled"/>
<label for="variante{produit_id}_{variante_id}" class="rupture" itemprop="identifier">{intitule_variante} - {prix_variante_valeur} {devise_iso}
<!-- BEGIN:prix_barre -->
<del>{prix_variante_barre}</del>
<!-- END:prix_barre -->
<!-- END:rupture -->
<!-- BEGIN: eco_taxe -->
<span class="eco_taxe">dont {eco_taxe} d'éco-part</span>
<!-- END: eco_taxe -->
<!-- BEGIN: etat -->
| Etat : <strong>{etat}</strong>
<!-- END: etat -->
<!-- BEGIN: code_barre -->
| Code barre : <strong>{code_barre}</strong>
<!-- END: code_barre -->
</label>
</li>
<!-- END:variante -->
</ul>
<br />
<!-- END:variantes -->
<!-- BEGIN:panier-->
<!-- <a href="javascript:void(0);" onclick="Ssubmit('fp{serial}_{produit_id}')" class="bt_panier" title="Ajouter au panier">Ajouter au panier</a> -->
<div class="ajout_panier">Quantité :
<select name="qt">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
</select>
<input type="submit" class="bt_panier" value="Ajouter au panier" />
</div>
<!-- END:panier-->
<input type="hidden" name="pid" value="{produit_id}" />
<input type="hidden" name="act" value="addP" />
<input type="hidden" name="ctl" value="{ctl}" />
</form>
<div class="clear"></div>
<br />
<h5>{intitule_produit} en détails</h5>
<div class="single_additional_description">
<!-- BEGIN:tags -->
<p class="tags">{tags}</p>
<!-- END:tags -->
<!-- BEGIN:non_disponible -->
<p class="alerte">Disponible à partir du
<time class="post_date" datetime="{annee_disponibilite}-{num_mois_disponibilite}-{num_jour_disponibilite}">{num_jour_disponibilite}/{num_mois_disponibilite}/{annee_disponibilite}</time>
</p>
<!-- END:non_disponible -->
<!-- BEGIN:en_stock -->
<p class="en_stock" itemprop="availability" content="in_stock">En stock</p>
<!-- END:en_stock -->
<!-- BEGIN:rupture_partielle -->
<p class="alerte">Certaines variantes sont indisponibles</p>
<!-- END:rupture_partielle -->
<!-- BEGIN:reference -->
<p>{reference}</p>
<!-- END:reference -->
<!-- BEGIN:rupture -->
<p class="alerte">Produit en rupture de stock</p>
<!-- END:rupture -->
<!-- BEGIN: marque -->
<p>Marque : <strong>{marque}</strong></p>
<!-- END: marque -->
<!-- BEGIN: description -->
<div itemprop="description">{description}</div>
<!-- END: description -->
</div>
<div class="clear"></div>
</div>
<div class="custom_meta"> </div>
</div>
</div>
</div>
</div>
<div id="fancy_notification">
<div id="loading_animation"> <img id="fancy_notificationimage" title="Loading" alt="Loading" src="/theme/fr/images/indicator.gif">Updating... </div>
<div id="fancy_notification_content"> </div>
</div>
<div class="clear"></div>
</div>
<!-- END: main -->
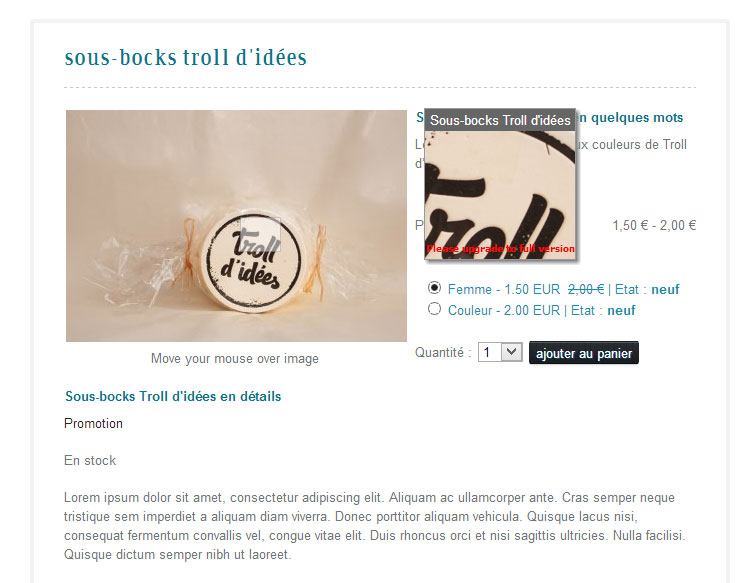
Ce qui nous donne une fois ce fichier transféré en ftp une jolie fiche produit pleinement fonctionnelle !

6.c.4. Modification du code HTML de la zone de commentaires
Nous allons maintenant mettre en forme le widget : /theme/fr/widgets/catalogue/liste_commentaires/index.html. Le template Mazine Wordpress ne comporte pas de commentaires associées aux fiches produits, nous allons donc nous servir comme modèle HTML de la mise en forme appliquée aux commentaires du blog/news Mazine Wordpress pour mettre en forme cette zone.
Le nouveau code HTML du widget /theme/fr/widgets/catalogue/liste_commentaires/index.html est donc :
<!-- BEGIN:main -->
<div id="comments">
<!-- Prevents loading the file directly -->
<div class="smaller-title">
<h2>Commentaires</h2>
</div>
<!-- Password Required -->
<div class="post_notes" itemprop="review" itemscope itemtype="http://data-vocabulary.org/Review-aggregate">
<p>Note moyenne des internautes (<span itemprop="count">{nb_commentaires}</span> commentaire{pluriel_commentaire}) : <strong><span itemprop="rating">{note_moyenne_5}</span>/5</strong></p>
<br class="cl_both"/>
</div>
<!-- variable for alternating comment styles -->
<ol>
<!-- BEGIN:commentaire -->
<!-- checks for comment type -->
<!-- outputs only comments -->
<li id="comment-7" class="comment odd ">
<div class="comment-author vcard">
<figure><img alt="" src="{avatar_miniature}" class="avatar avatar-40 photo" height="40" width="40" style="opacity: 1;"></figure>
<div class="comment-title">
<h5>{auteur}</h5>
<div class="comment-meta commentmetadata"> {num_jour_publication} {mois_abrev_publication}
{annee_publication} à {heure_publication}h{minute_publication} </div>
</div>
</div>
<div class="comment-body">
<p> {commentaire}</p>
<div class="note"><strong>Note : {note_5}/5</strong></div>
</div>
<!--.commentText-->
</li>
<!-- END:commentaire -->
<!-- BEGIN:nocommentaire -->
<li id="comment-7" class="comment odd ">
<div class="comment-author vcard">
<div class="comment-title">
<h5>Soyez le premier à <a href="#new_commentaire">poster un commentaire</a> </h5>
</div>
</div>
</li>
<!-- END:nocommentaire -->
</ol>
</div>
<!-- END:main -->
Il ne reste plus qu'à transférer en FTP ce fichier.
6.c.5. Modification du code HTML de la zone de formulaires de dépôt de commentaires
Nous allons maintenant mettre en forme le widget : /theme/fr/widgets/catalogue/poster_commentaire/index.html. Le template Mazine Wordpress ne comporte pas de commentaires associées aux fiches produits, nous allons donc nous servir comme modèle HTML de la mise en forme appliquée aux commentaires du blog/news Mazine Wordpress pour mettre en forme cette zone.
Le nouveau code HTML du widget /theme/fr/widgets/catalogue/poster_commentaire/index.html est donc :
<!-- BEGIN:main -->
<div id="commentForm">
<div class="smaller-title" id="comment">
<h2>Laissez votre commentaire</h2>
</div>
<!-- BEGIN:commentaires_ouverts -->
<!-- BEGIN:erreurs -->
<div class="error">Veuillez compléter les champs :
<ul>
<!-- BEGIN:erreur -->
<li>{erreur}</li>
<!-- END:erreur -->
</ul>
</div>
<!-- END:erreurs -->
<form method="post" action="#comment" id="commentform">
<!-- BEGIN:identifie -->
<!-- END:identifie -->
<!-- BEGIN:nonidentifie -->
<p>
<label for="auteur">Nom : </label>
<input name="auteur" id="auteur" type="text" value="{auteur}" size="22" tabindex="1" class="text-input">
</p>
<p>
<label for="auteur">Email : </label>
<input name="email" id="email" type="text" value="{email}" size="22" tabindex="2" class="text-input">
</p>
<!-- END:nonidentifie -->
<p>
<label for="note">Votre note sur 5 :</label>
<select name="note" id="note">
<option value="5" {selected_note5}>5 (Très bon)</option>
<option value="4" {selected_note4}>4</option>
<option value="3" {selected_note3}>3</option>
<option value="2" {selected_note2}>2</option>
<option value="1" {selected_note1}>1</option>
<option value="0" {selected_note0}>0 (Mauvais)</option>
</select>
</p>
<p>
<textarea name="commentaire" id="commentaire" rows="10" class="textarea" style="width:400px" >{commentaire}</textarea>
</p>
<!-- BEGIN:captcha -->
<h3>Anti-spam : </h3>
<label for="captcha">{captcha_question}</label>
<input id="captcha" name="captcha[{captcha_id}]" type="text" class="textfield" style="width: 100px" />
<!-- END: captcha -->
<input type="submit" name="Submit" value="Poster" class="bt_panier" title="Poster le commentaire" style="float:right"/>
<input type="hidden" name="act" value="post" />
<input type="hidden" name="ctl" value="{ctl}" />
</form>
<br />
<!-- END:commentaires_ouverts -->
<!-- BEGIN:commentaires_identification -->
<a href="{baseLangue}/compte/login.html?o=o">Identifiez vous</a> pour poster un commentaire.
<!-- END:commentaires_identification -->
<!-- BEGIN:commentaires_fermes -->
Les commentaires de ce produit sont fermés
<!-- END:commentaires_fermes -->
<!-- BEGIN:commentaires_moderes -->
Votre commentaire a bien été enregistré, il doit d'abord être validé par l'éditeur du site avant d'apparaître dans la liste des commentaires.
<!-- END:commentaires_moderes -->
</div>
<!-- END:main -->
6.c.6. Modification du code HTML de la zone "produits associés"
Il nous reste à mettre en place la zone produits associés pour finir la mise en forme des fiches produits.
Nous modifions donc le widget "/theme/fr/widgets/catalogue/produits_associes/index.html" pour mettre en place un code HTML semblable à celui mis en place précédemment dans le widget "/theme/fr/widgets/catalogue/liste_produits".
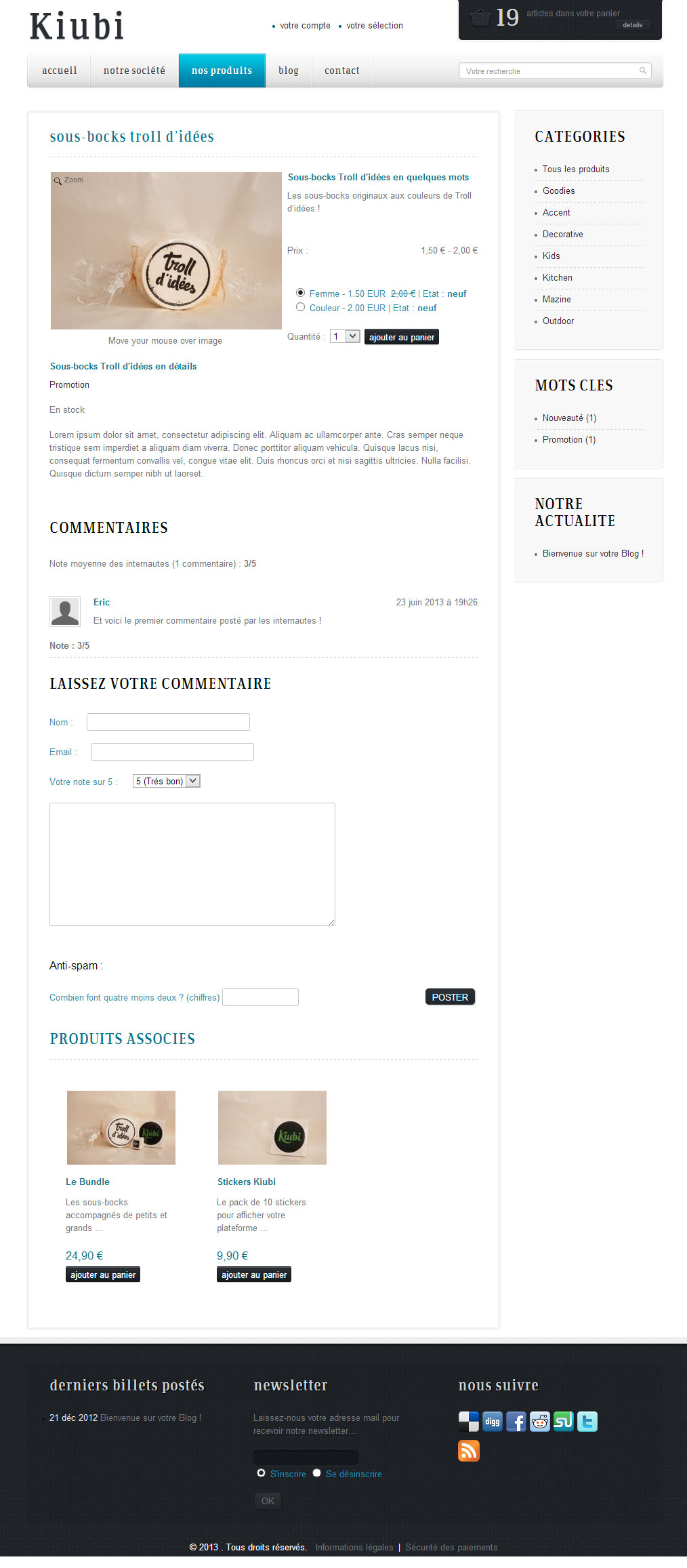
Une fois ce fichier modifié en respectant les variables et conditionnements de Kiubi et transféré en FTP la fiche produit est finalisée :

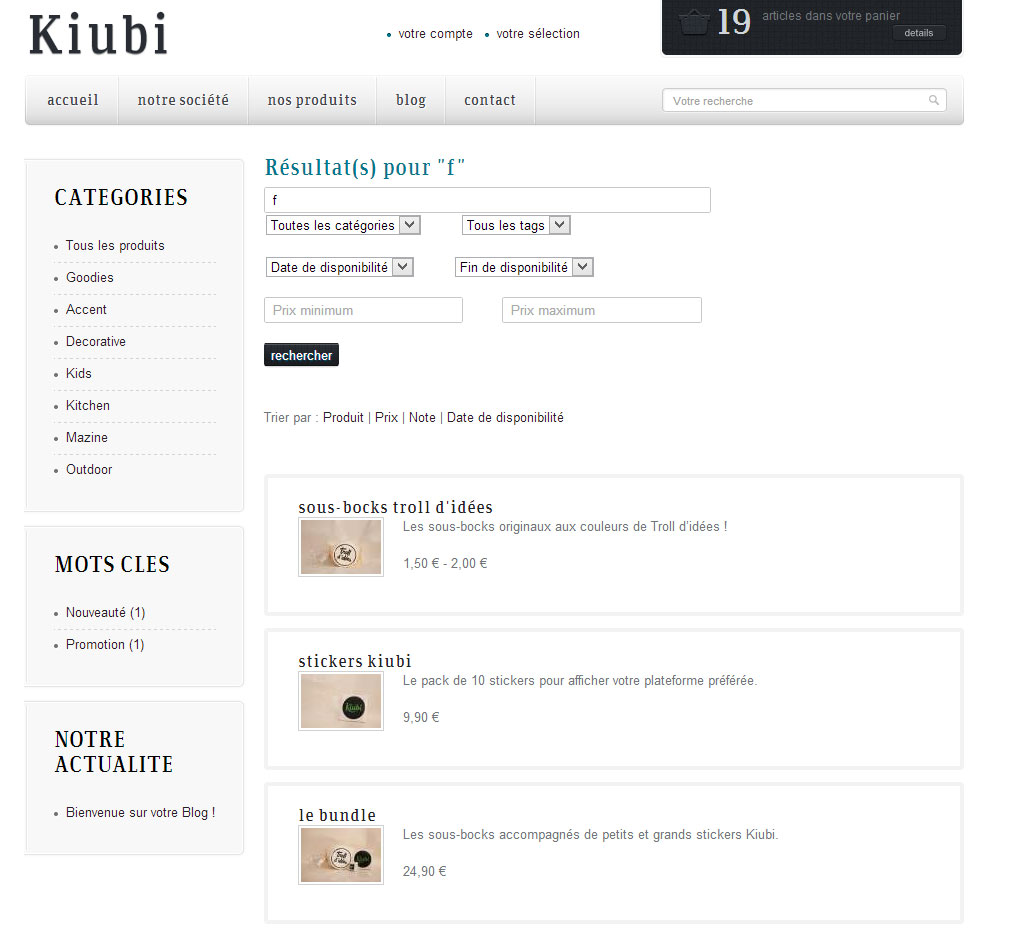
6.d. Mise en place des résultats de recherche du catalogue
Nous avons précédemment mis en forme la page de résultats de recherche pour la partie "site web", nous allons maintenant faire de même pour la partie "catalogue" en modifiant le widget "/theme/fr/widgets/recherche/simple/catalogue.html".
Et nous allons, parallèlement, modifier le modèle de mise en page "Catalogue > Résultats de recherche" pour :
> lui associer le modèle de mise en page "Catalogue" comme pour les catégories de produits (colonne de navigation à gauche & contenu à droite)
>
mettre en place les bons widgets et leurs configurations associées.
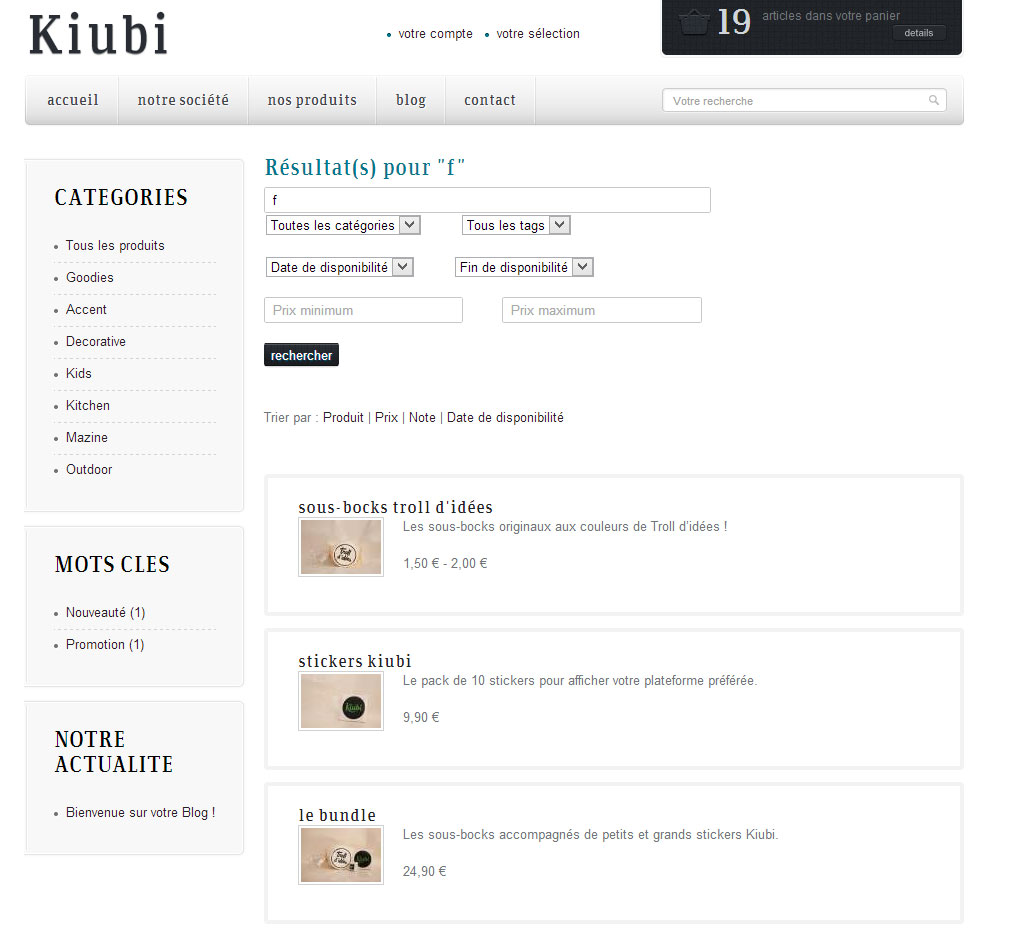
Une fois le fichier
"/theme/fr/widgets/recherche/simple/catalogue.html" modifié dans son code HTML, la mise en page "catalogue" appliquée au gabarit de mise en page "Catalogue > Résultats de recherche", et les widgets mis en place et configurer, cette page type est également finalisée :